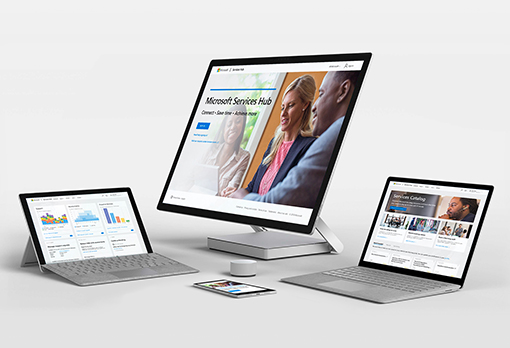
Microsoft | Services Hub
Microsoft’s Advanced Services Delivery (ASD) team is responsible for the creation of Services Hub, a web application providing support, learning, and assessment solutions to over 20,000 companies, including Microsoft’s largest enterprise customers. Designed with three core principles in mind, to help users connect, save time, and achieve more.
Senior Designer
IA / UX / UI
2019


Project overview
During my time on this team, I worked with 4 product managers, 1 data scientist, 2 researchers, 3 designers, and 35 developers, who all played their role in the creation and success of Services Hub.
As the design lead, and Senior Designer, I had the responsibility of strategizing, organizing and directing the ideation and creation of multiple SaaS web applications such as Support, Assessments, Learn On-demand, Health Index, Services Catalog, Update Center, and Manage Customers and Workspaces for Services Hub, which generates over $500M in revenue annually.
User research
For the number of customers signed up to use Services Hub, our monthly visits were low, as was our daily usage. Furthermore, I wasn’t able to locate much data to back the design decisions made before my arrival. So, in addition to my design related work, I spent time educating our leadership on the need for a dedicated research team. A few months later, I helped hire one FTE researcher, and shortly after one research vendor.
Partnering the design team with our new research team, within two years, we conducted 87 user interviews, sent out 6 surveys (one that was completed by over 300 users), and ran regular usability testing to understand our users better and improve our product.
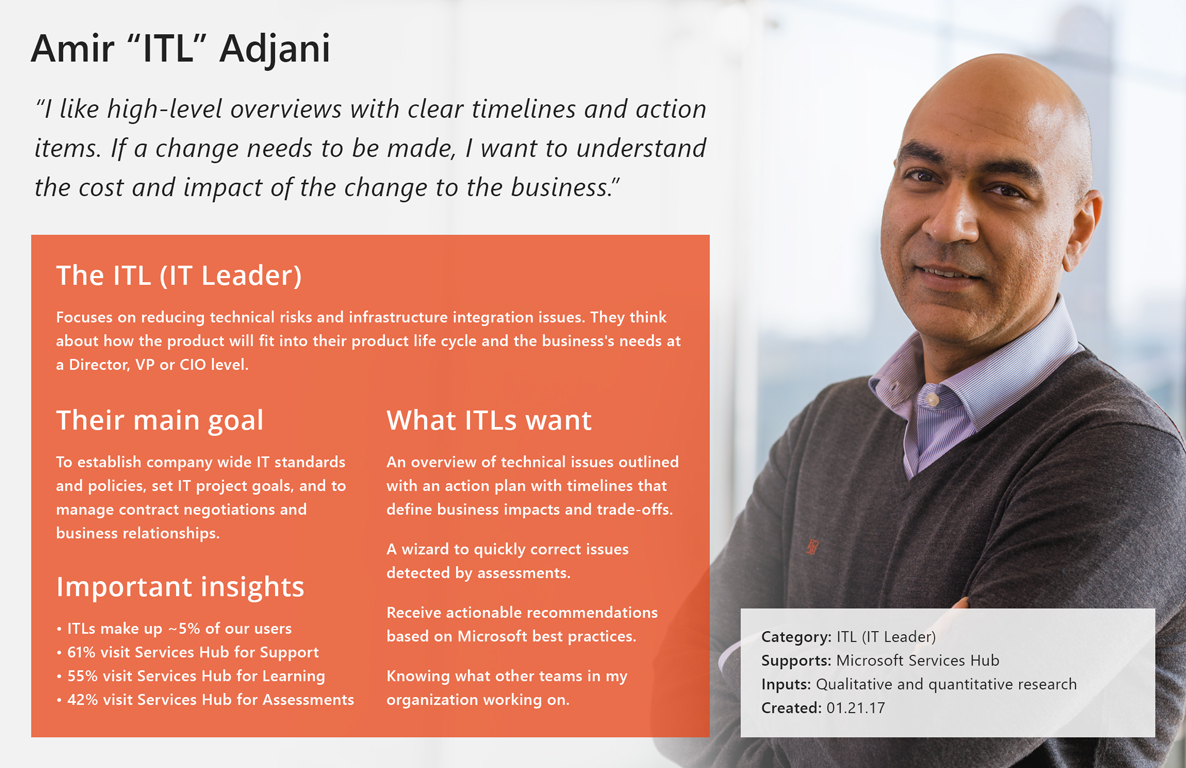
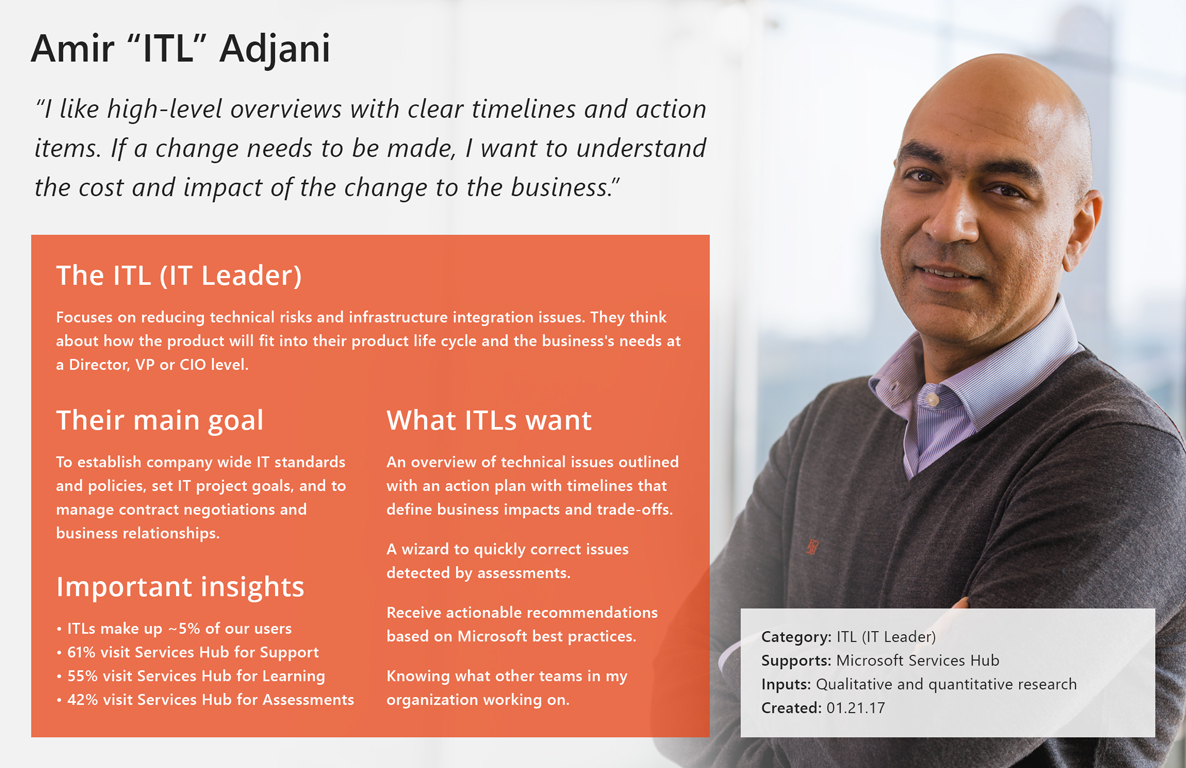
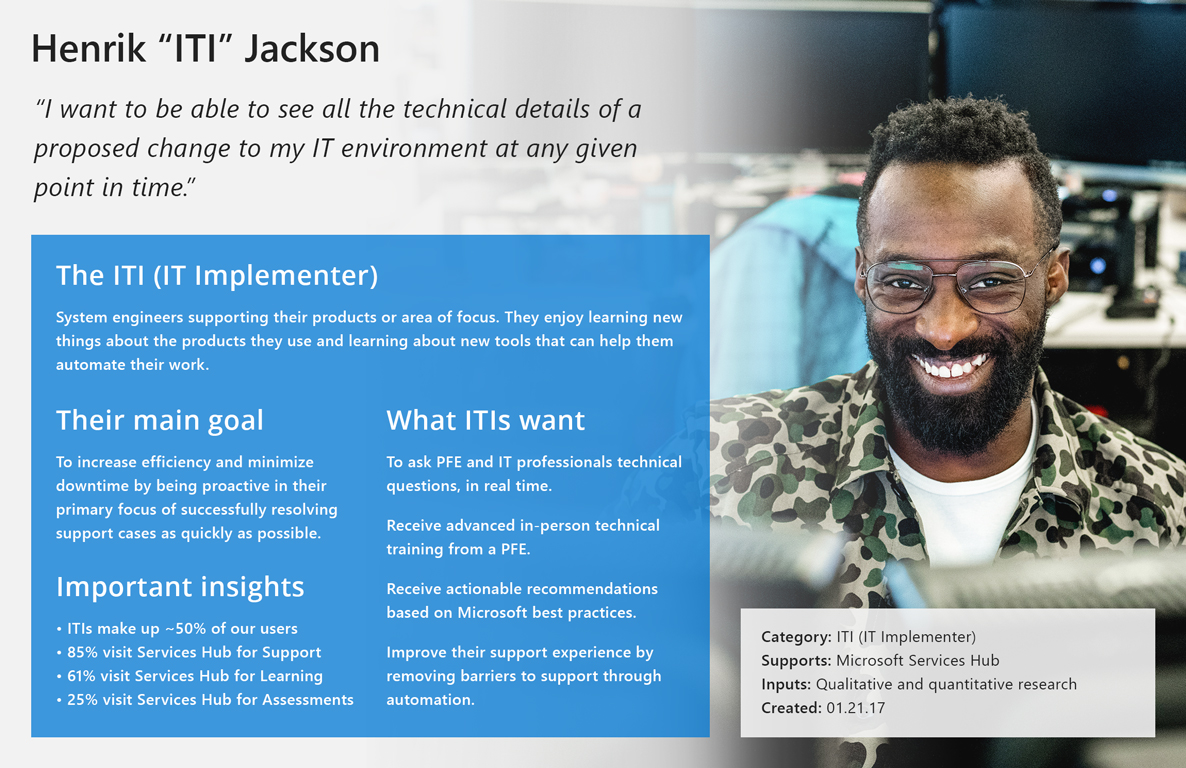
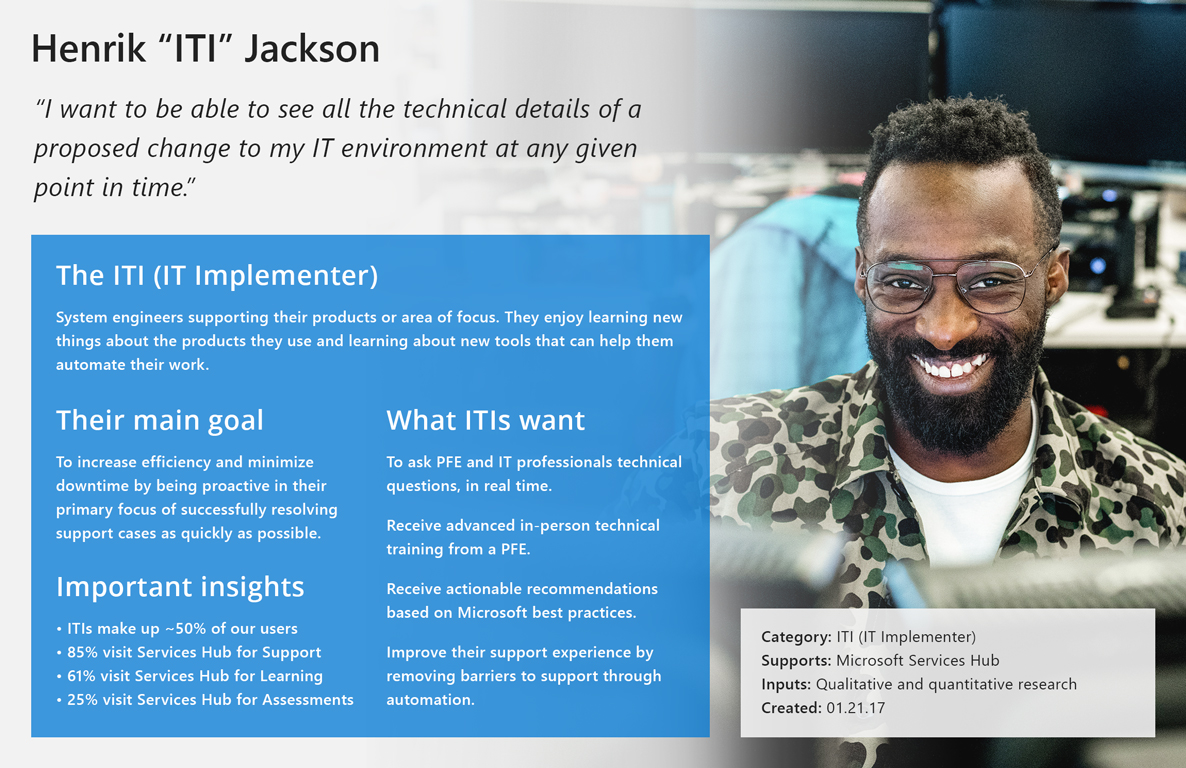
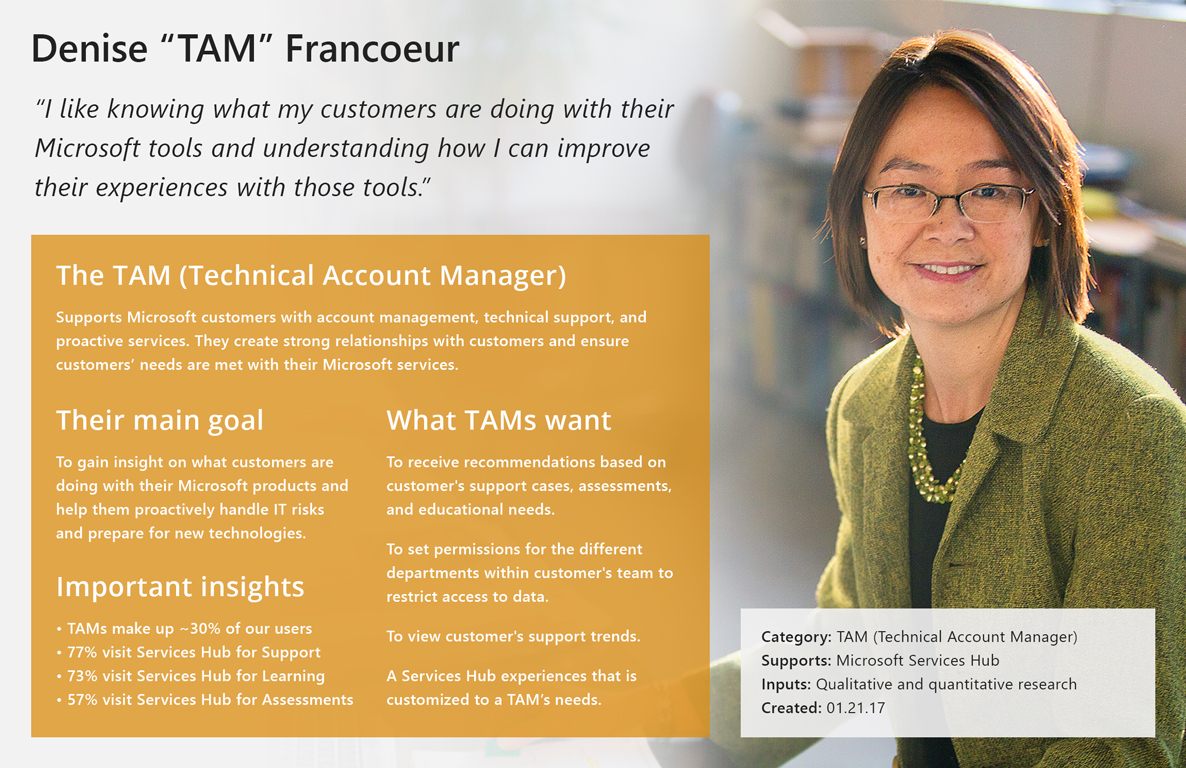
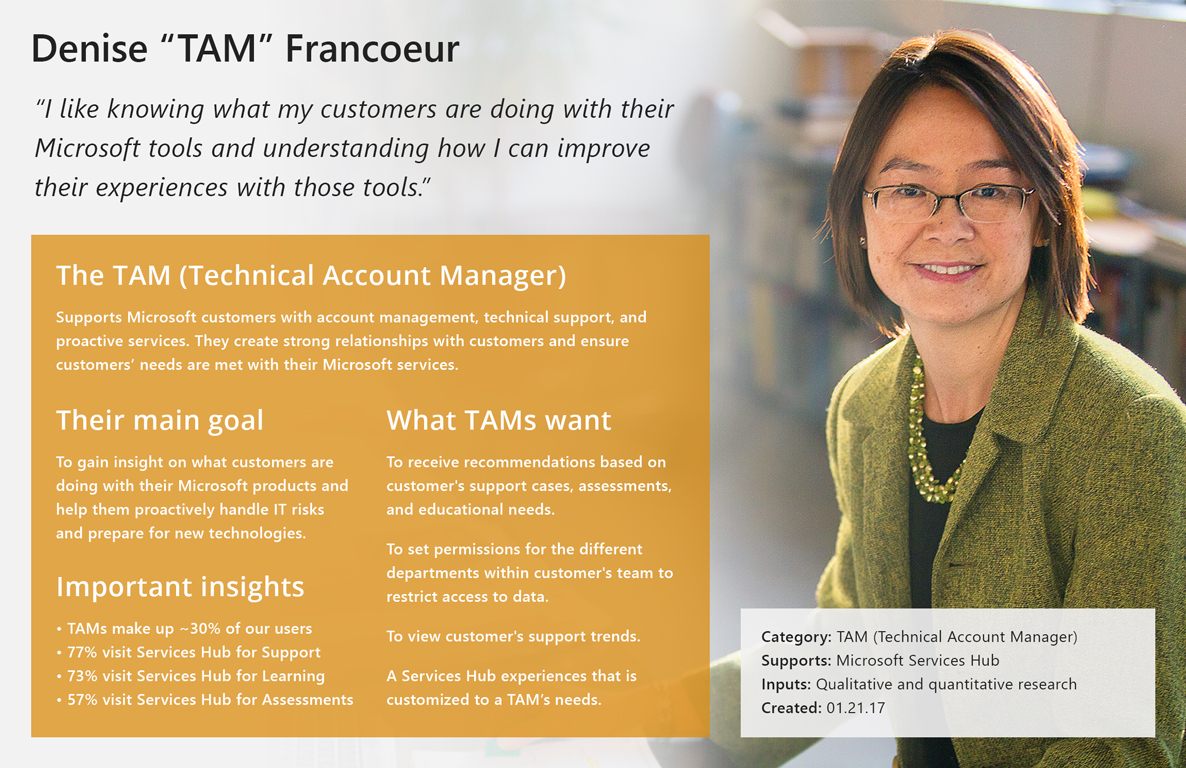
I reviewed and updated our three personas and discovered a fourth








