Batman: Arkham Origins
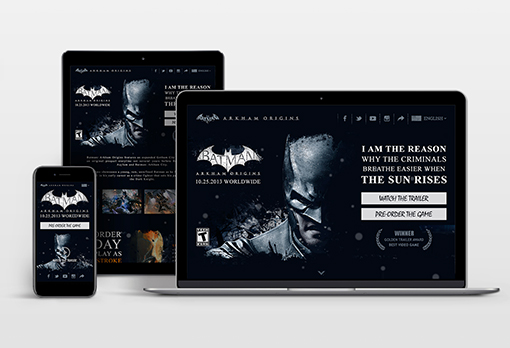
Batman: Arkham Origins, an open world action-adventure game, developed by WB Games Montréal in 2013 and published by Warner Brothers Interactive Entertainment. Based on the DC Comics superhero Batman, it is the follow-up to the 2011 video game Batman: Arkham City and is the third main installment in the Batman: Arkham series.
Senior Designer
UX / UI / Visual
2012


Project overview
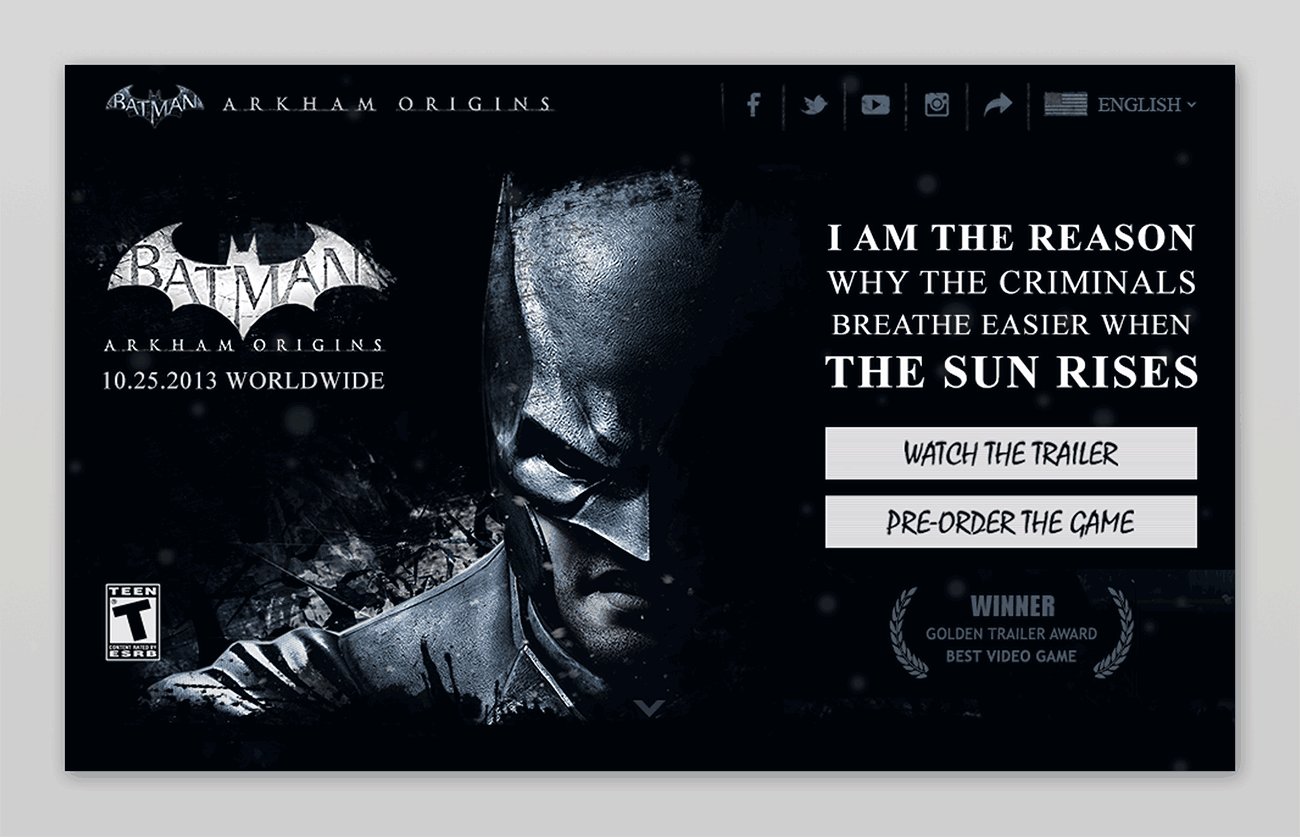
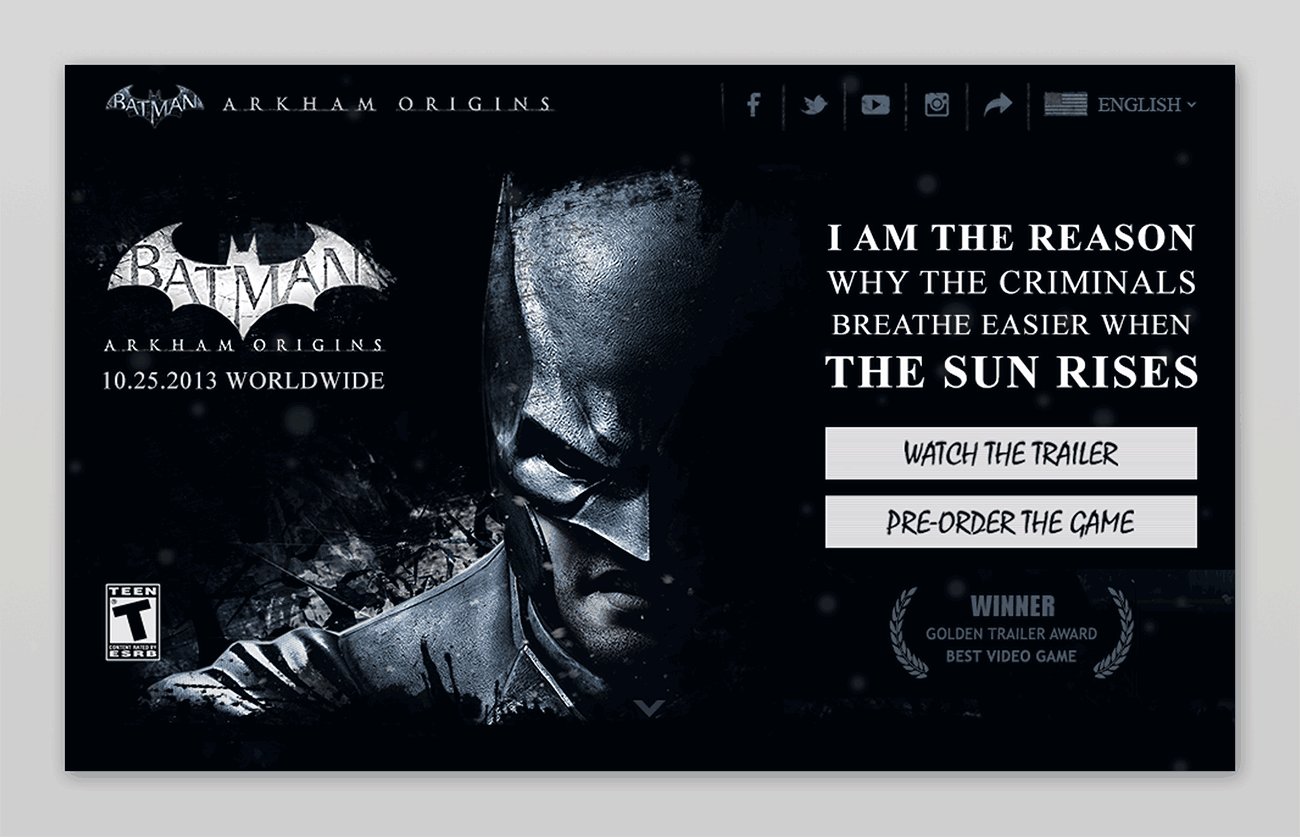
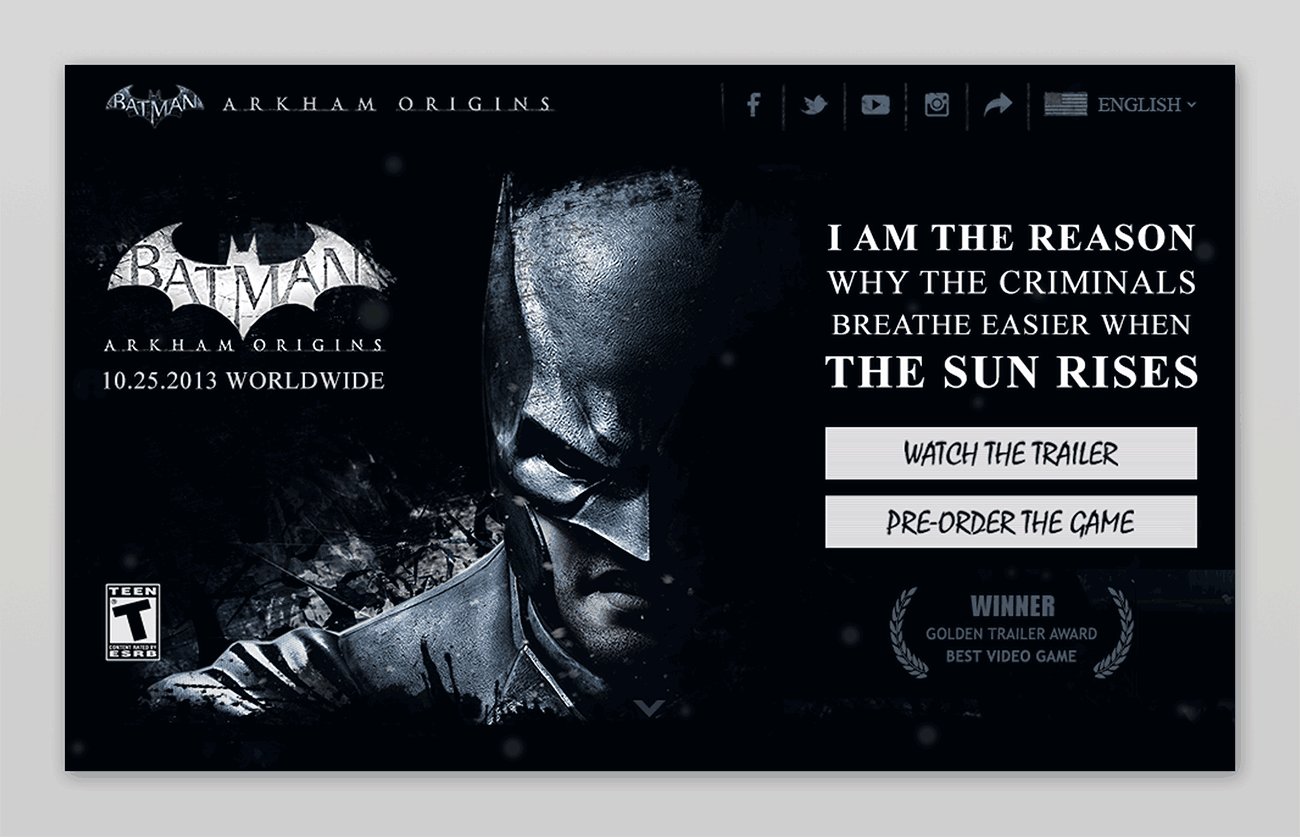