A forgotten persona, the TAMs (Technical Account Managers) need for Services Hub varied significantly from our other personas. This discovery helped us understand the need for services unique to this user, who had been avoiding our application because it did not meet a critical requirement of theirs, resulting in the ideation and creation of a new feature we called Manage Customers.
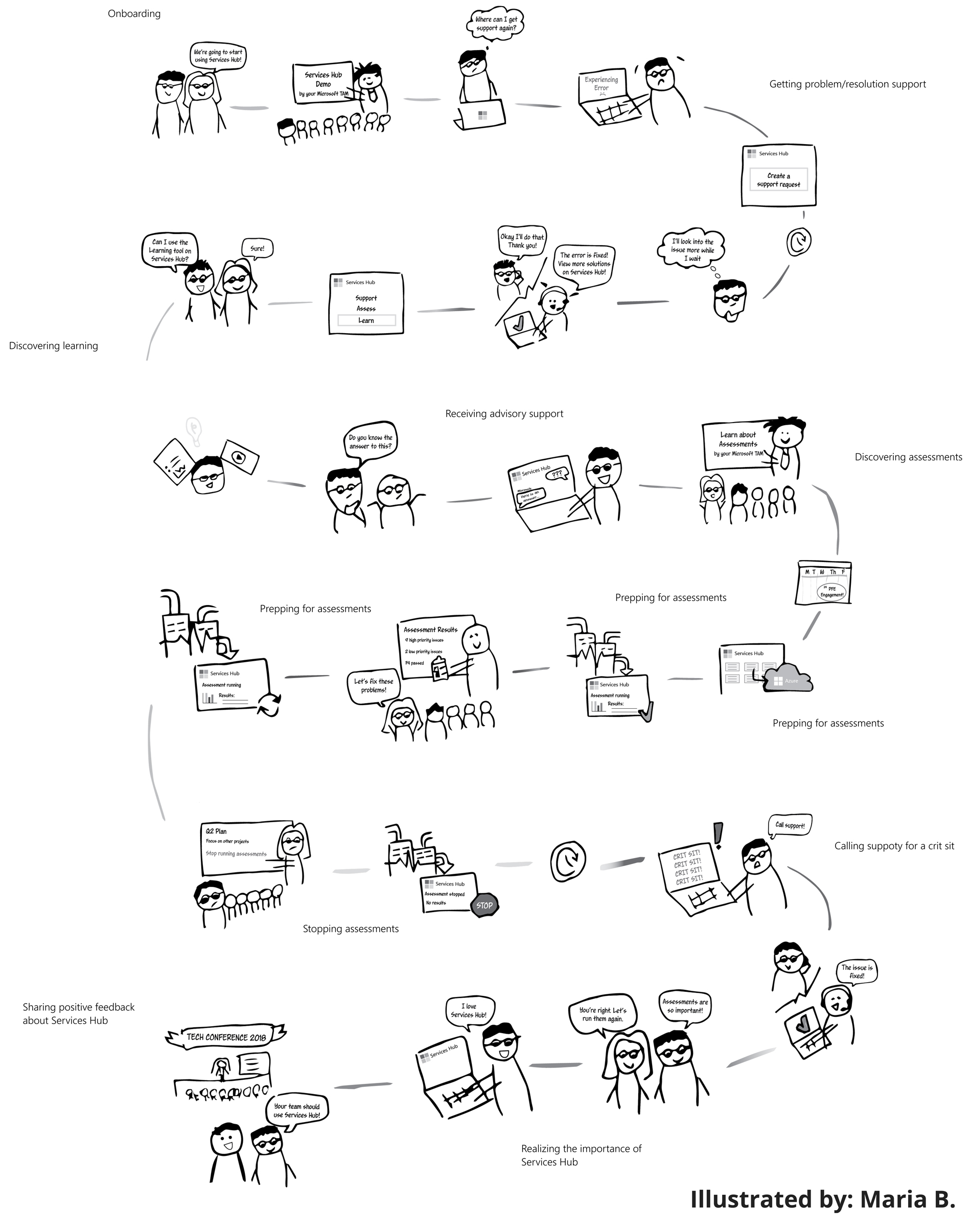
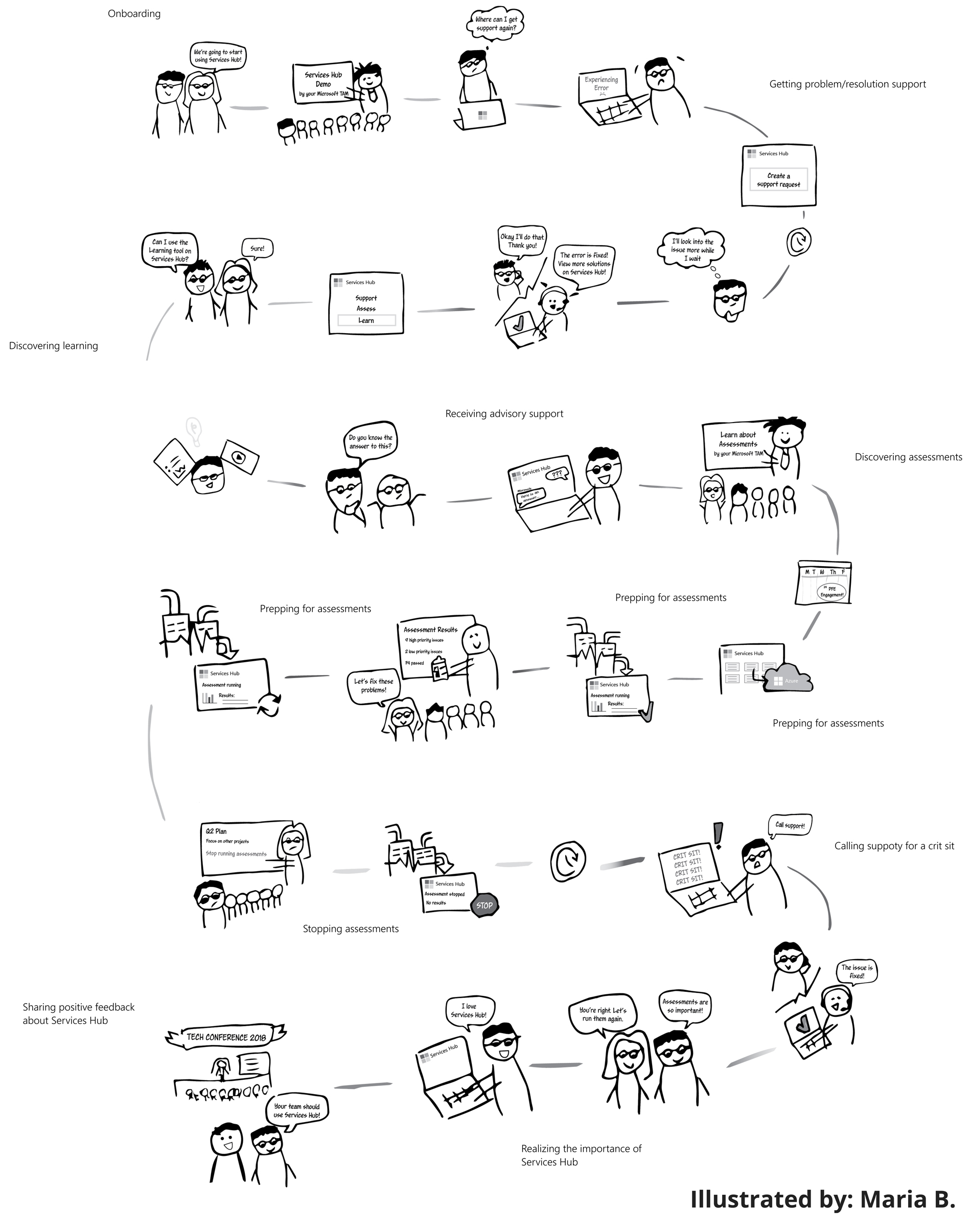
We mapped out user’s journeys to better understand their pain points


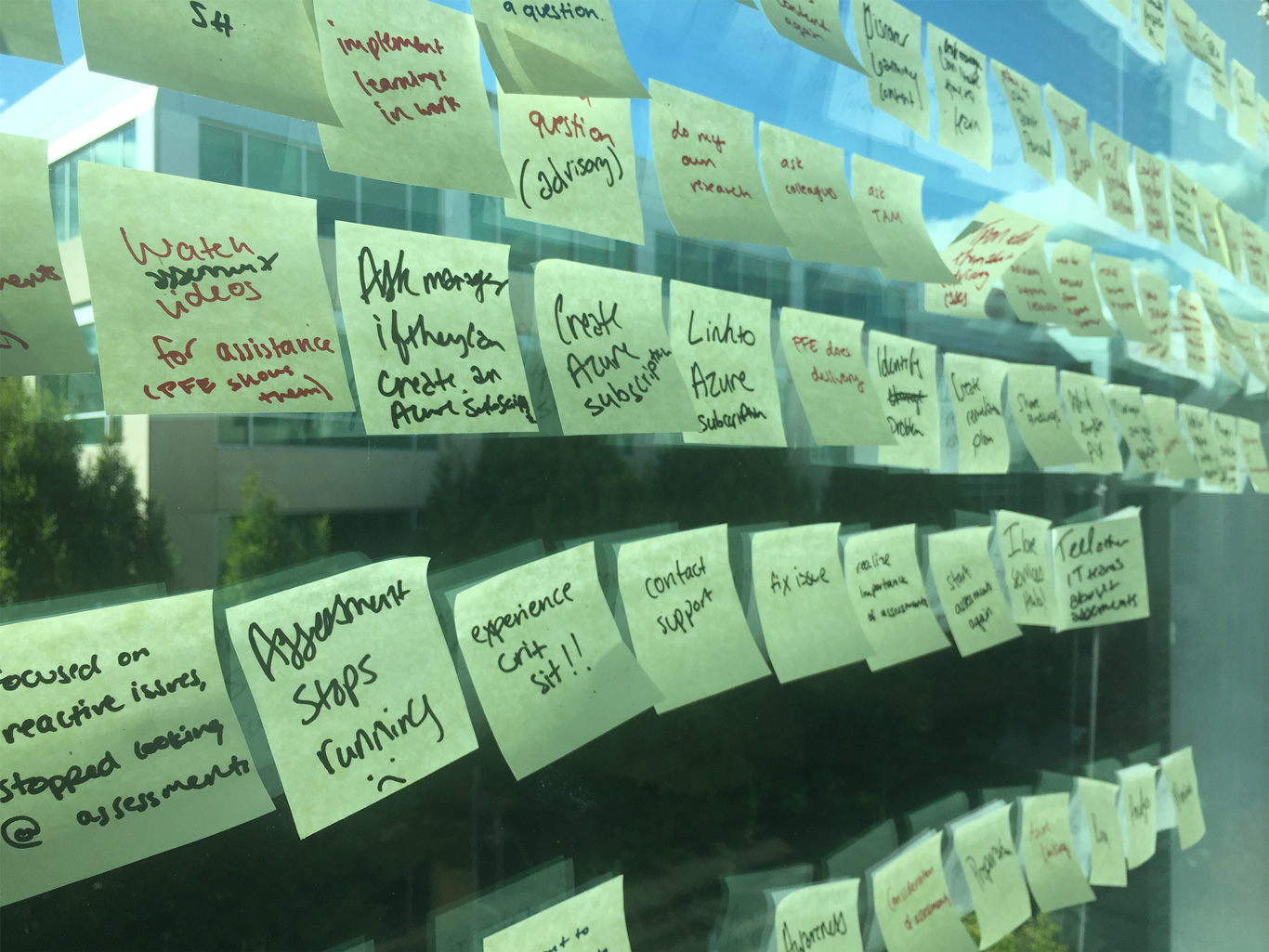
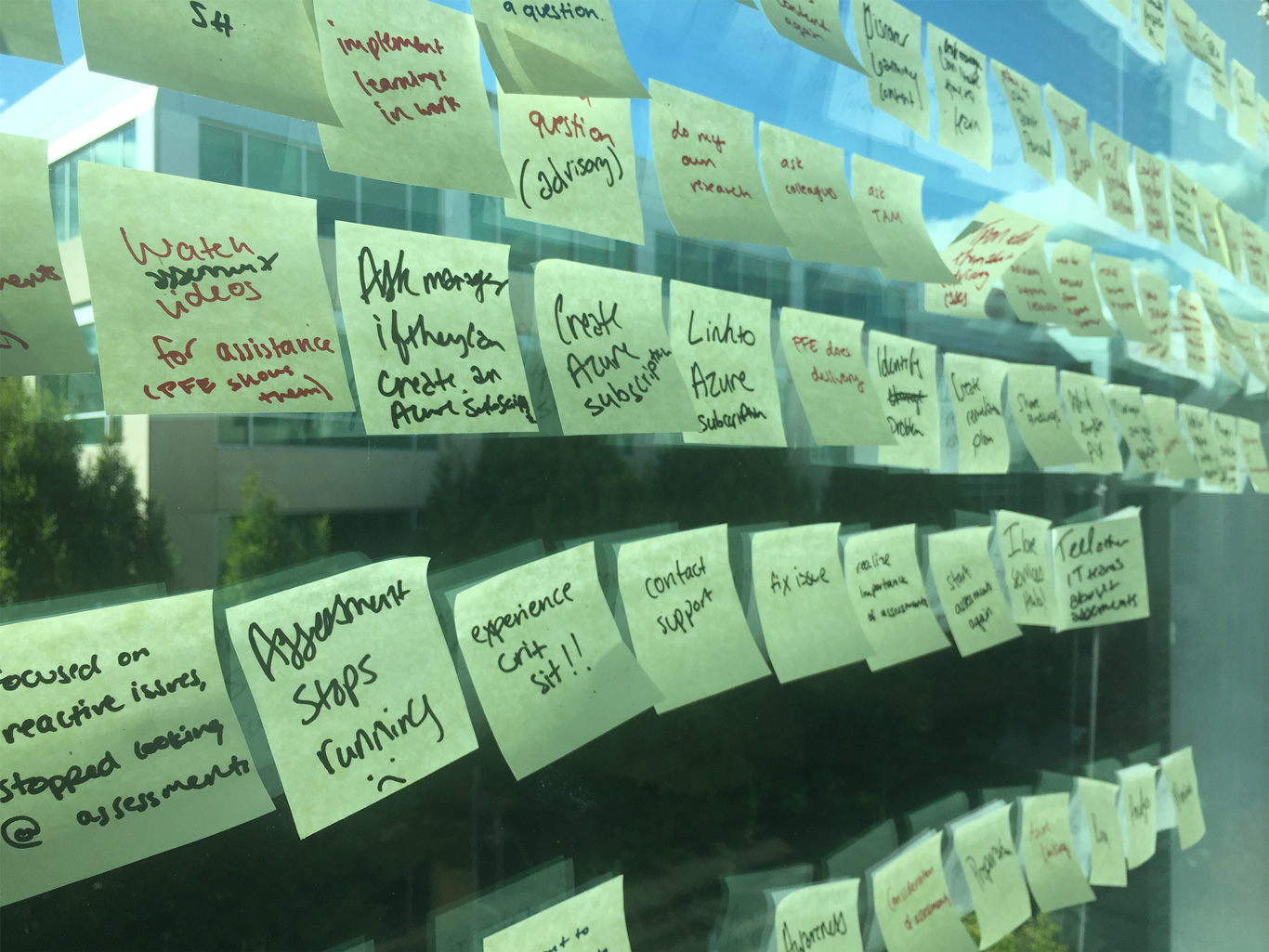
Noticing this valuable piece of research was missing, I had Design partner with Research to create a map of the typical journey a user takes through Services Hub. At the time, leadership didn’t believe a customer journey map held much value, so we were limited in time and resources. However, after months of evangelizing and educating, I was able to convince leadership to invest in both an information architecture and customer journey workshop.


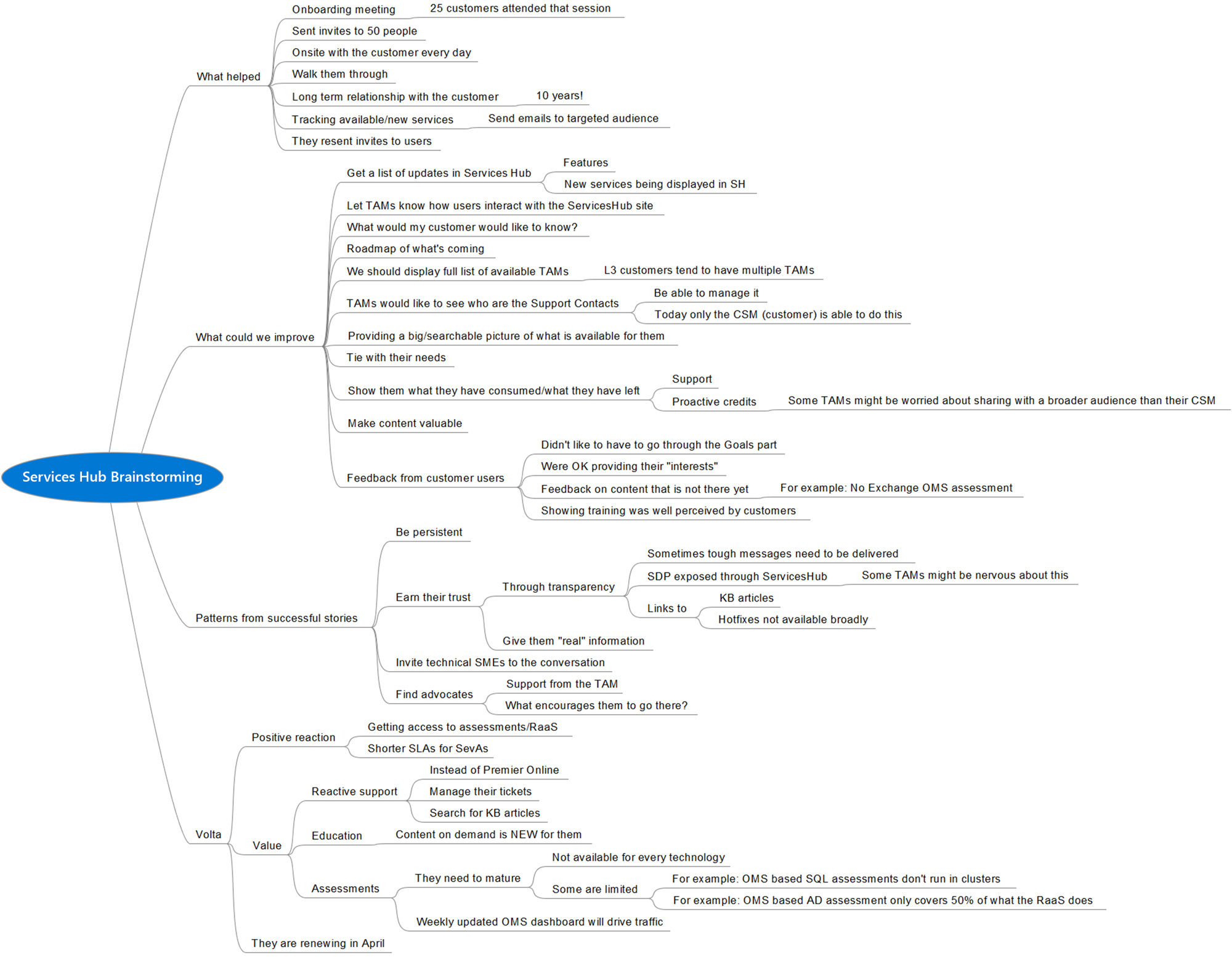
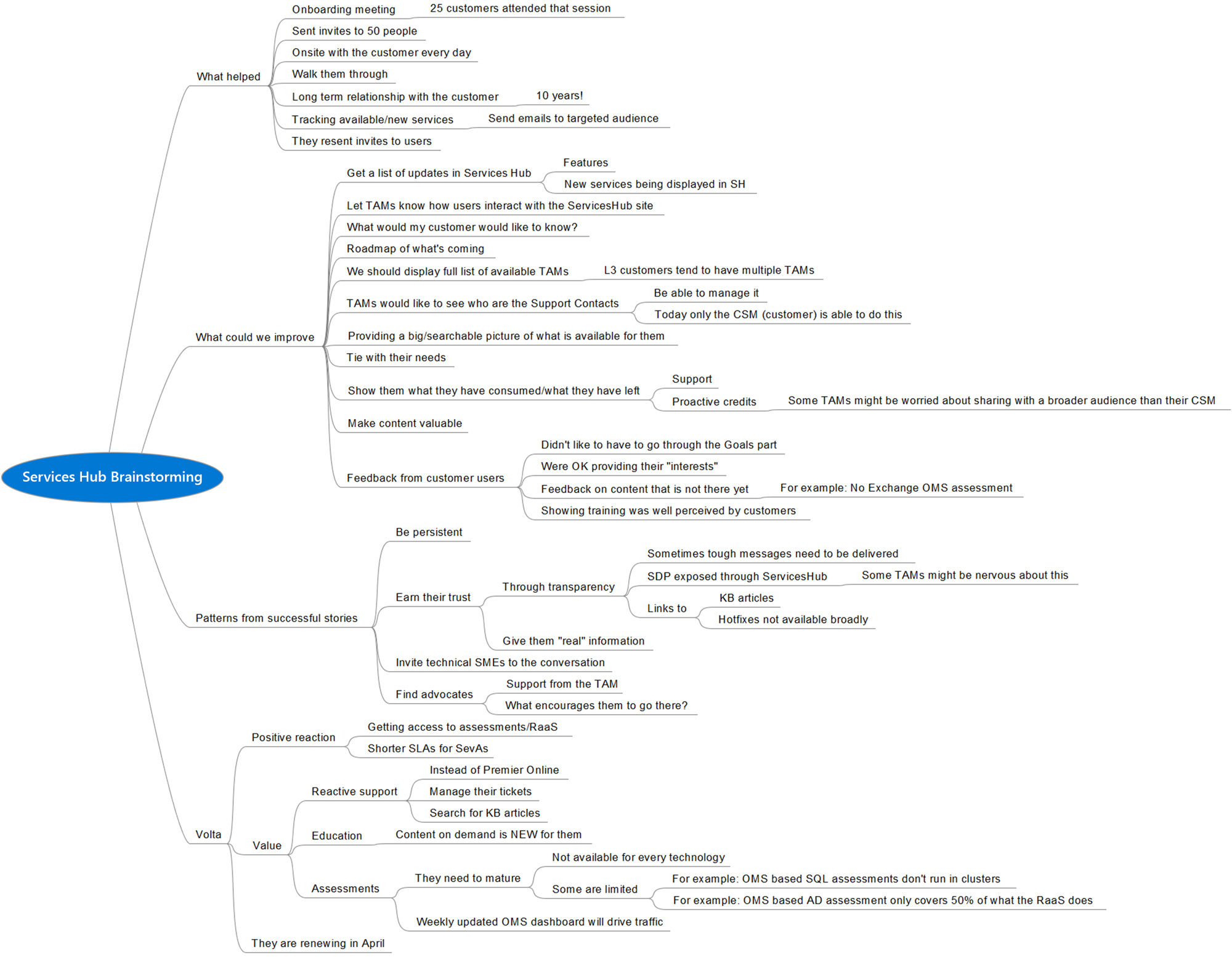
We used mind maps to structure ideas and identify connections


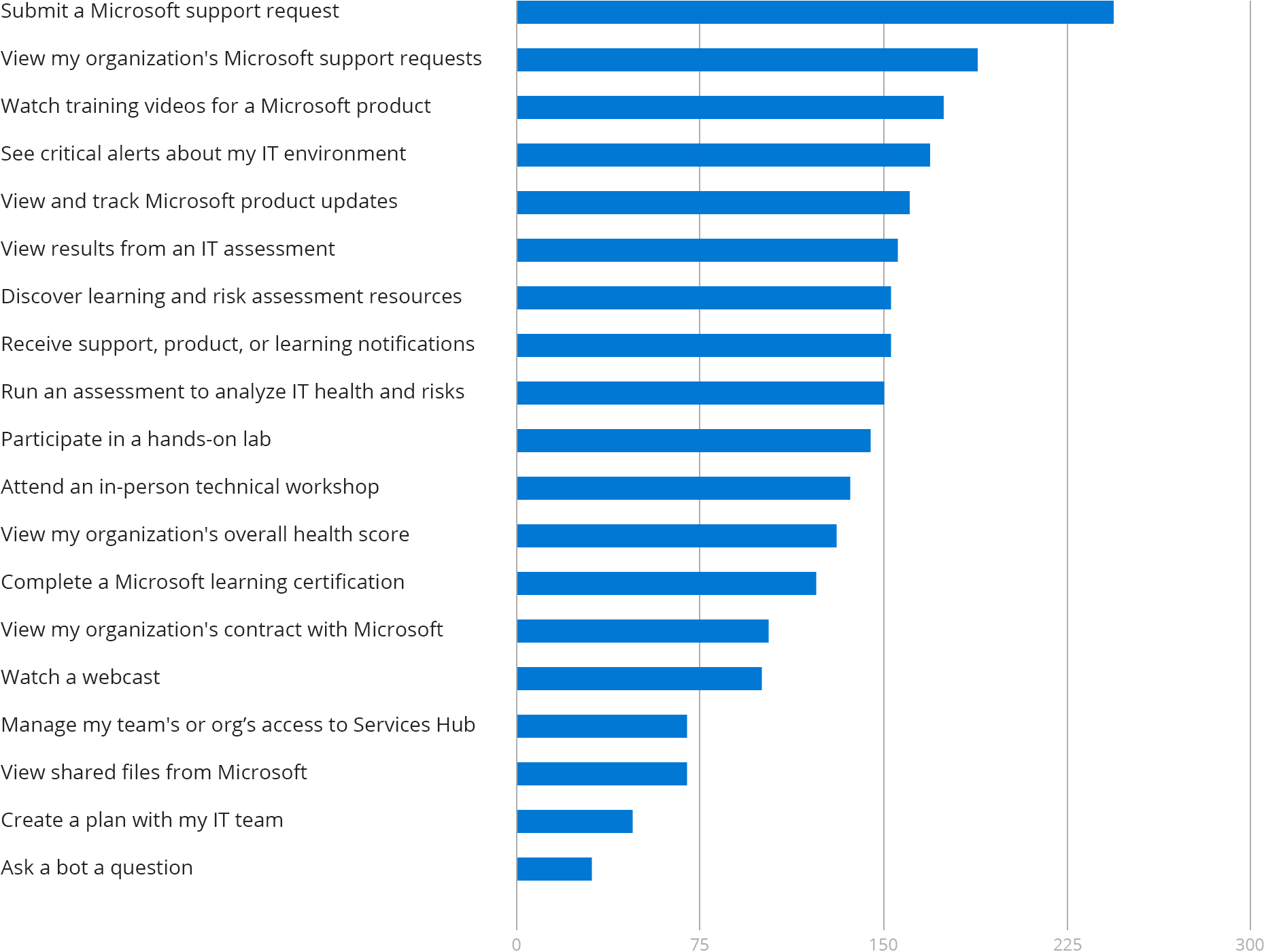
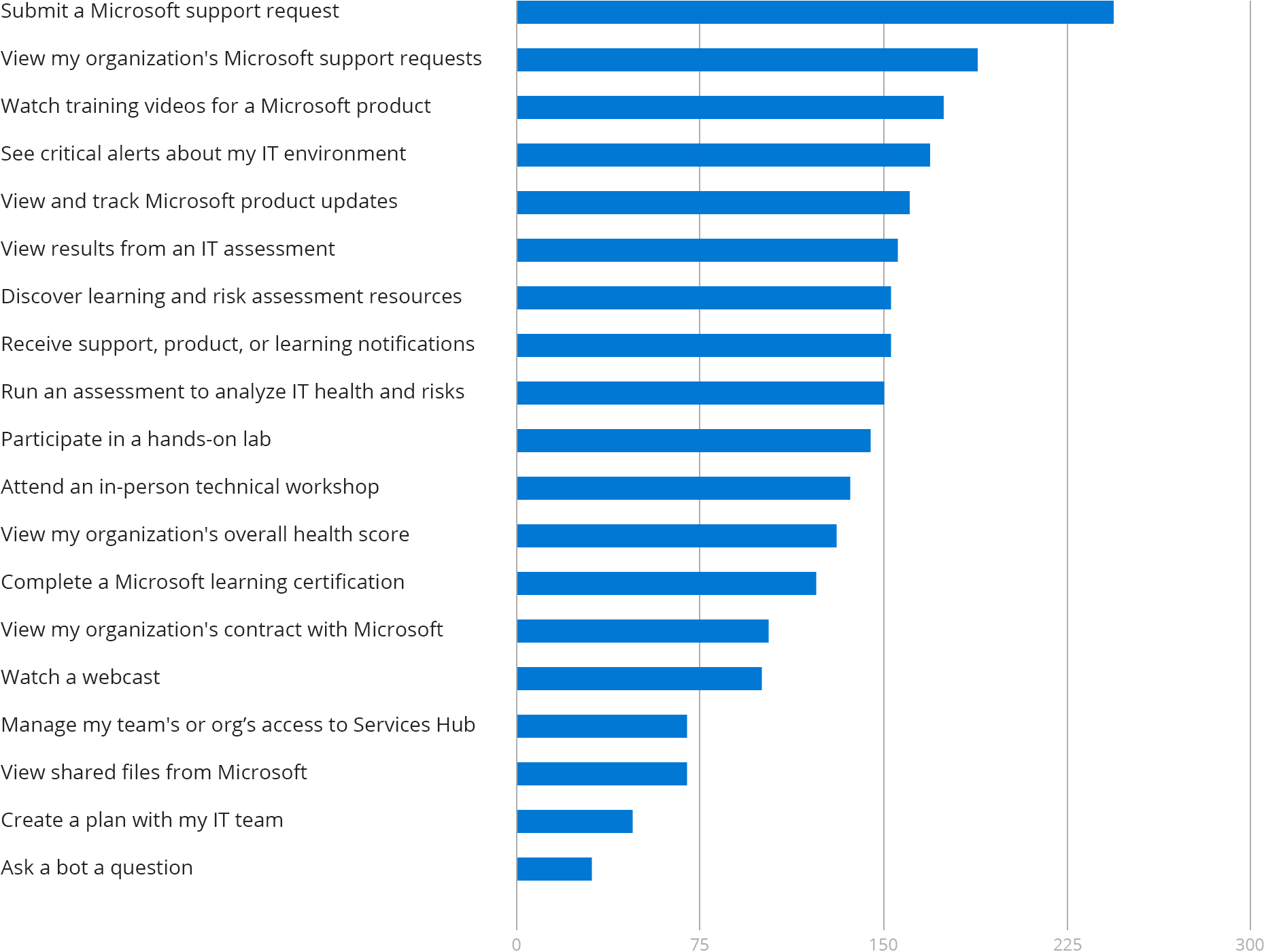
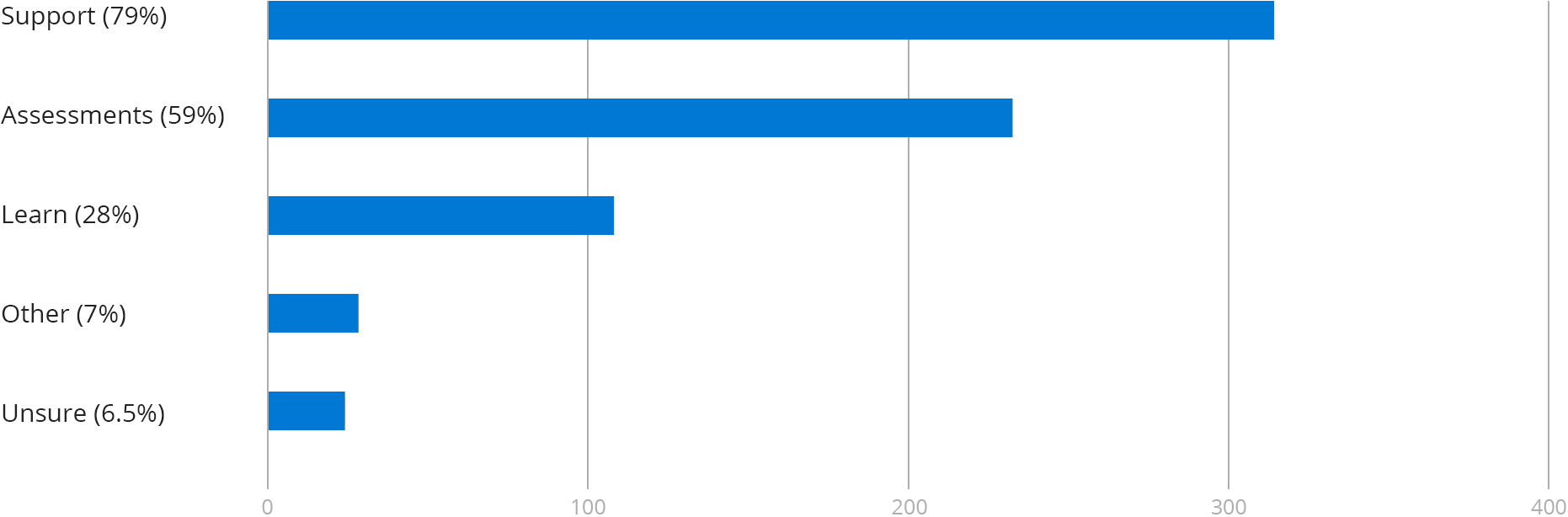
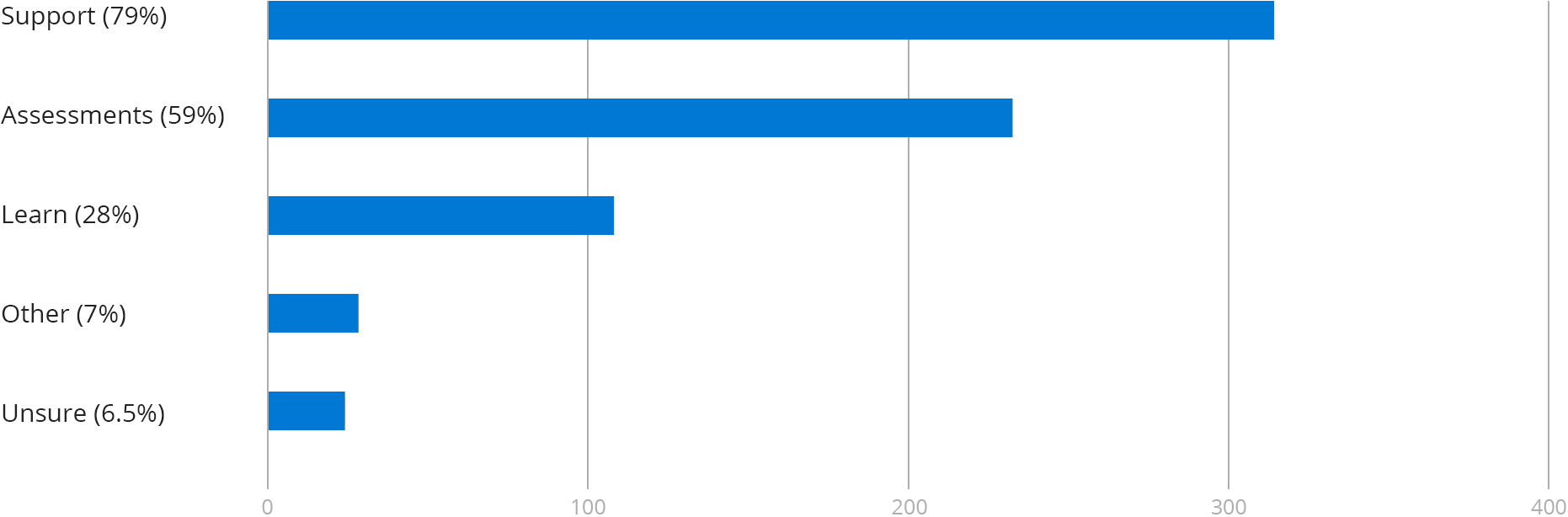
We asked users what Services Hub features they found most important