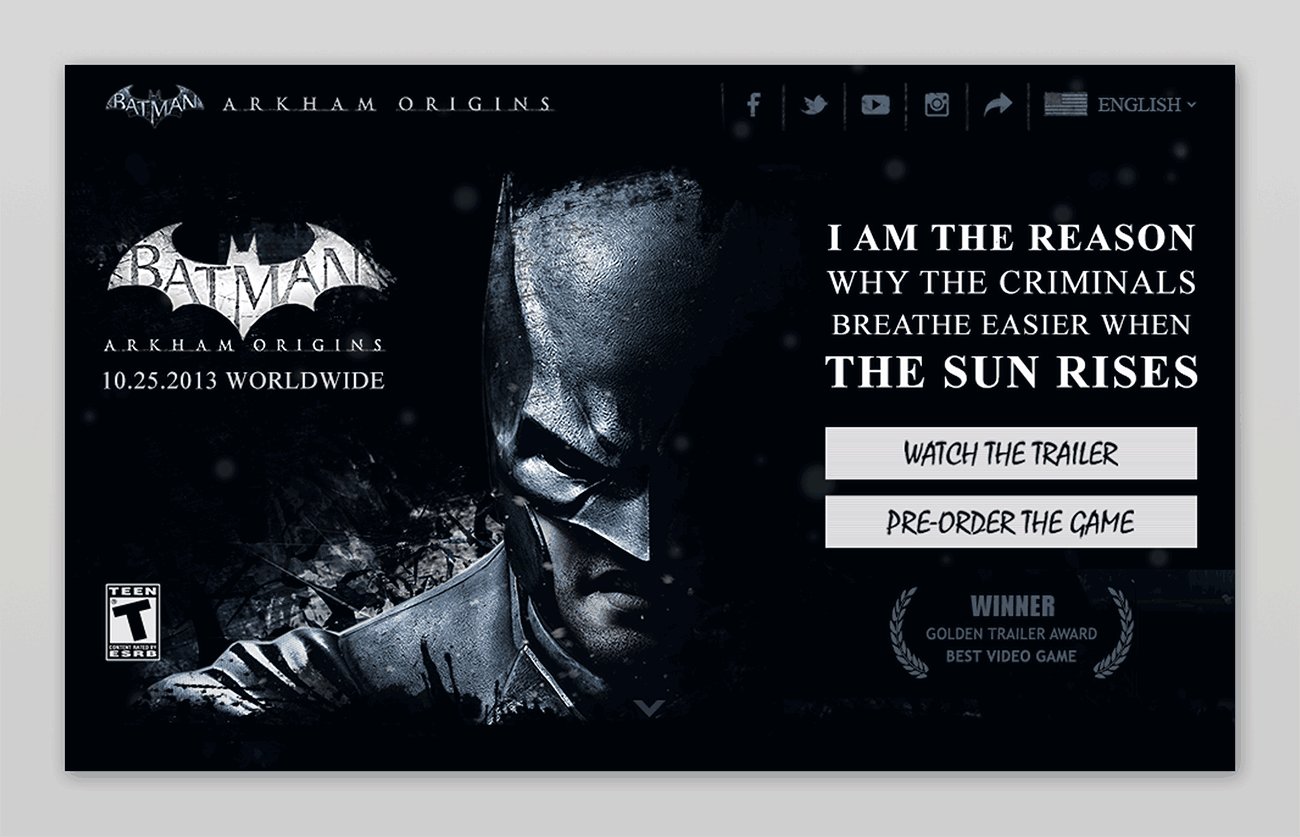
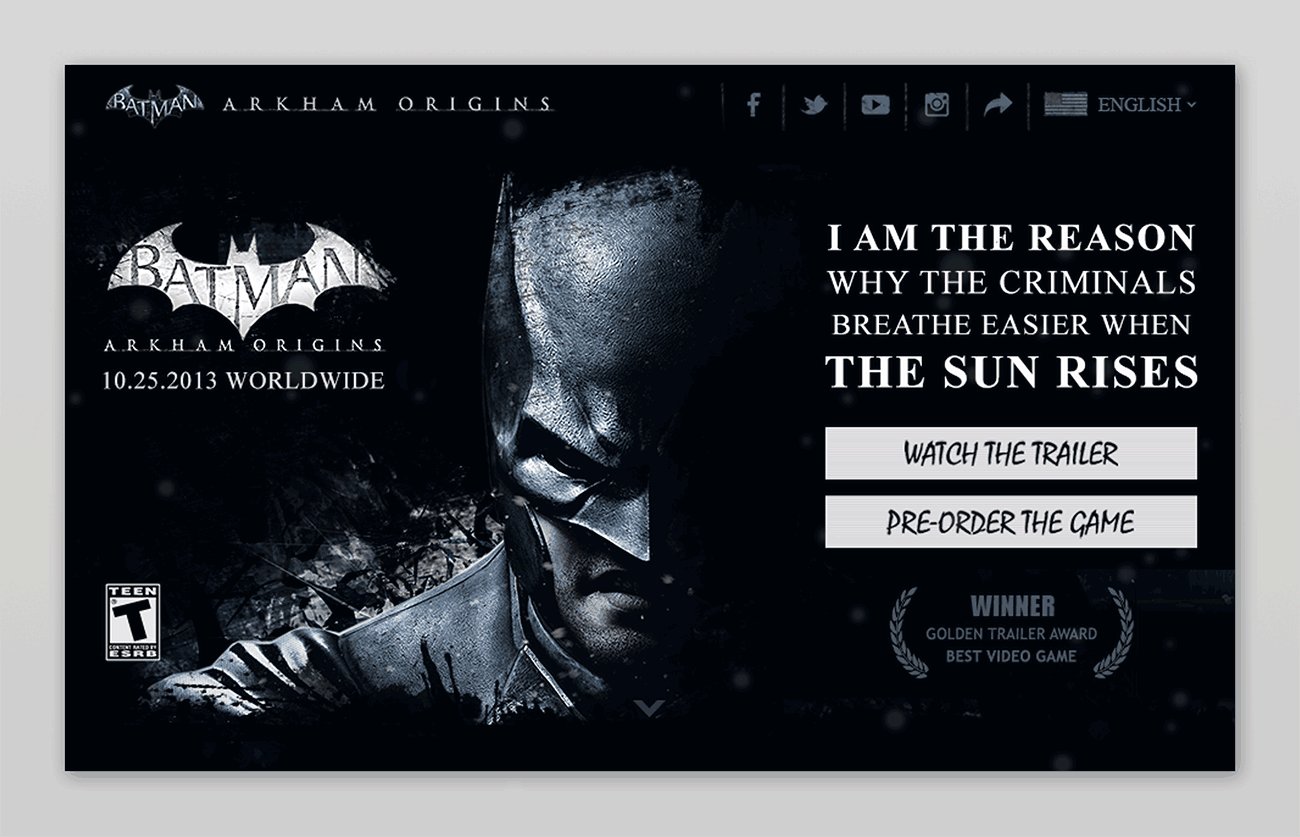
For this project, the goal was to create a landing page for the upcoming release of the third installment of the Batman: Arkham gaming franchise. A solo project where I handled the research, UX, UI, and visual design direction.