We discovered the top 3 reasons our users visit Services Hub


We listened to what our users were saying during interviews
Services Hub lacks contextual information and customization
1. Services Hub lacks information about:
- Support
- Learning
- Assessments
- Roadmap & Cost
- Team Insights
- Next Best Action
2. Customers want options for customization
3. Customers want better tools for managing users
4. Services Hub is not localized for international users
Communication is difficult outside and within an organization
1. Customers have difficulty communicating within their organization:
- Communicating with team
- Communicating with remote teams
- Sharing with teams
- Working with interdepartmental teams
2. Customers try to gain alignment with their own customers
3. Customers want to communicate with professionals
4. Customers need to manage a lot of communication tools
Assessments are confusing and users want actionable steps to improve their environment
1. Customers need help configuring assessments:
- Configuration management
- Upgrading servers
- Endpoint management
2. Customers want to fix and understand assessment results
- Want tools to fix assessment issues
- Want increased depth of insights
- Want actionable next steps
Handling support on multiple platforms is time-consuming and challenging
1. Getting support is challenging and time-consuming for customers
2. It is difficult to manage information about support
- Lots of information to keep track of
- Wants everything to be on one portal
2. Support process
3. Lots of miscommunication about support with customers
4. Customers want access to experts for support
Customers can’t be proactive because there are always tasks that need completion
1. There is not enough time
2. Tasks are very time consuming:
- Upgrading servers
- Fixing major issues
- Managing large projects
3. Customers can’t focus on one thing
- Have to learn many things quickly
- Do a little bit of everything
4. Customers don’t have the time to be proactive
It is difficult to find time and resources to learn about new topics in IT
1. Customers want to learn about different topics:
- New products
- Trending topics in IT
- Assessments
- Cloud Computing
2. It is hard for customers to find the right learning resources
3. Customers have to learn new things quickly due to lack of resources
4. Customers want customized learning resources
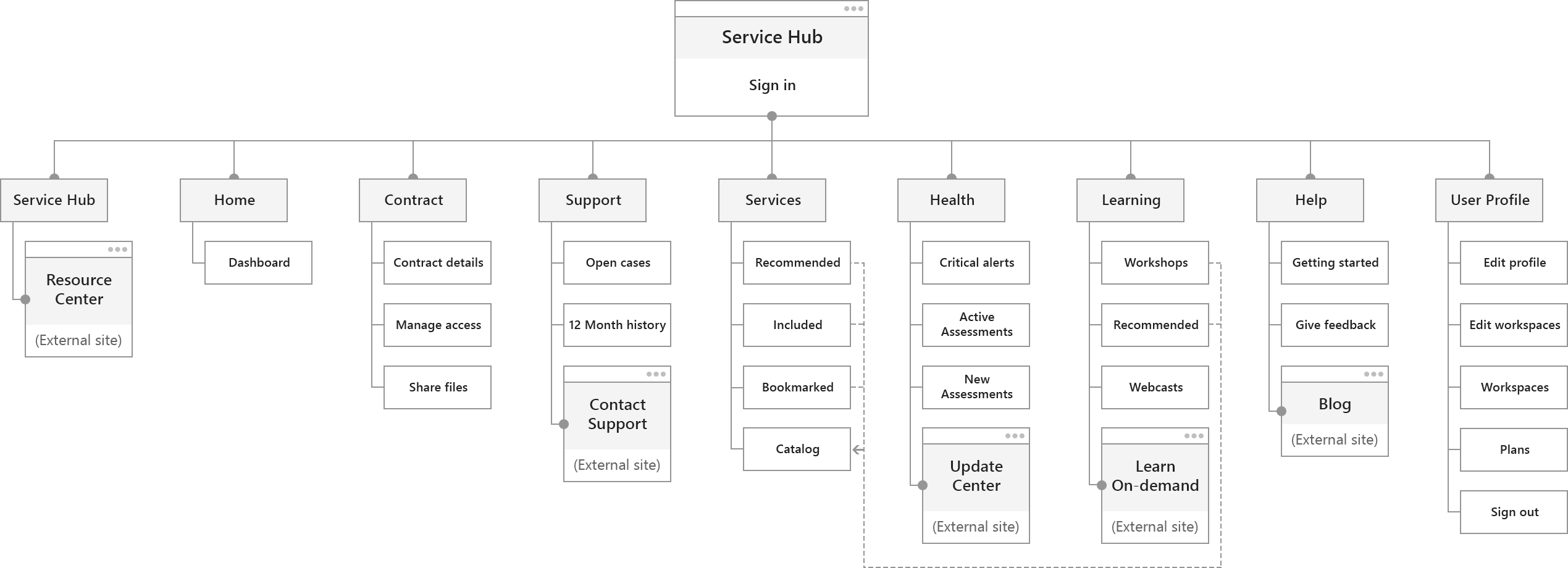
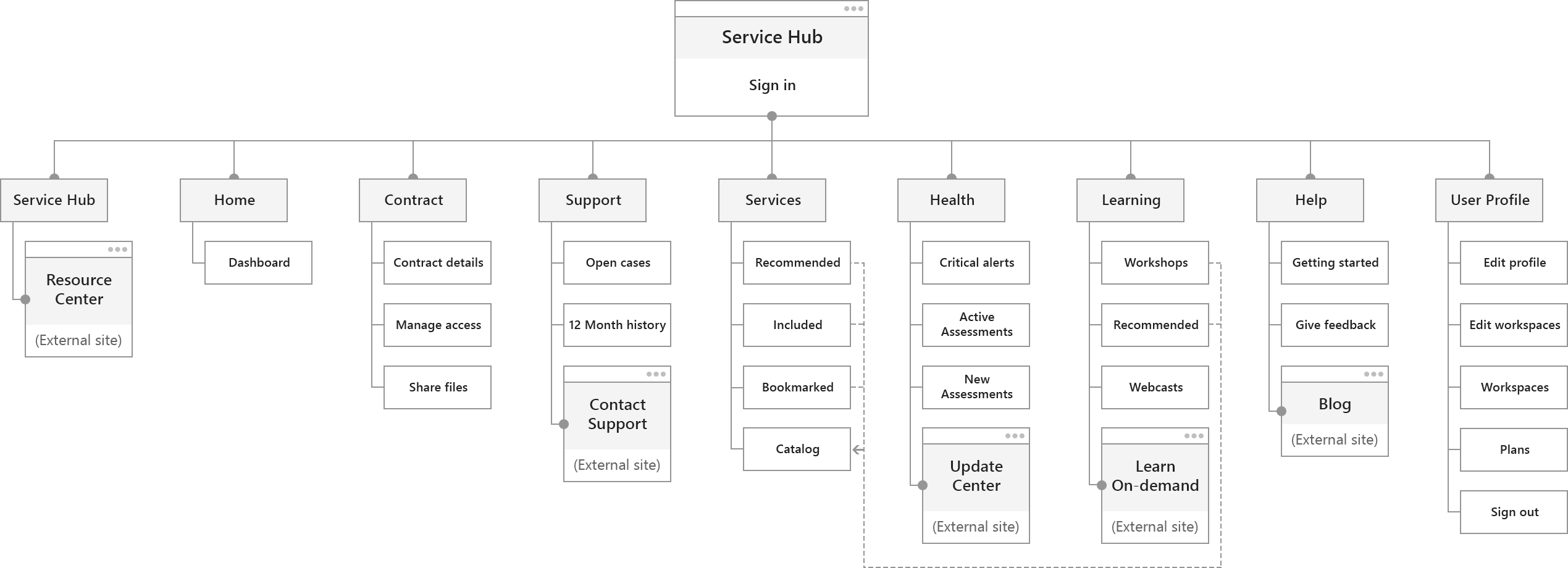
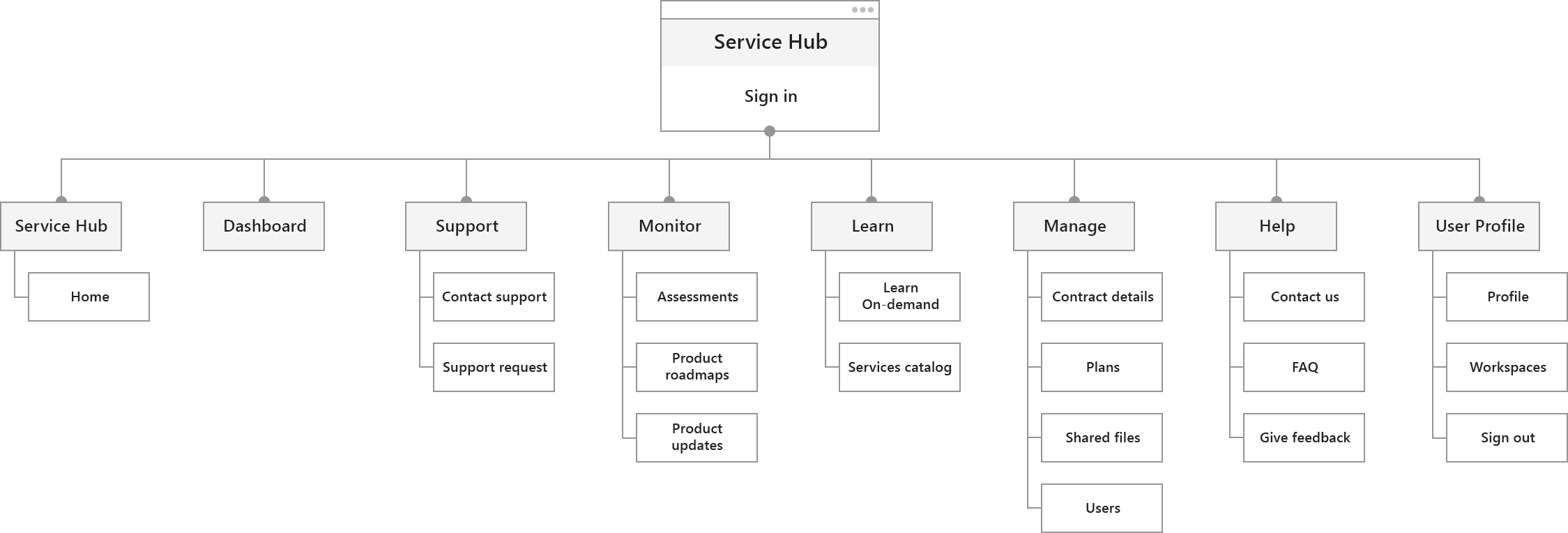
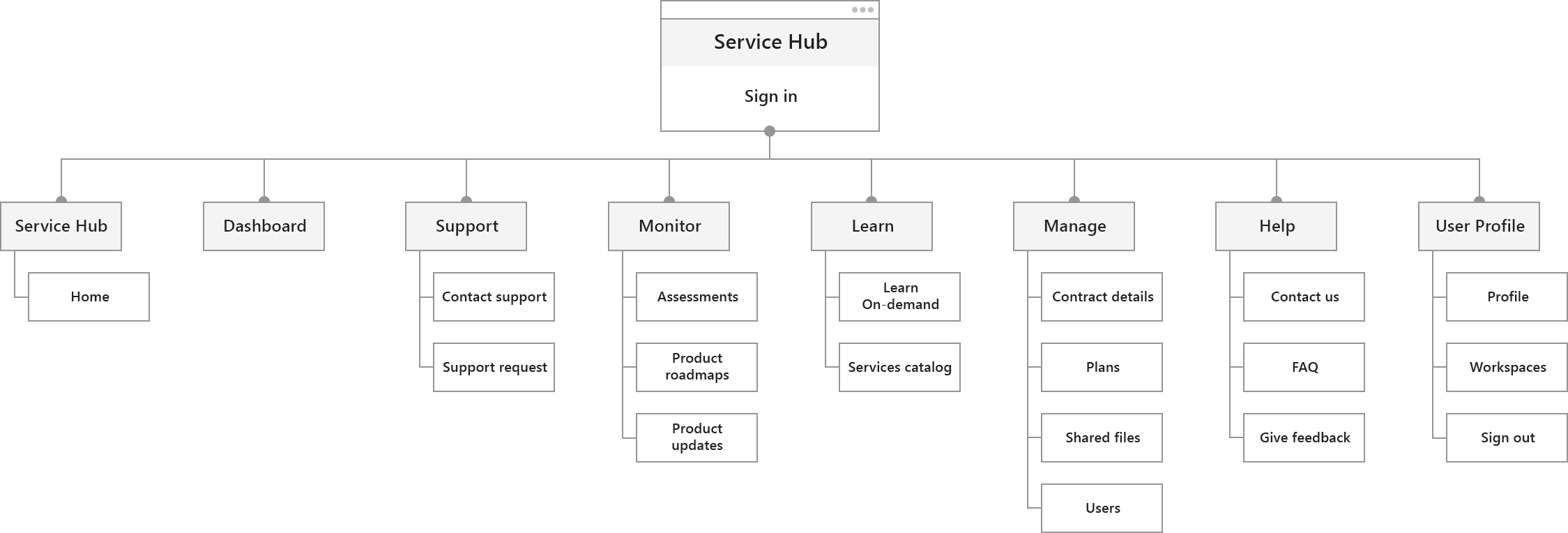
I simplified our information architecture
Old information architecture


I evaluated Services Hub’s information architecture, starting with building the site map for the main navigation. Based on my findings, I made the below suggestions:
Phase 1
1. Re-label menu items to reflect their category accurately (e.g., ‘Services Hub’ should navigate to ‘Home’ and not externally).
2. Remove all dropdown menu items that lead users away from Services Hub.
3. Remove all duplicated dropdown menu items (there were five menu items that all led to the same page).
Phase 2
1. Conduct a tree testing exercise with users to benchmark the site’s current main navigation.
2. Conduct an open card sorting activity with users to understand how they label and organize content.
3. Conduct a tree testing exercise with users for validation of the site’s new main navigation.
New information architecture


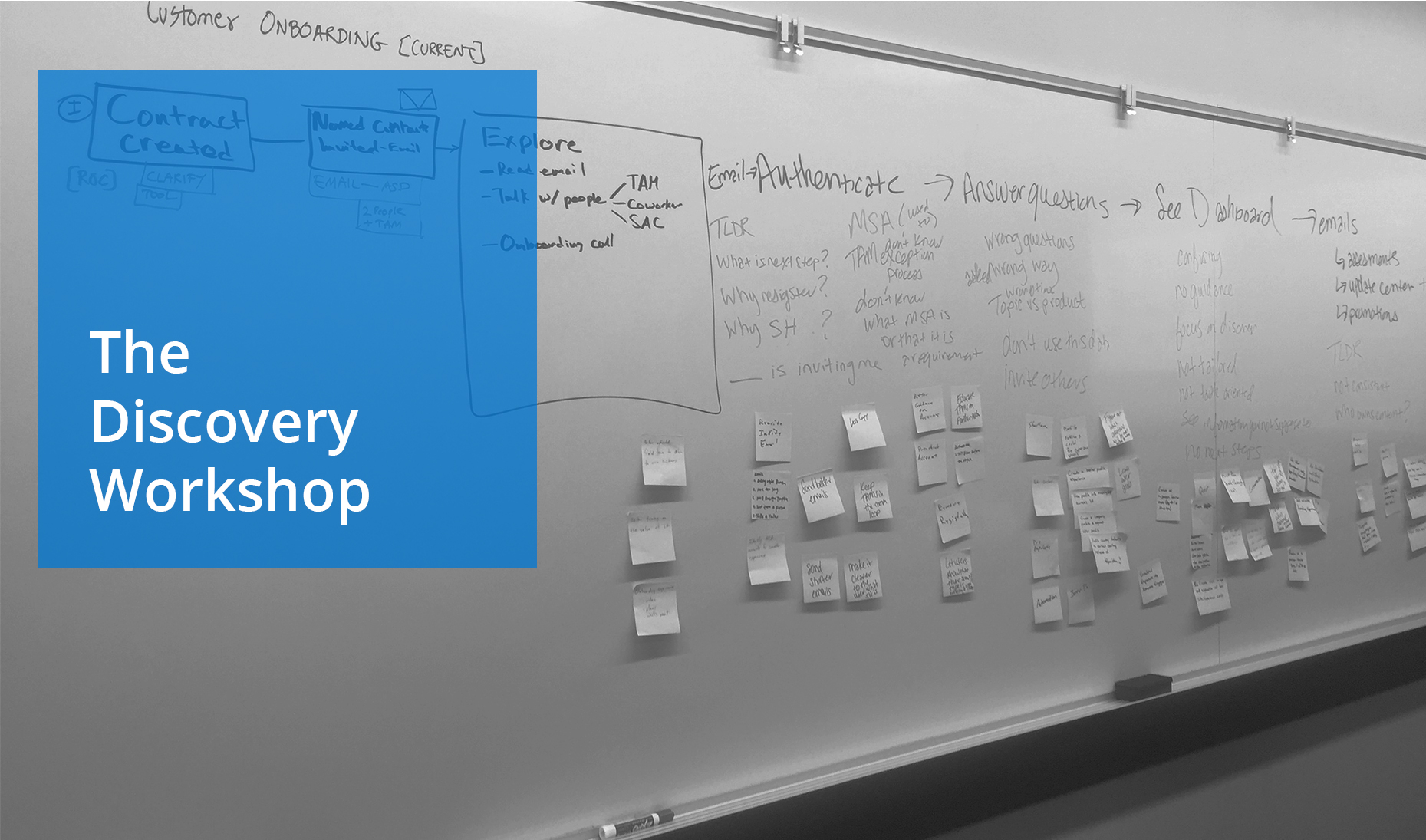
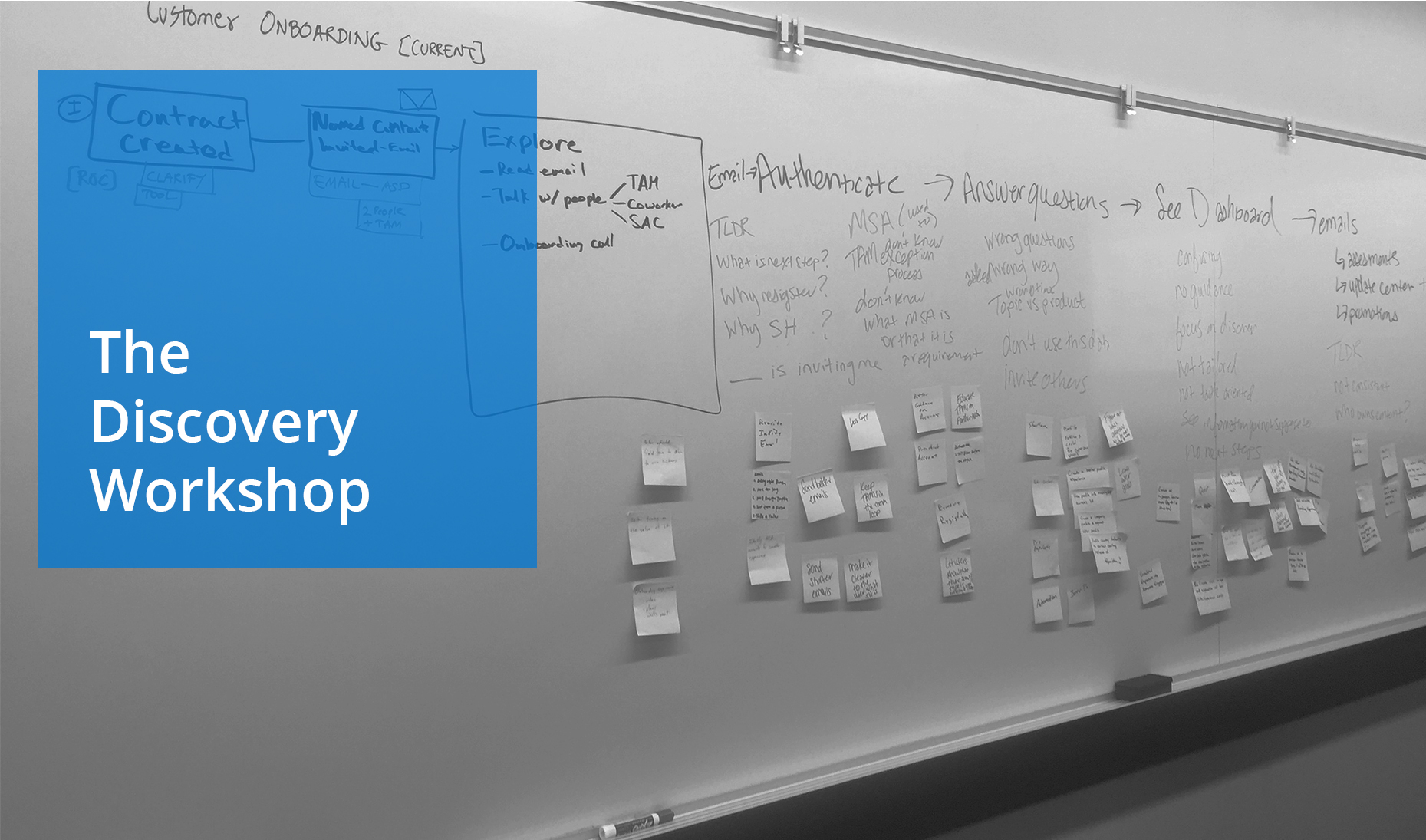
Ideation workshops
With our initial research efforts completed, we now had a much better understanding of our users, why they visited Services Hub, and which features were most important to them. It was now time to identify opportunities for product improvements and to discover and build out new product features. So I co-led various UX workshops, including a two week “24/7” hackathon, involving leadership, users, researchers, data scientists, product owners, designers, and developers.






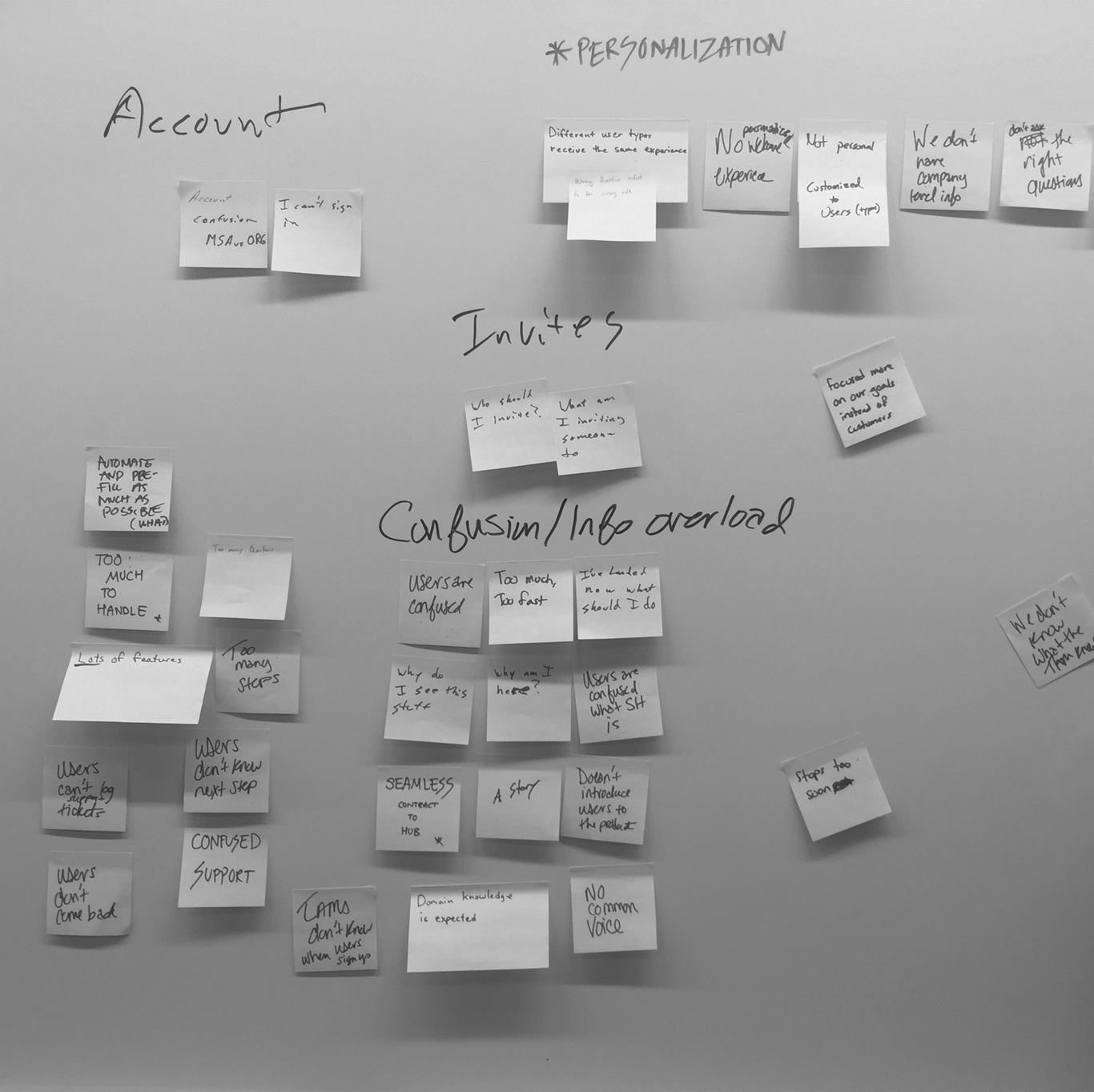
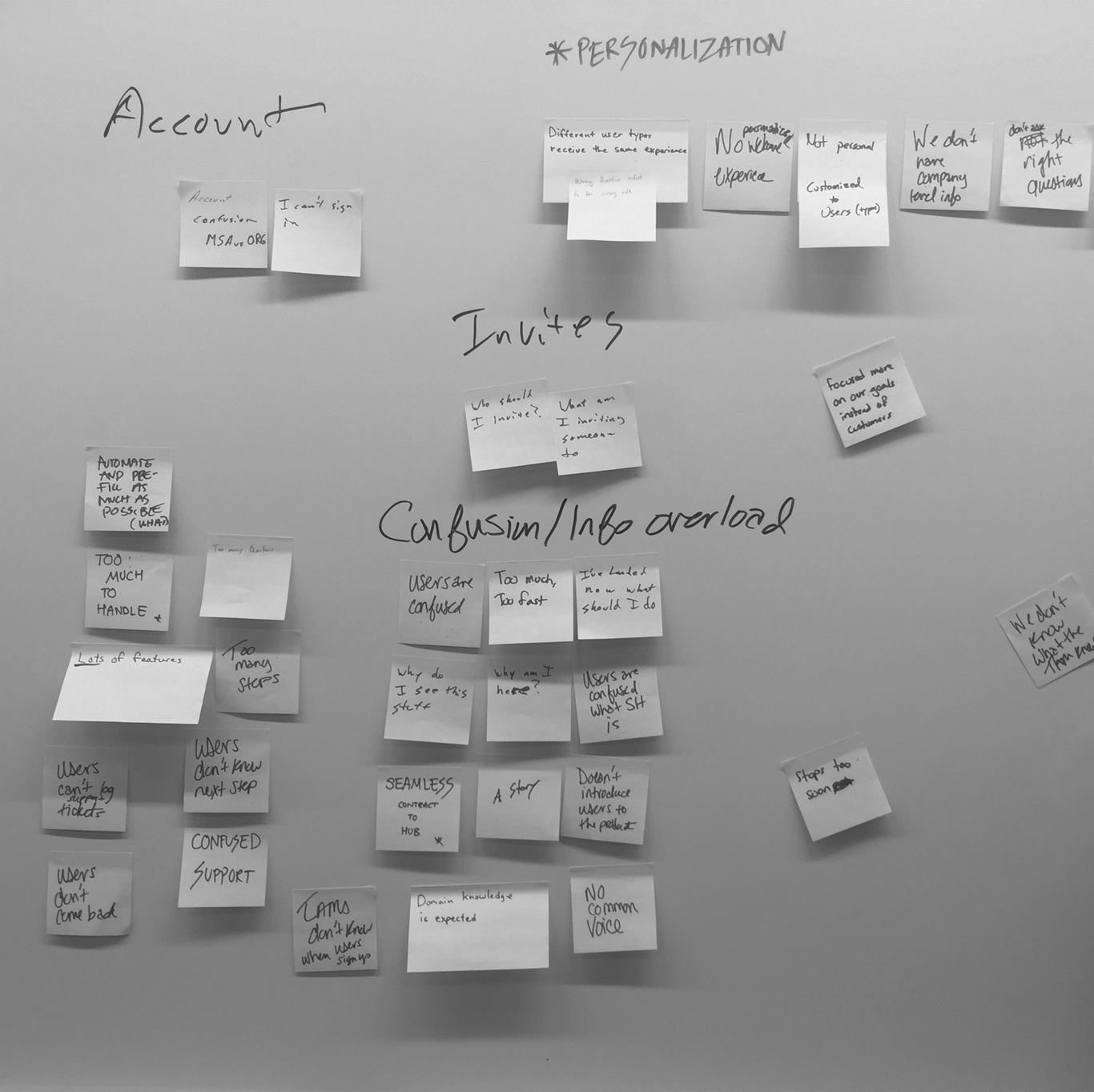
After the completion of our discovery workshop, the research team put together an Affinity Diagram to help us track and organize our workshop ideas, and to help us set to focus on areas of importance.