The primary goal of the landing page, to entice the user to take action and pre-order the game. The secondary goal, to entice the user to sign up for monthly newsletters to continue the promotion of the game and game updates, as well as advertising for future games.
Process and research
Before beginning a project, I feel it's best to provide the client with insight into the process that will take place and the timeframe for that process. Also, I find that designing within a process often produces more significant results than designing within an idea.
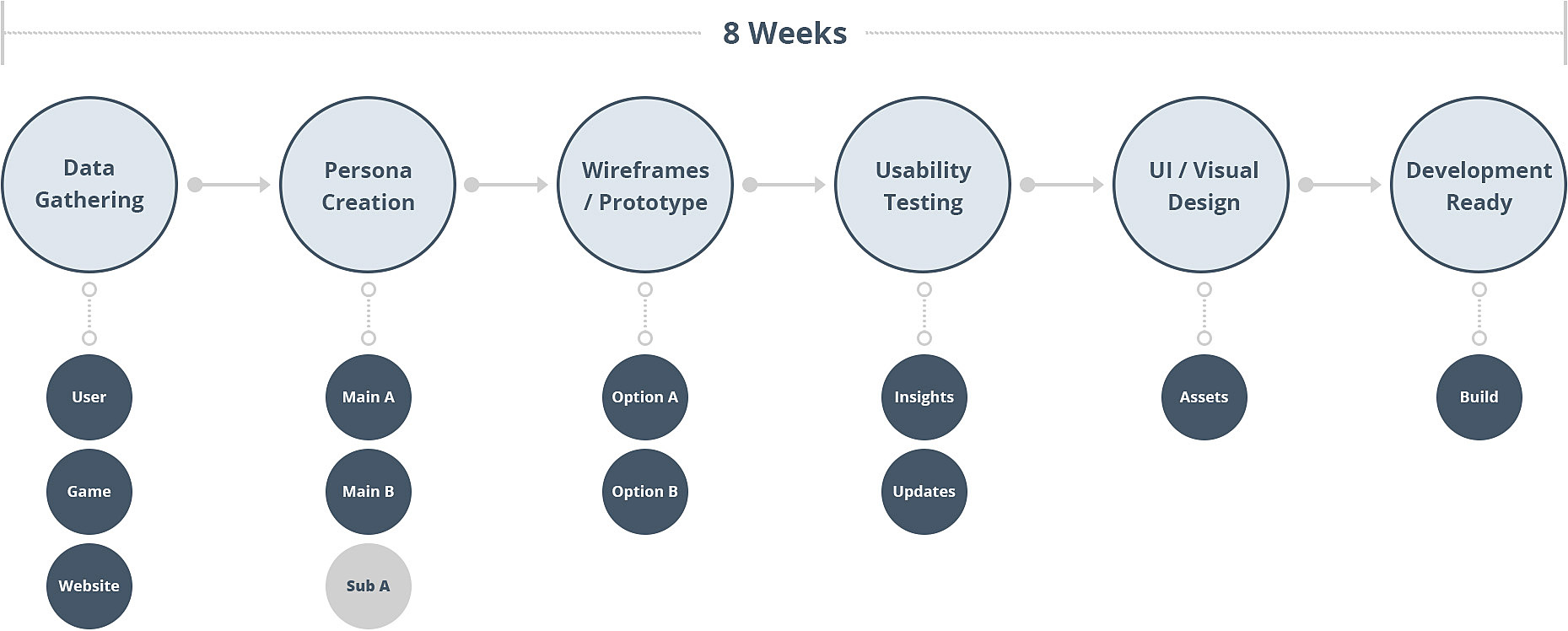
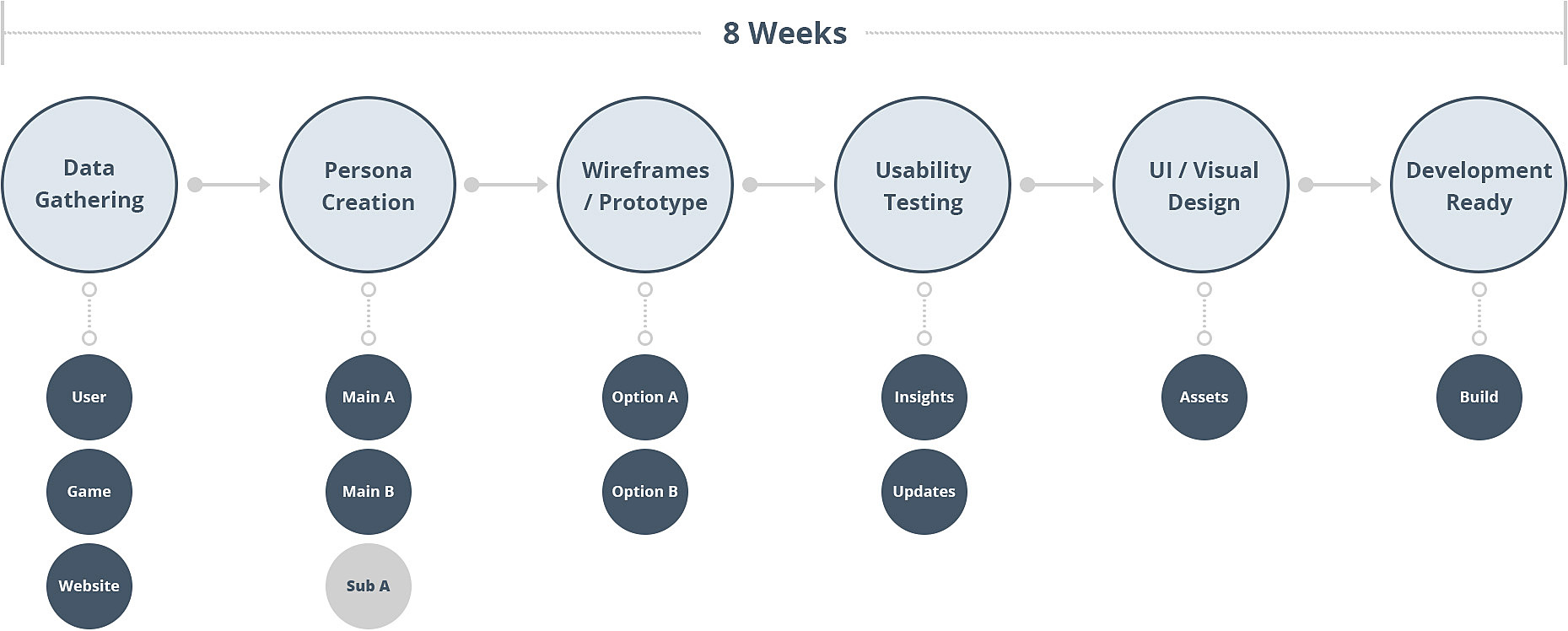
Project design process flow


Know your landing pages
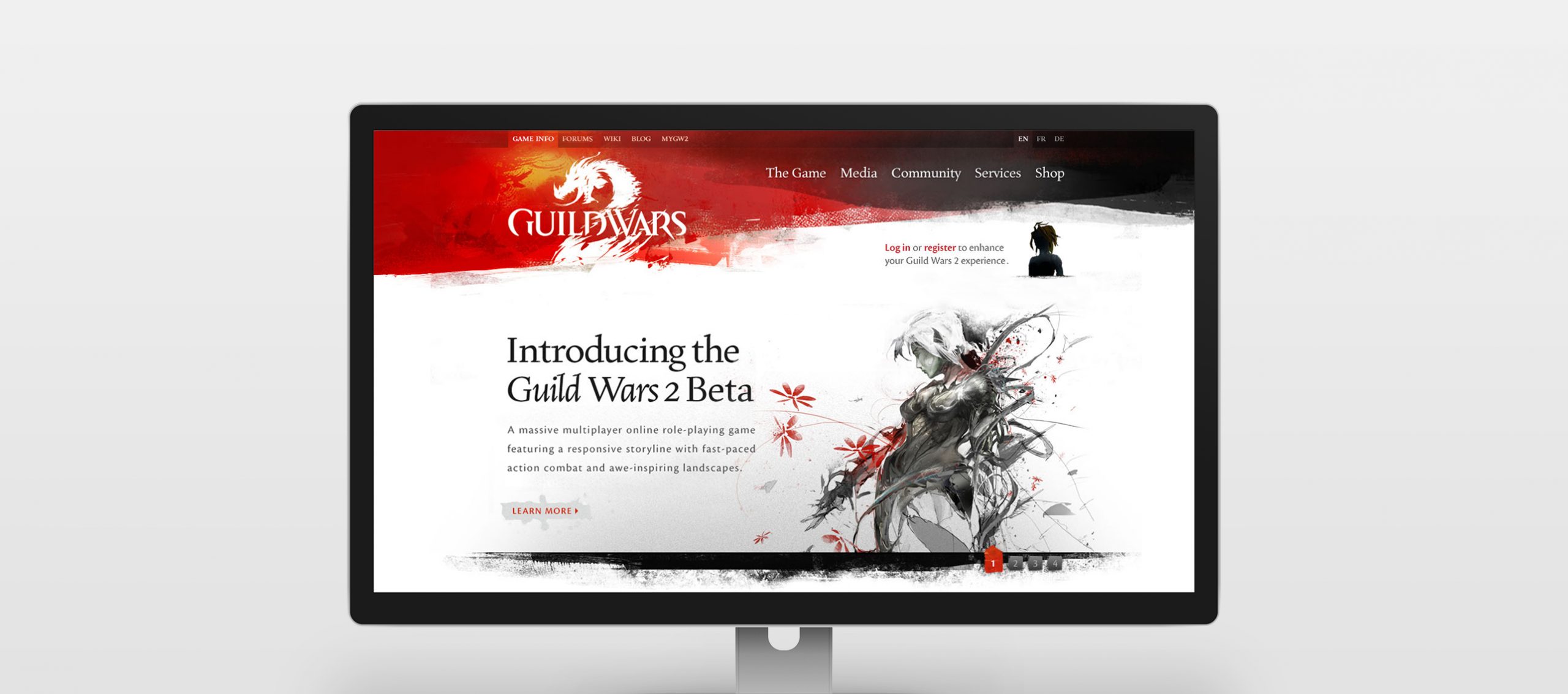
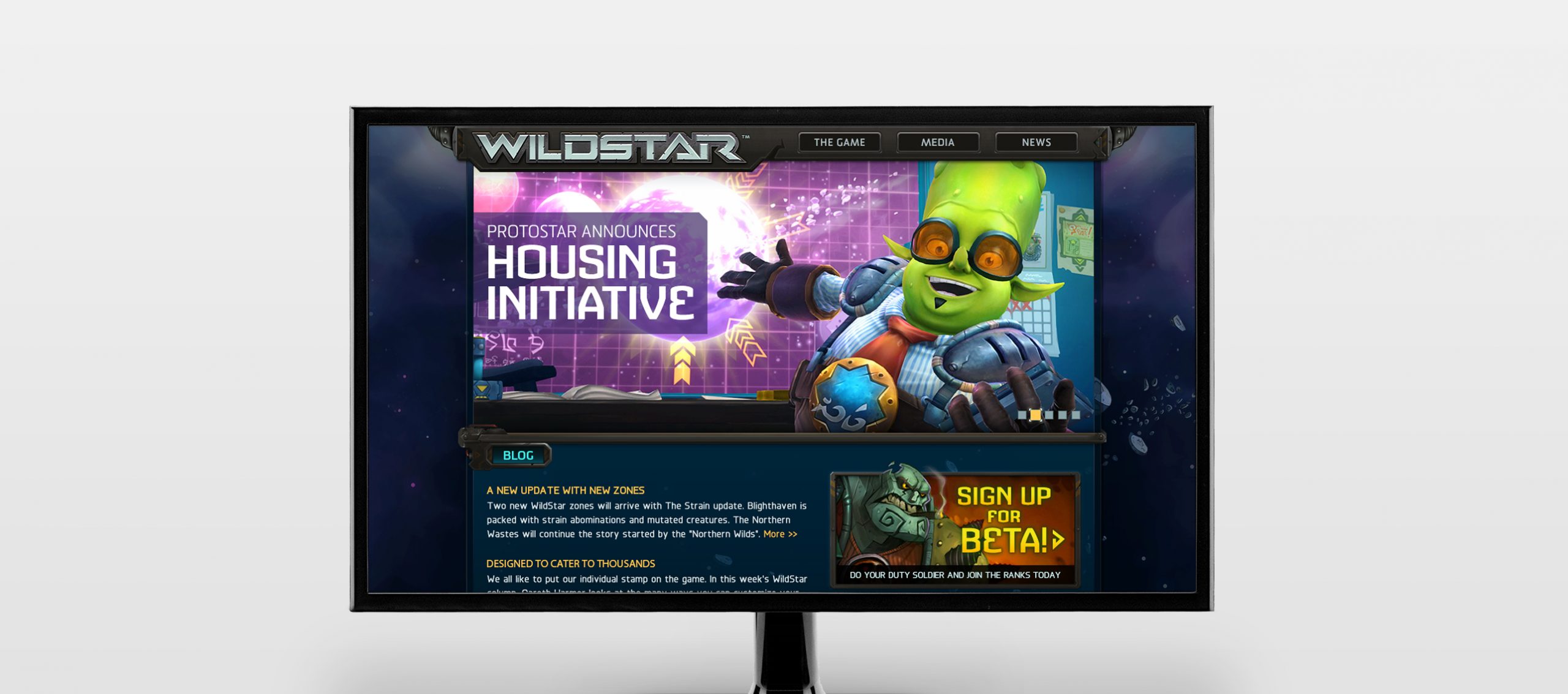
Understanding the difference between a reference landing page and a transactional landing page is pivotal to the success of these types of websites. A reference