We used design sprints for the ideation of new features, and I had the team use modified F.I.D.O. exercises to test and validate our ideas with users before we began building wireframes.
Iterative design
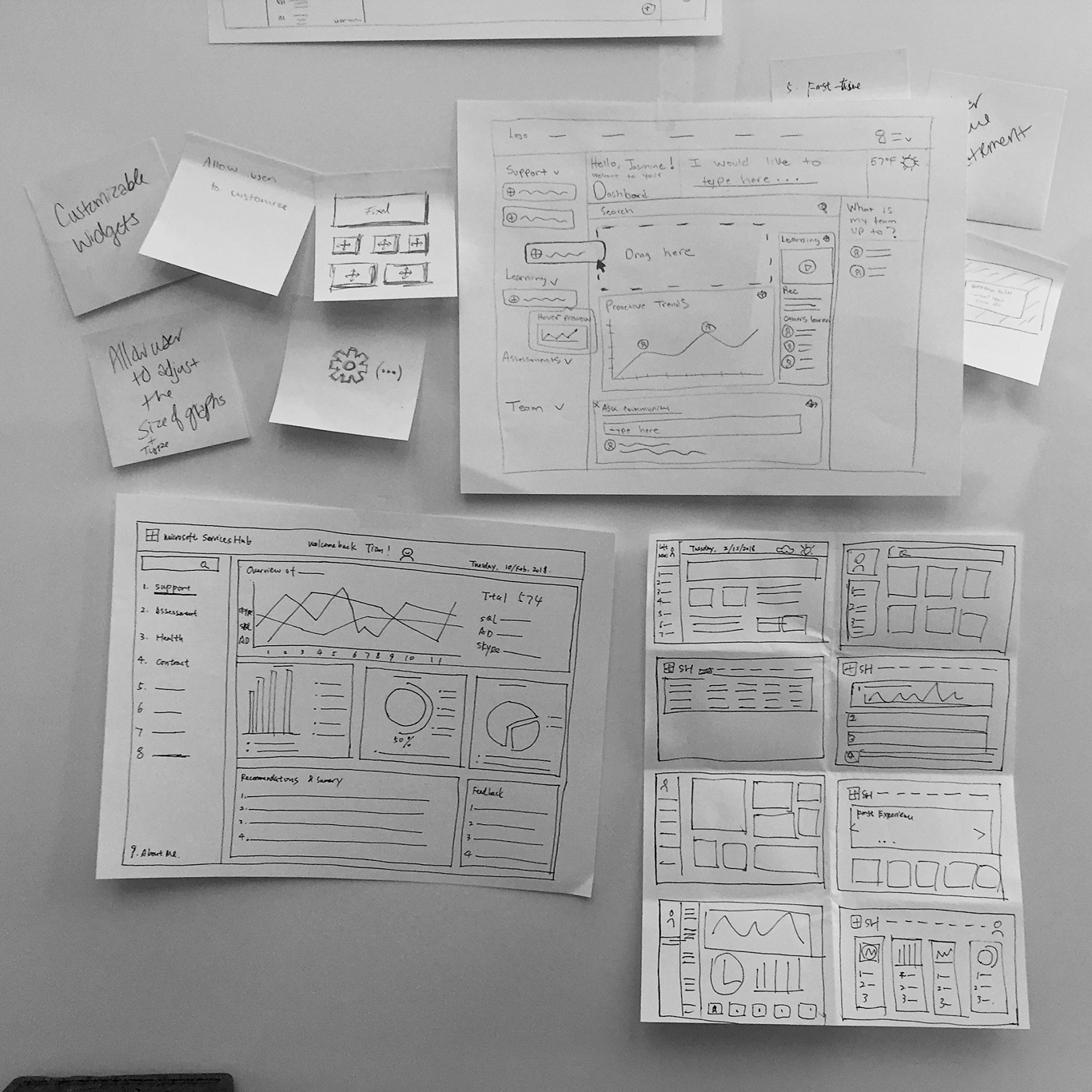
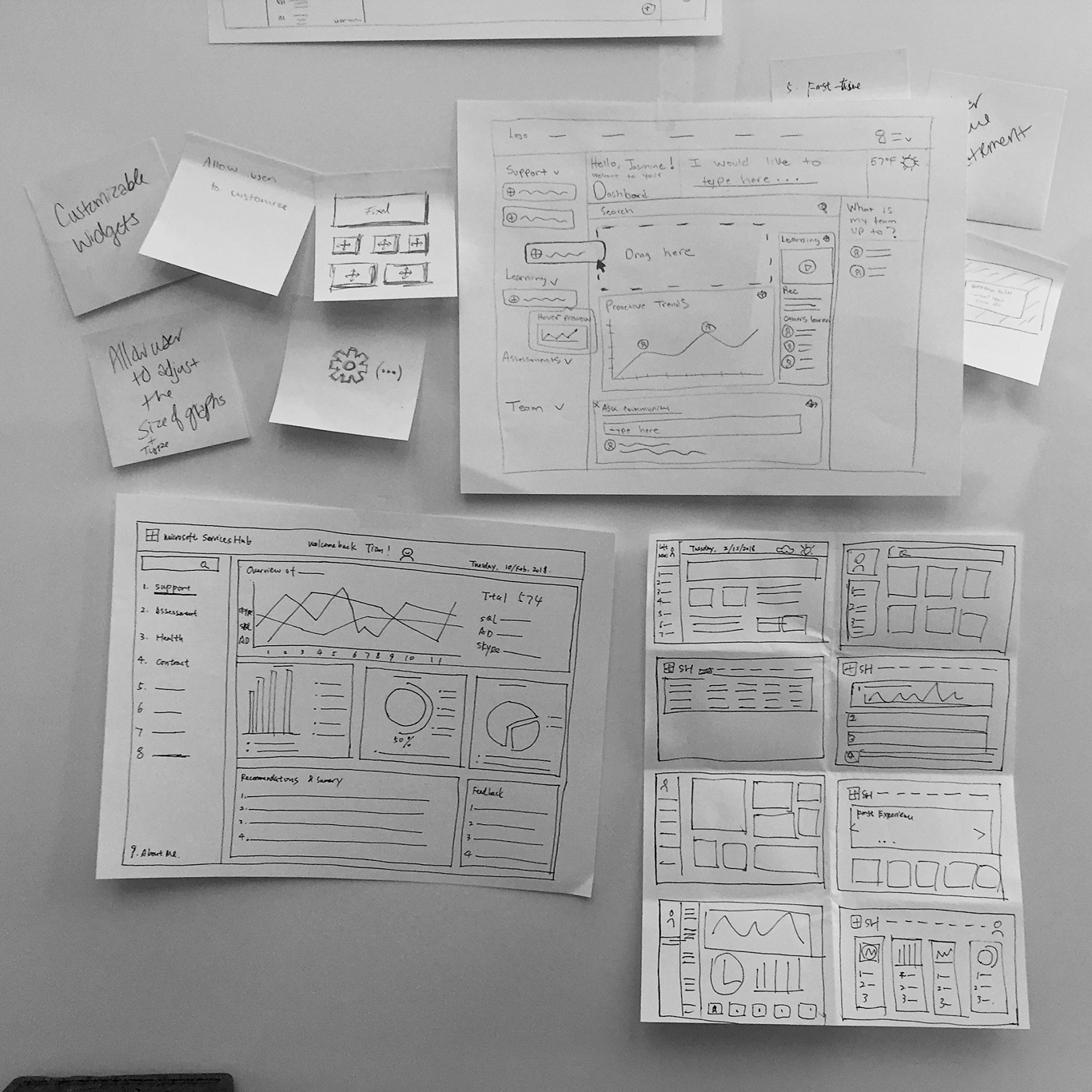
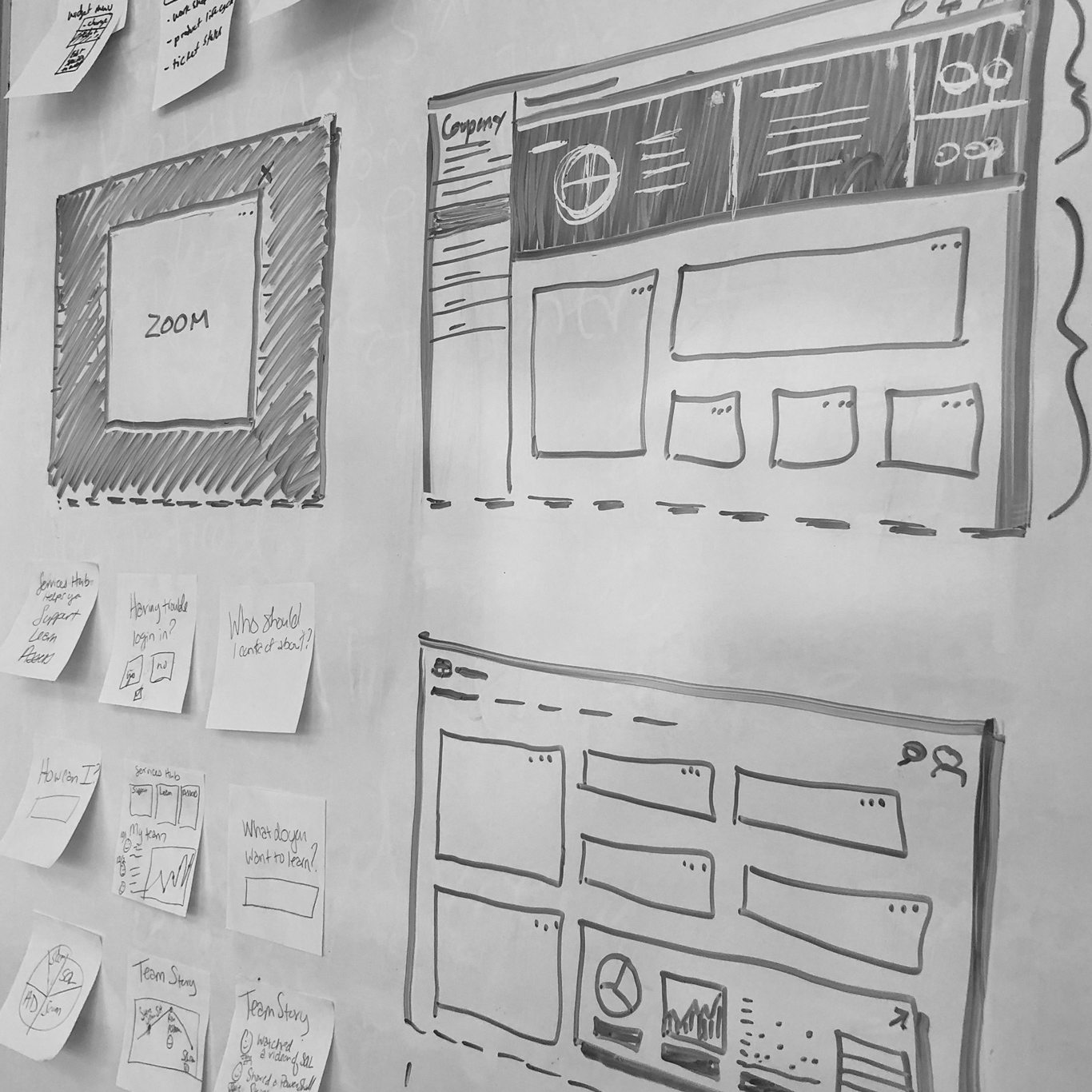
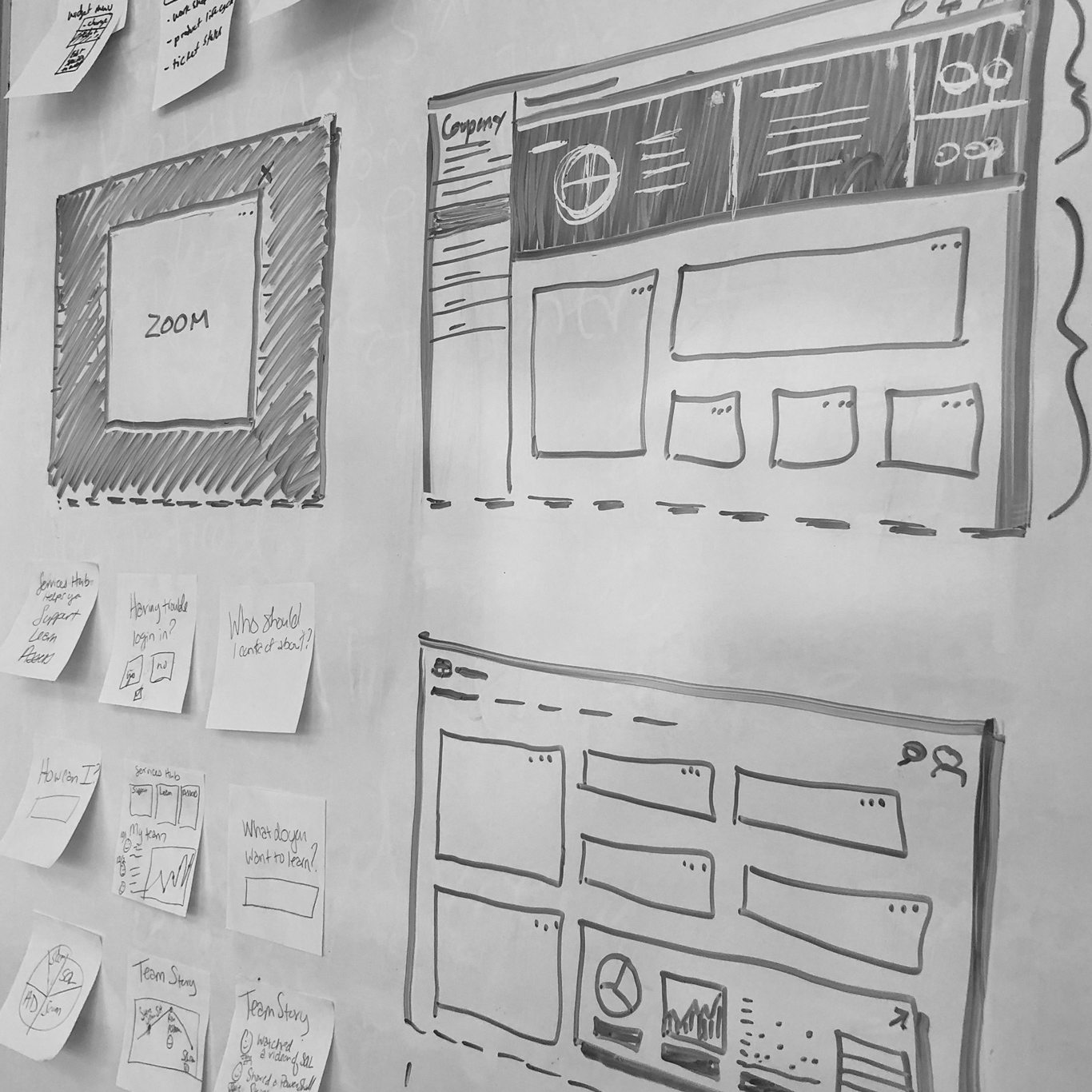
After presenting our research and workshop findings to leadership, we received their approval to proceed in testing and validation with users. Below are 40+ (of over 250) examples of sketches, wireframes, and prototypes I created within my two years with ASD, to either simplify our current user experiences or create whole new product features. Nearly all concepts and designs created went through various usability tests such as moderated, unmoderated, and A/B testing.
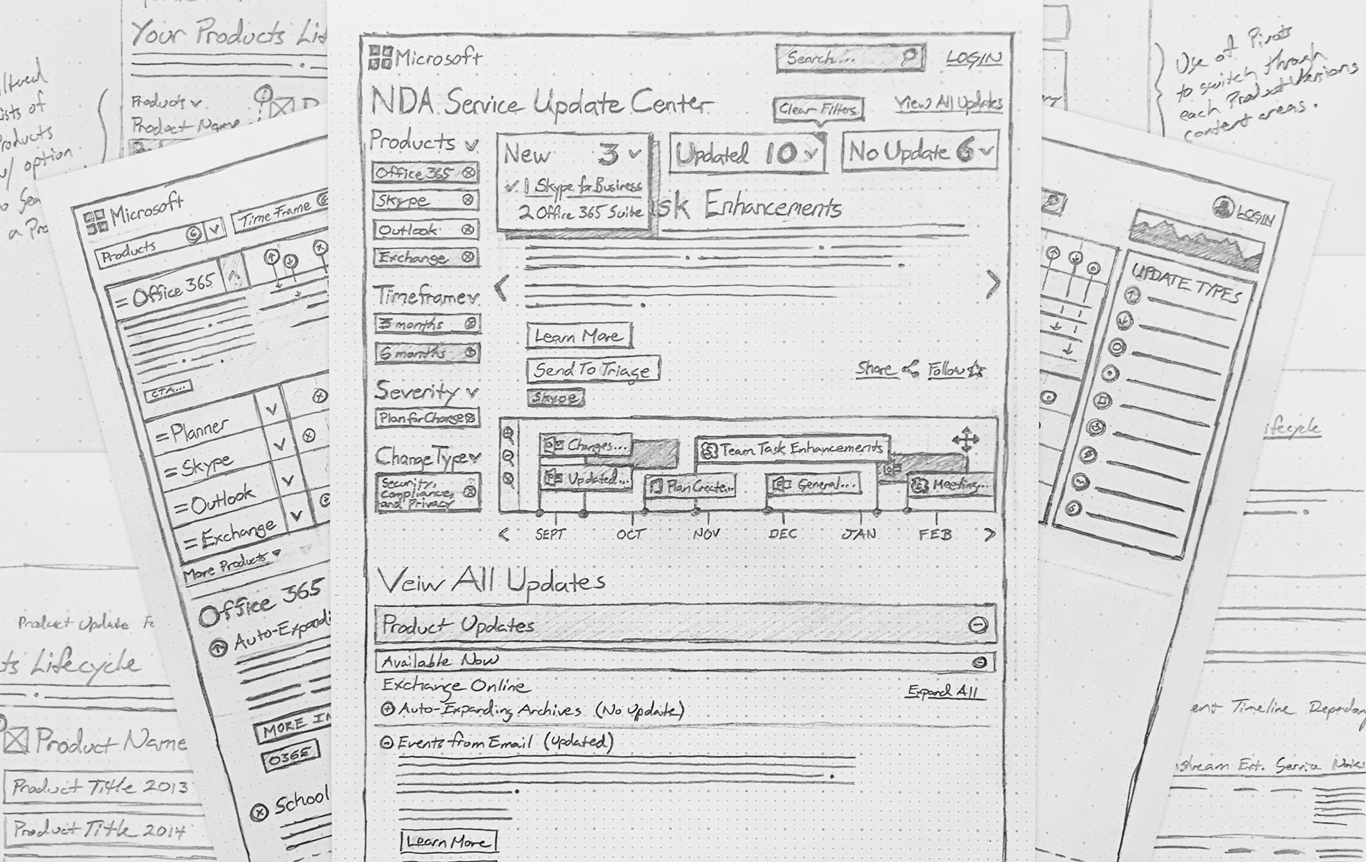
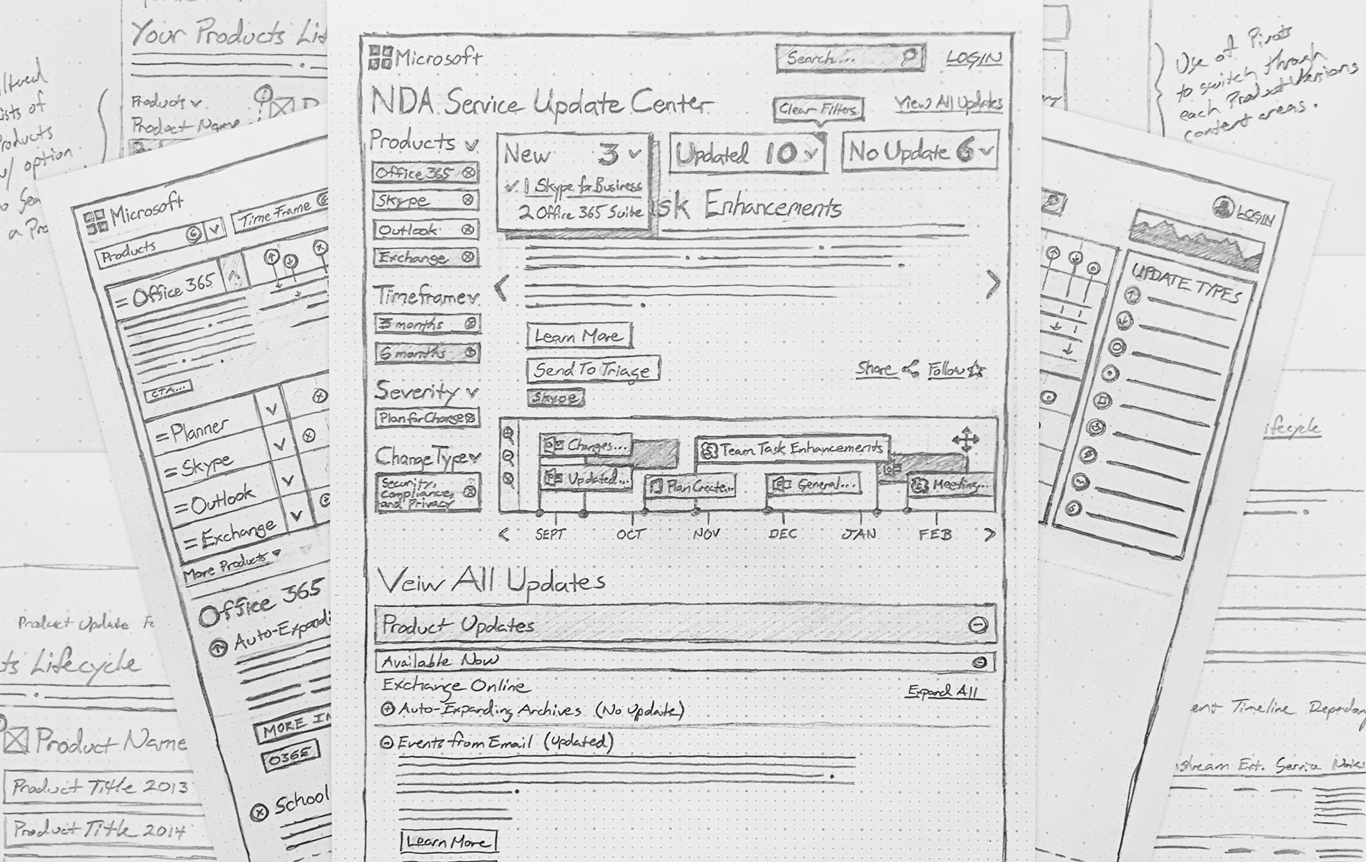
Update Center
This feature includes customer education, product lifecycle, product updates, security bulletins, migration paths, bookmarking, notifications, and knowledge sharing. Below are some early-stage sketches I created and used for ideation validation with users before I moved onto wireframing.


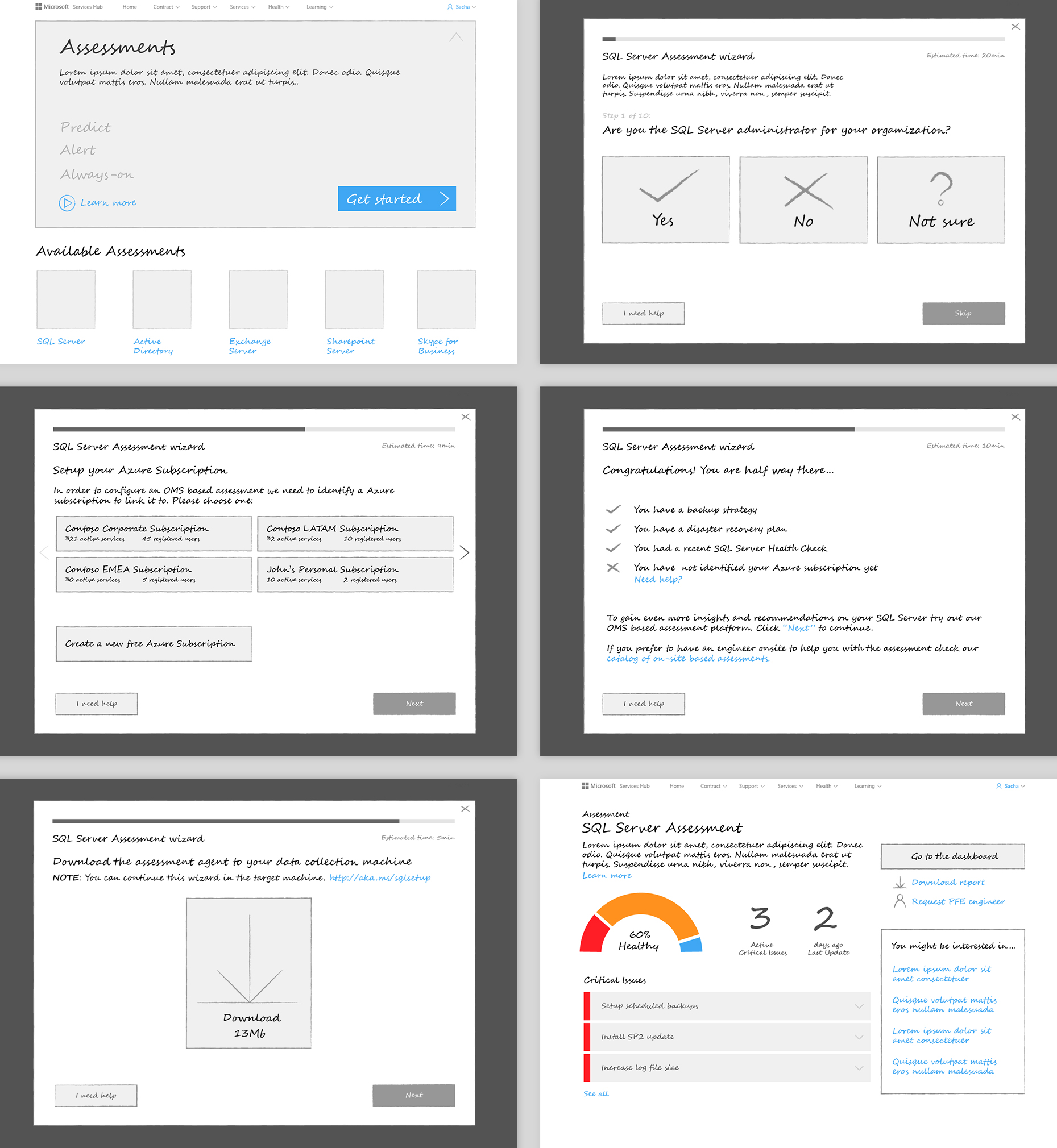
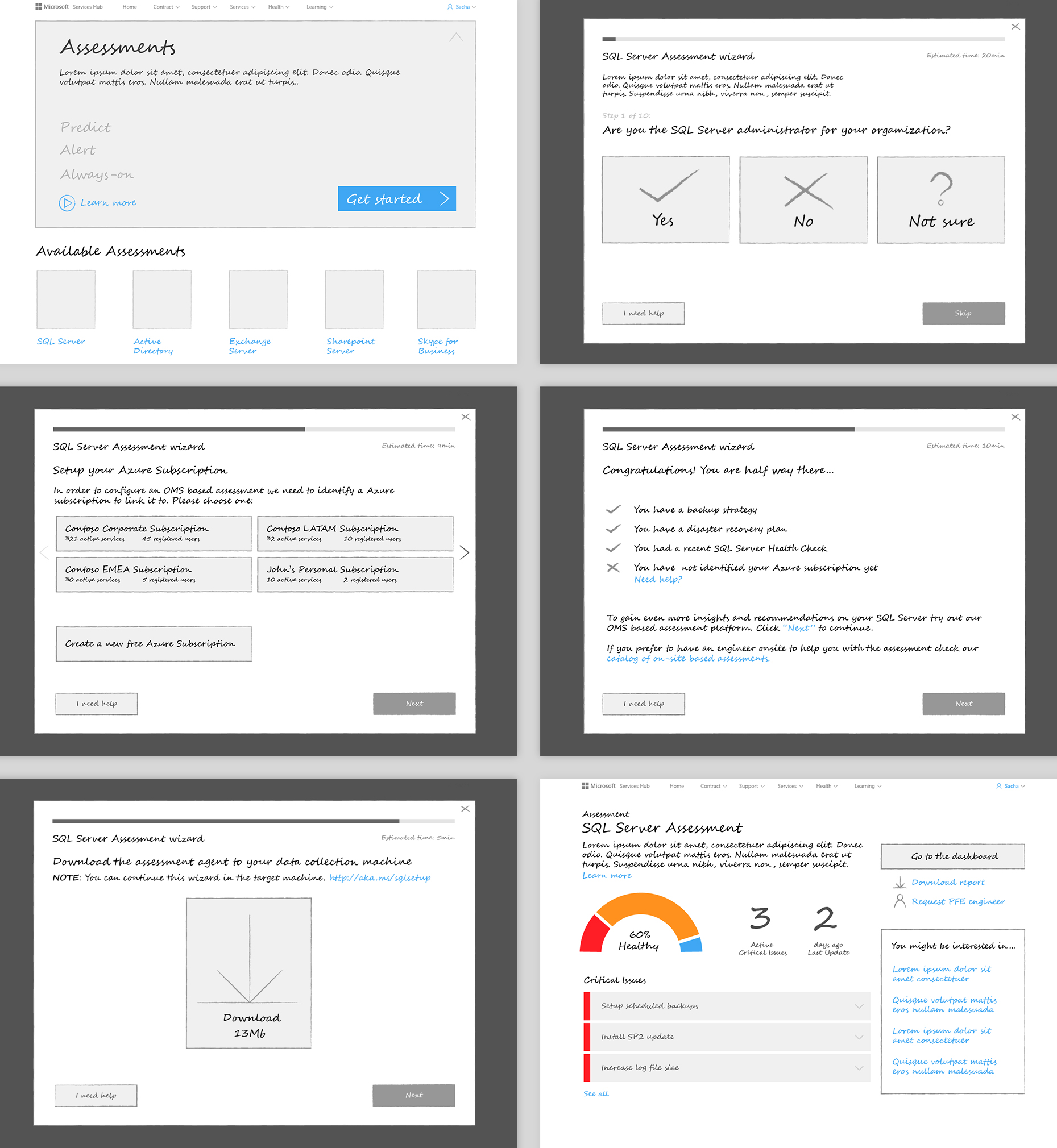
Assessments
This feature includes customer education, configuration management, analysis and recommendations, surveys, executive reporting, collaborative plans, sharing, and knowledge-based articles. Below are some low-fidelity wireframes I created for usability testing.


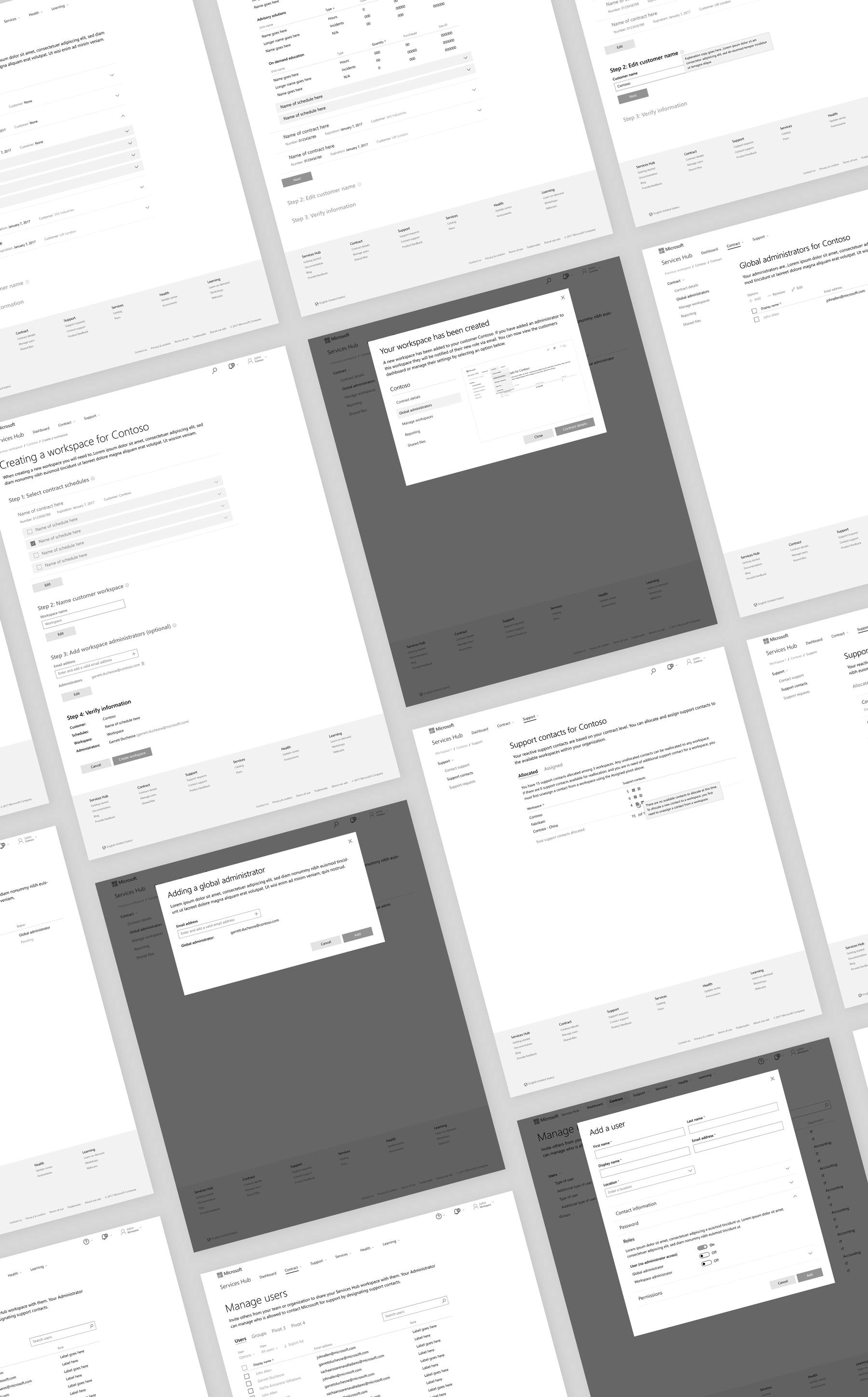
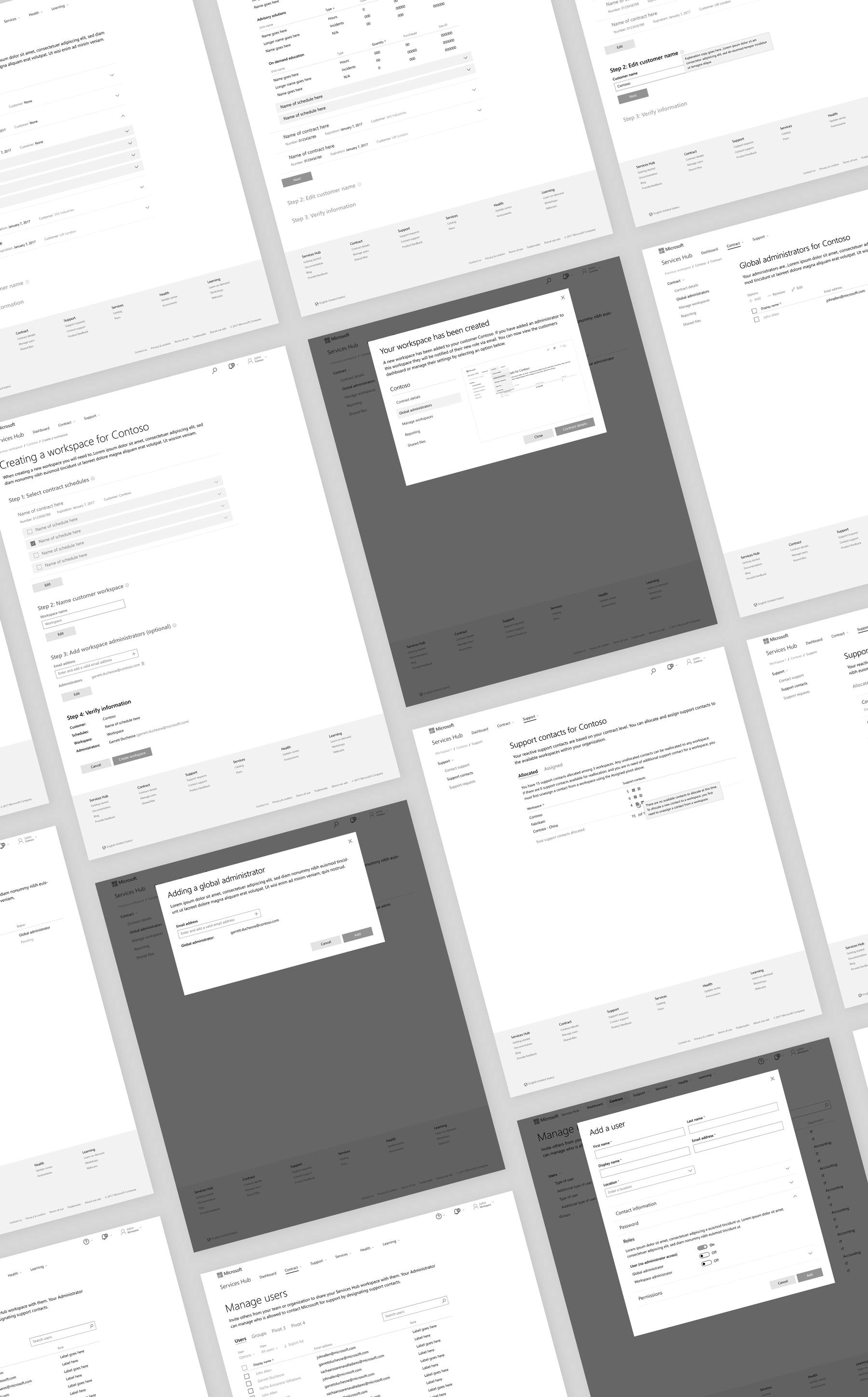
Manage Customers and Workspaces
This feature includes customer creation, workspace creation, customer and workspace management, adding users, managing users, user permissions, and user access. Below are some high-fidelity wireframes I created for usability testing.


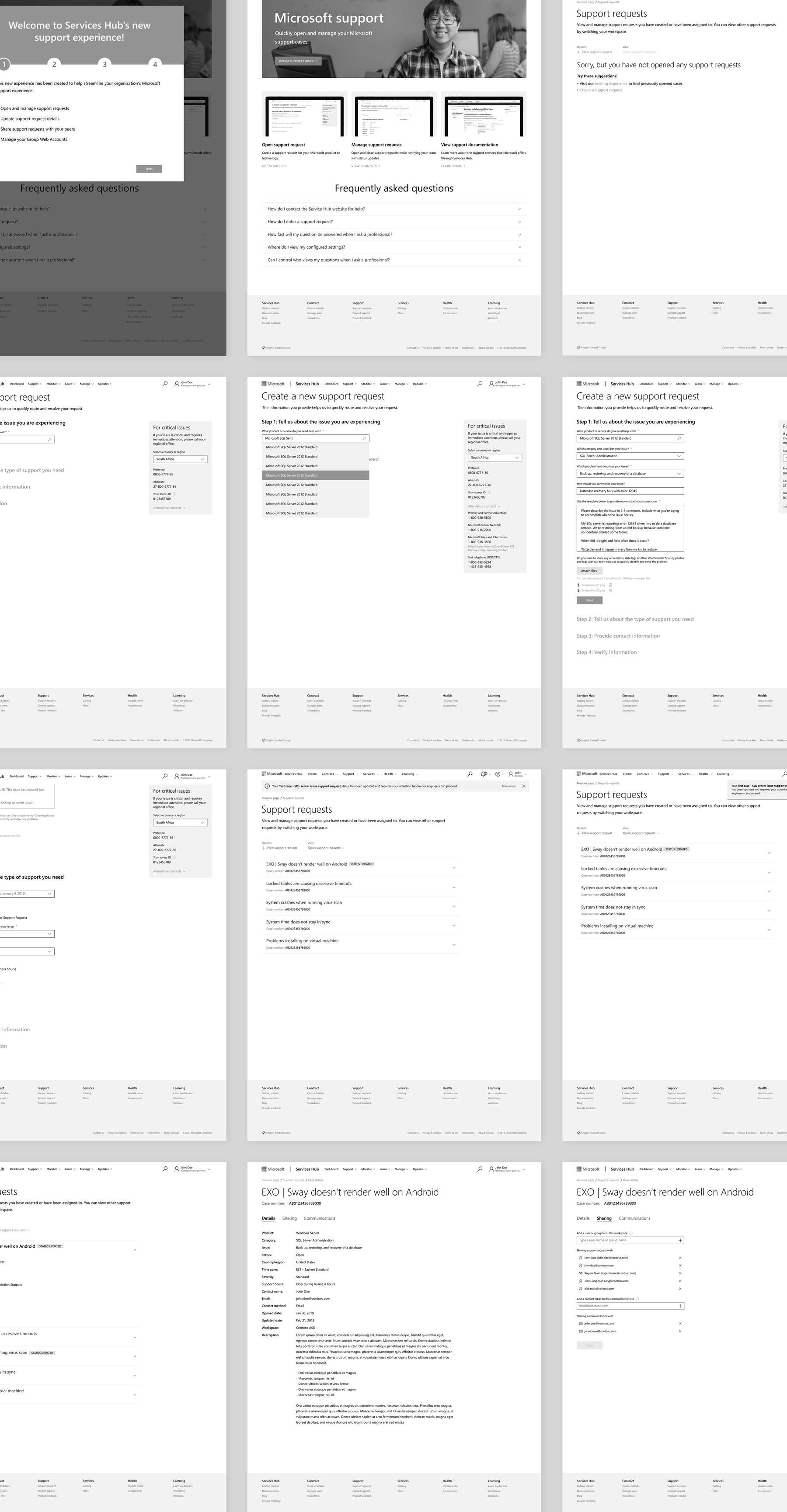
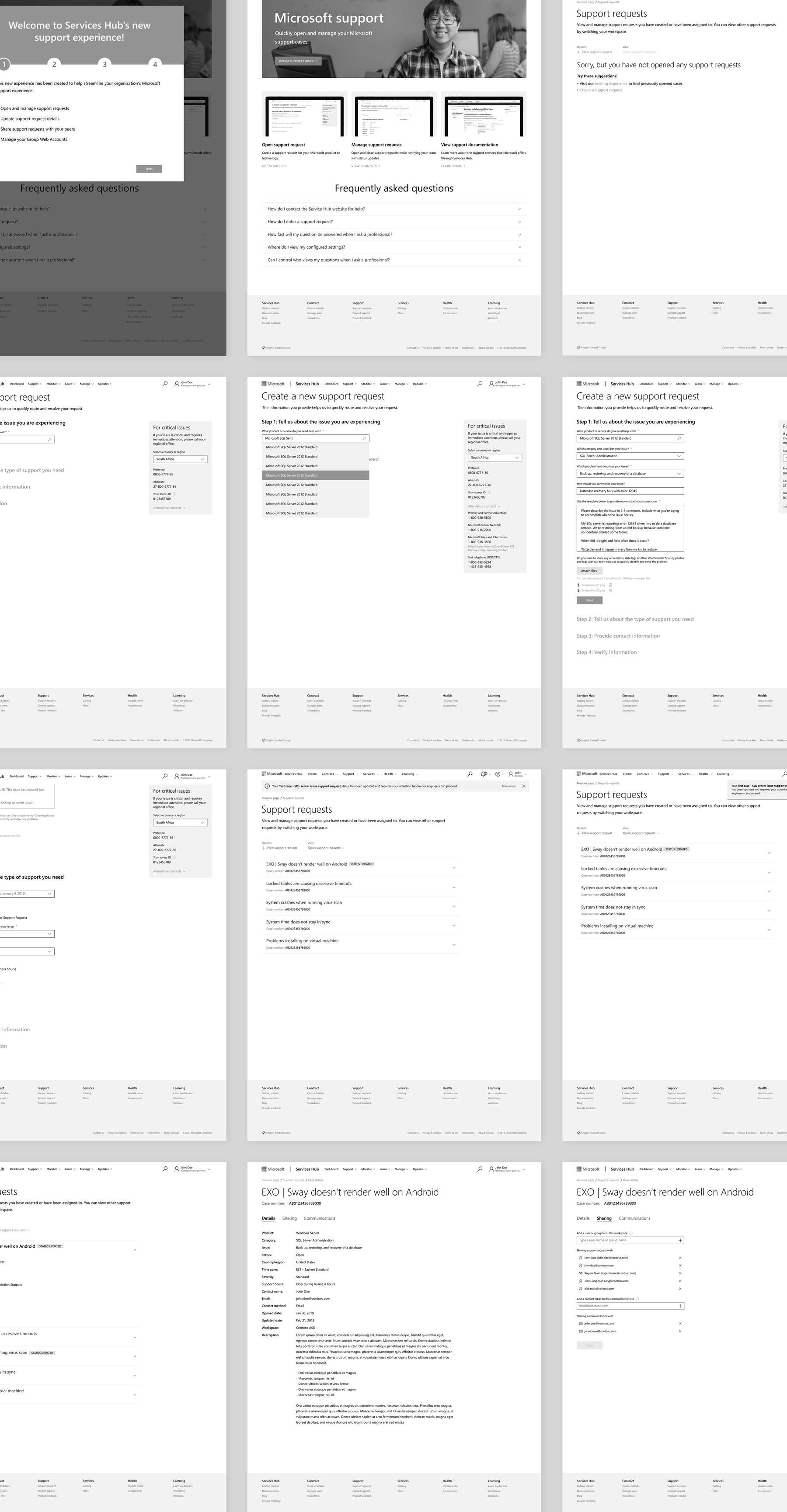
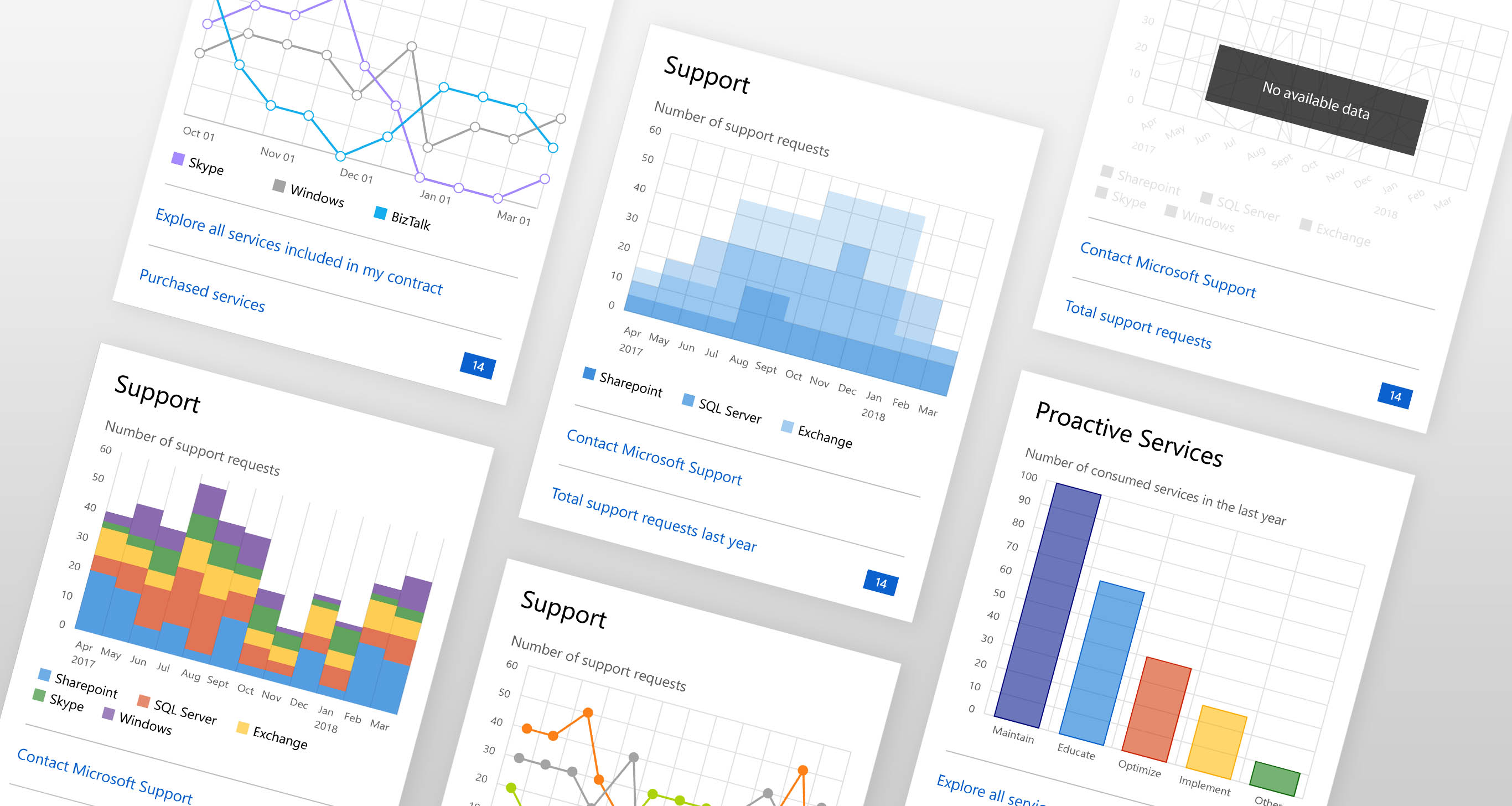
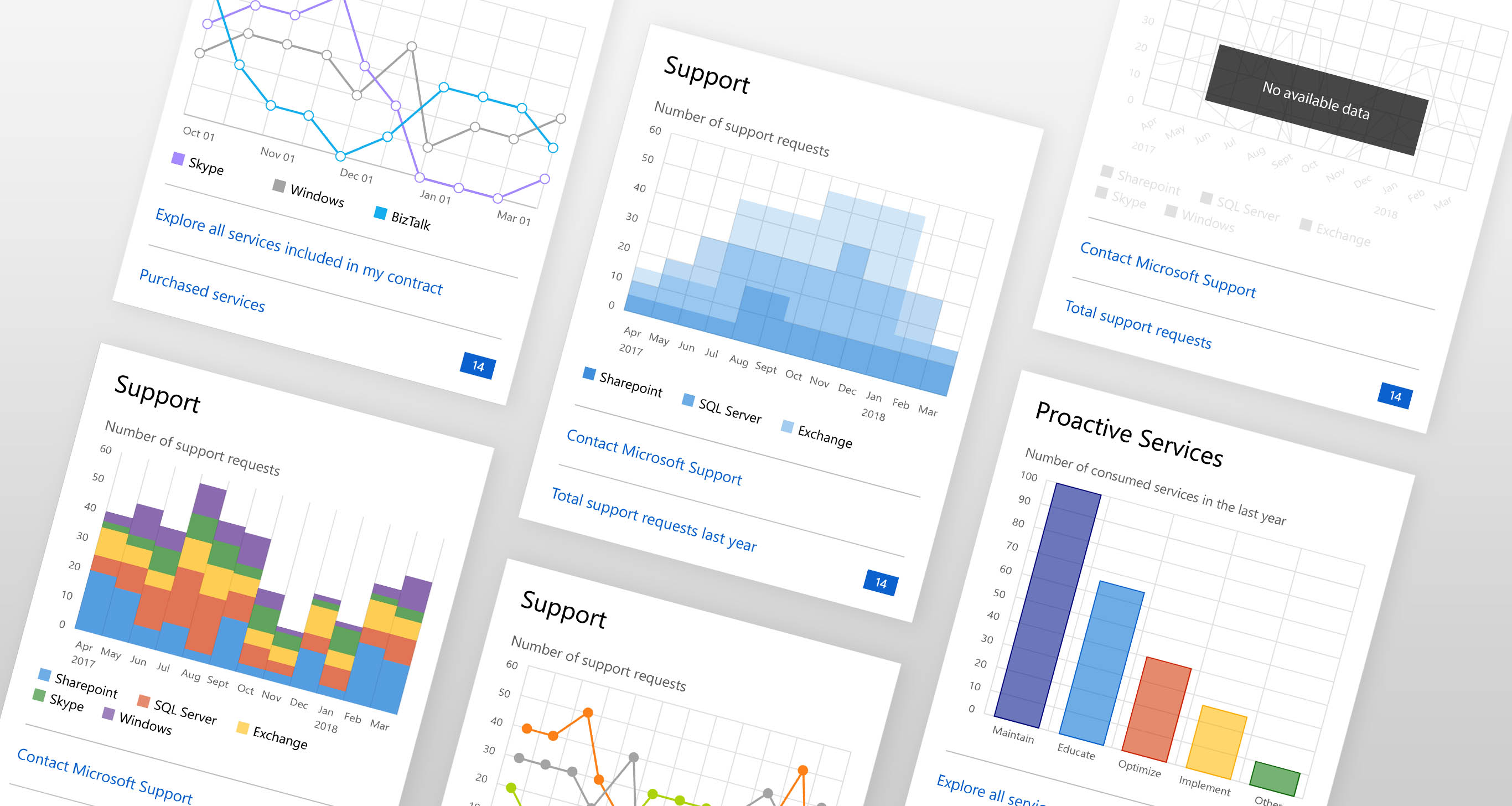
Microsoft Support
This feature includes customer education, support requests creation, tracking, communication, trending, analysis, remediation plans, customer sentiments, and escalation. Below are some high-fidelity wireframes I created for usability testing.


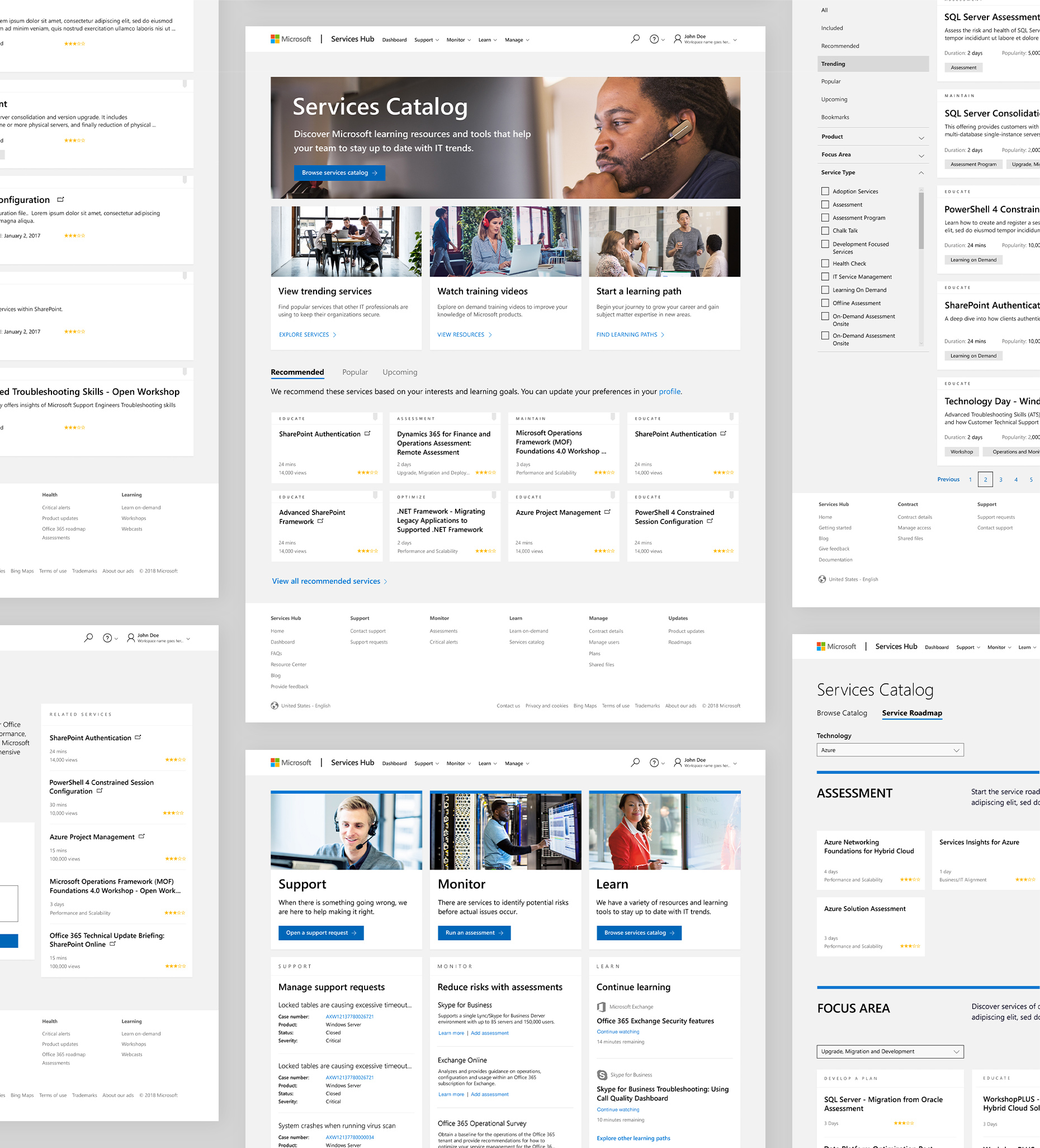
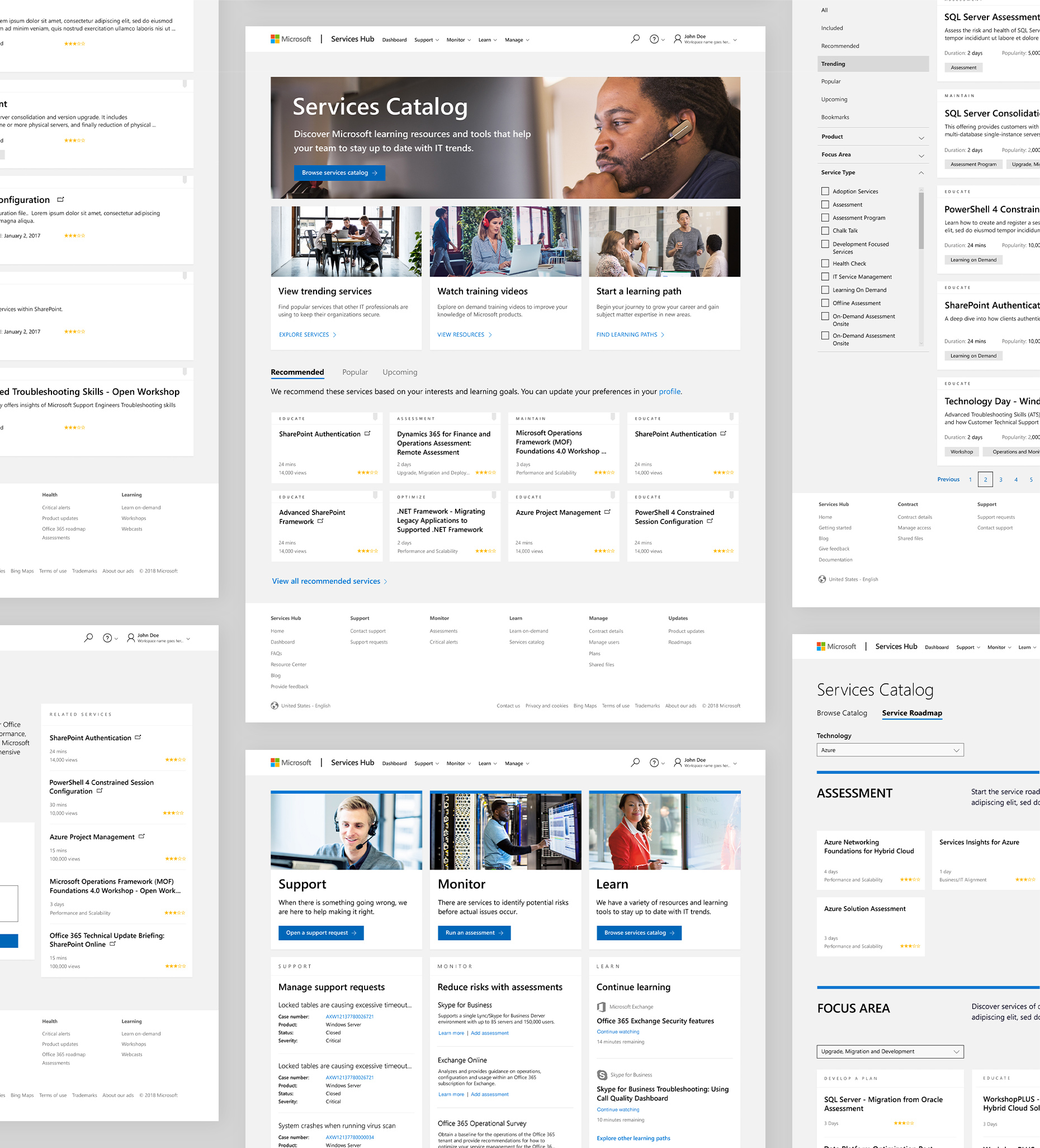
User interface design
While following the Microsoft Web Framework, it was time for the design team to begin the alignment of Services Hub's UI to Microsoft's new design language, Fluent. Below is just the beginning of the design updates made, implemented with accessibility as one of our top priorities.




Project results
It’s difficult to showcase all the work that goes into a project of this scale. What you have seen here is only a fraction of the work accomplished in my 2.5 years on the team. There were a lot of lessons learned, and there is still much to improve. Nonetheless, we have all been very proud of the latest numbers.
New users up 253%
From 15k to 38k
Monthly user visits up 374%
From 7.7k to 28.8k
Active monthly users up 530%
From 2.3k to 12.2k
More case studies