landing page falls before a transactional landing page; it is a dedicated page/site that has already provided the user with the necessary information about the game. A transactional page assumes the user already has the information they need to have decided to purchase the product, but still needs some enticement to eliminate any hesitation.
Transactional (Do)
The user is looking for interaction (e.g., buying, downloading, registering, etc.).
Reference (Know)
The user is looking for information (e.g., facts, answers, highlights, news, etc.).
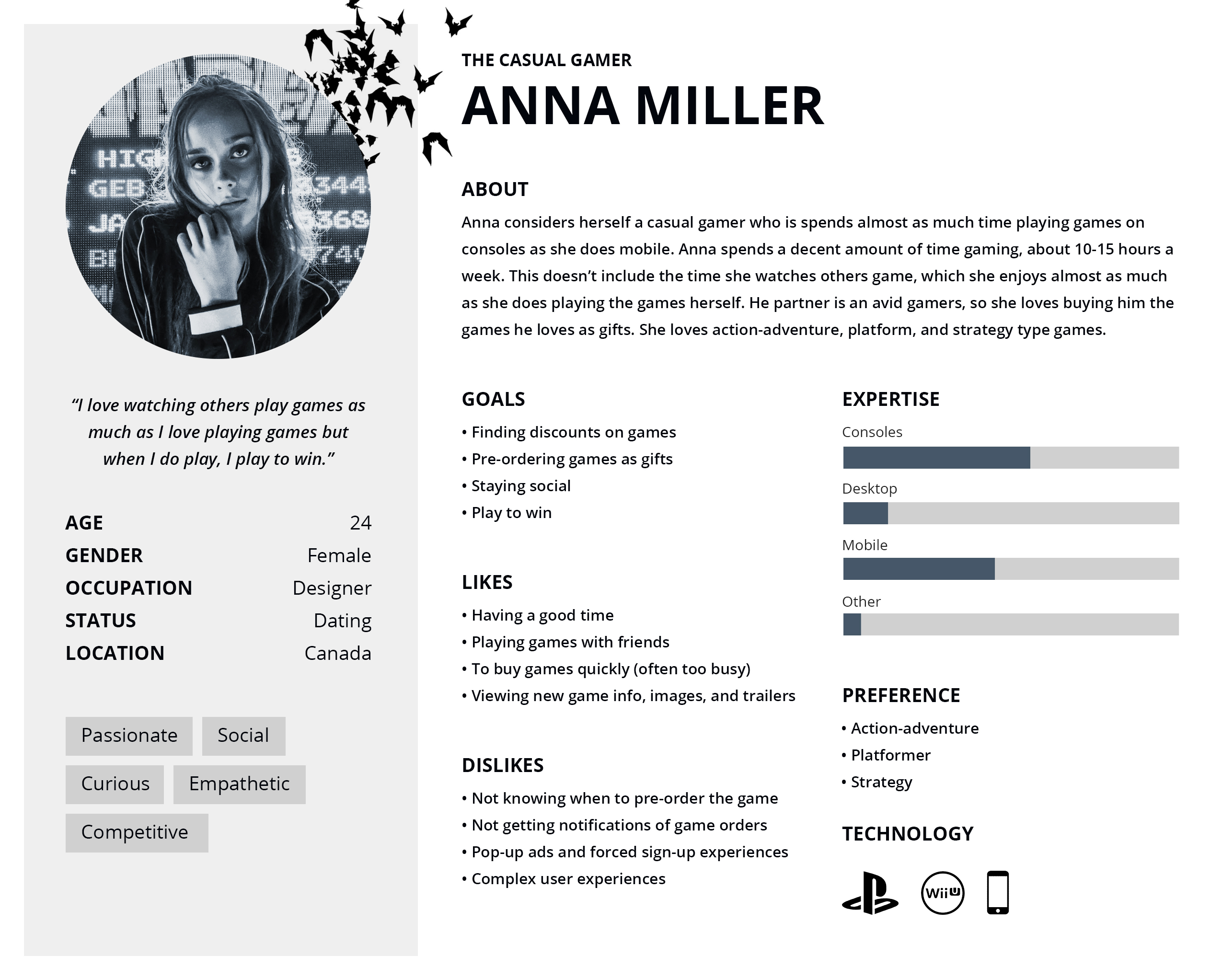
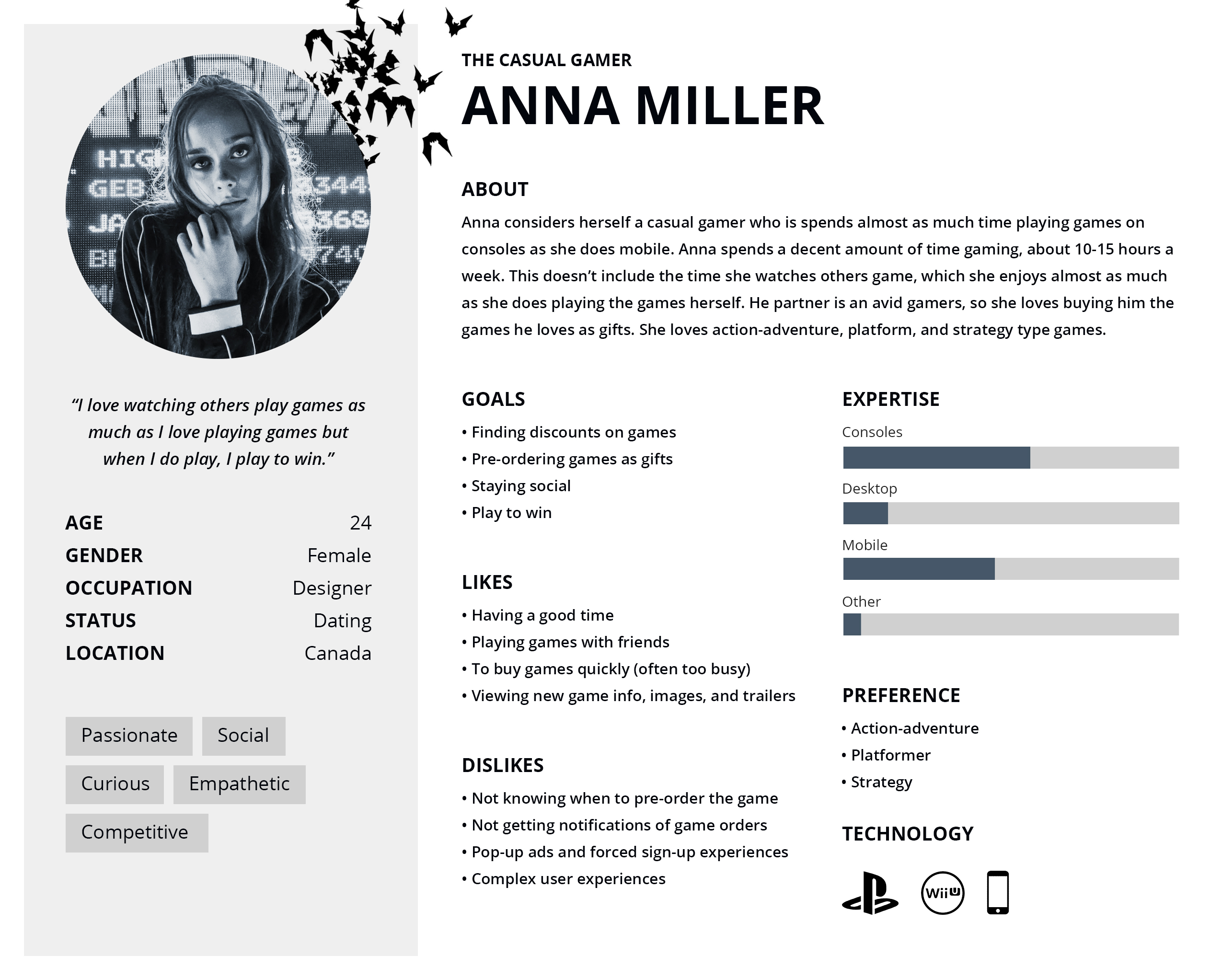
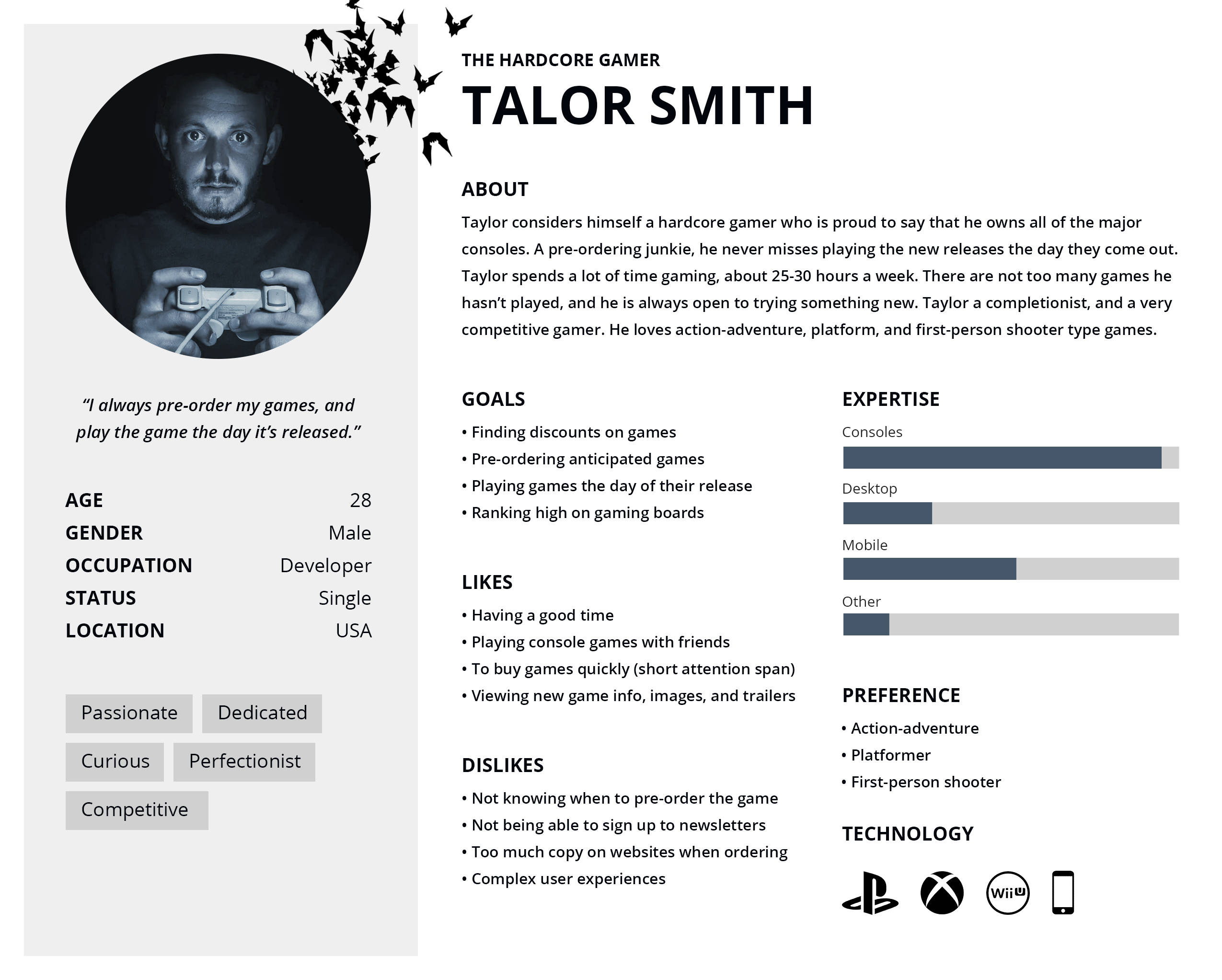
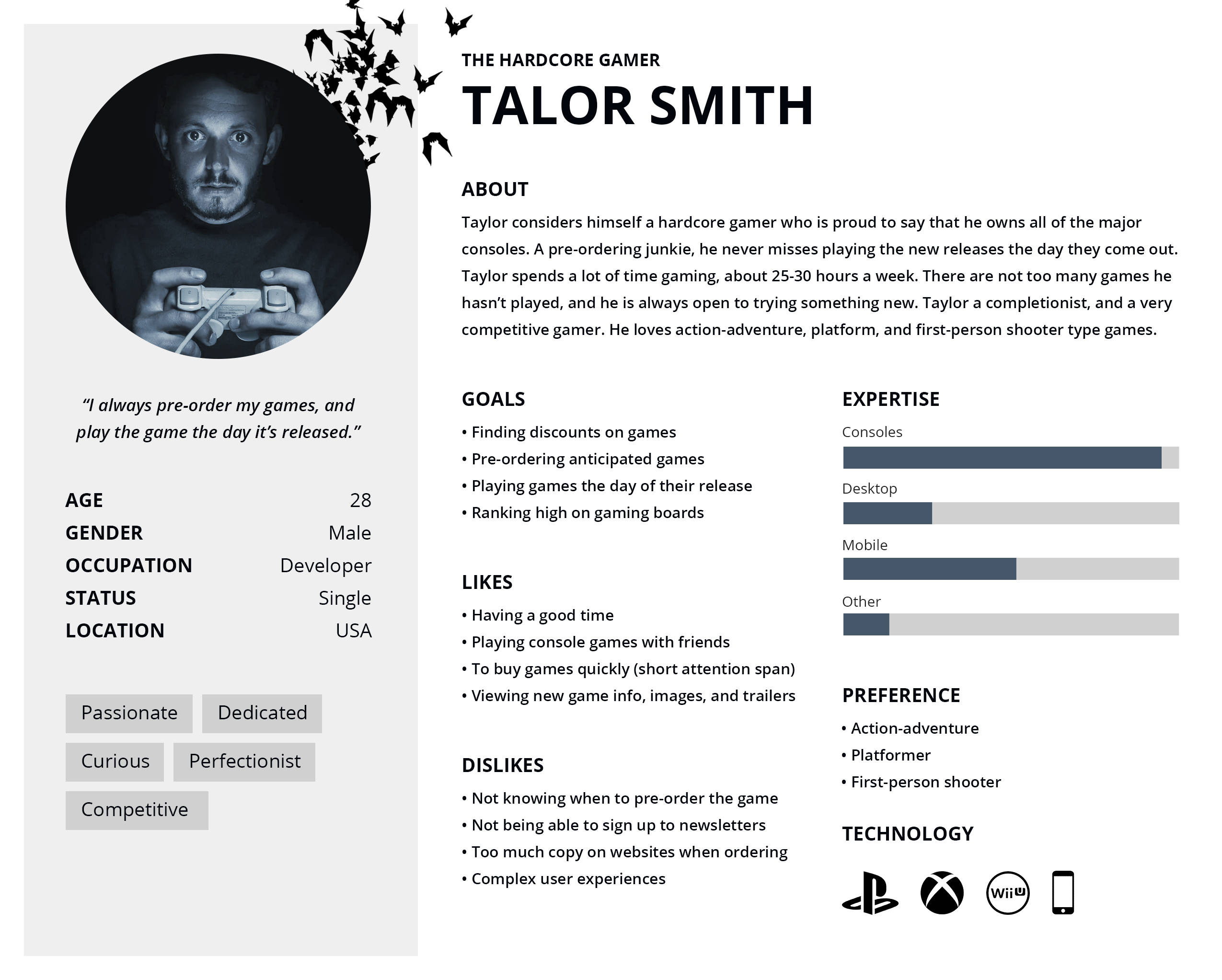
Personas




Iterative design
After understanding the process and approach needed to help guarantee the success of the site, it was time to begin ideating on the user experience. Due to time constraints, I was unable to conduct additional user research or usability testing. Therefore, I followed industry best practices regarding user experiences.
Ideation
Since this is a transactional landing page, short, powerful headline treatments, large CTA's, videos, artwork, and a minimal amount of copy should help keep users from becoming distracted from the end goal (i.e., pre-ordering the game). Based on this hypothesis, I was able to ideate on a concept that I felt best accomplishes this goal.


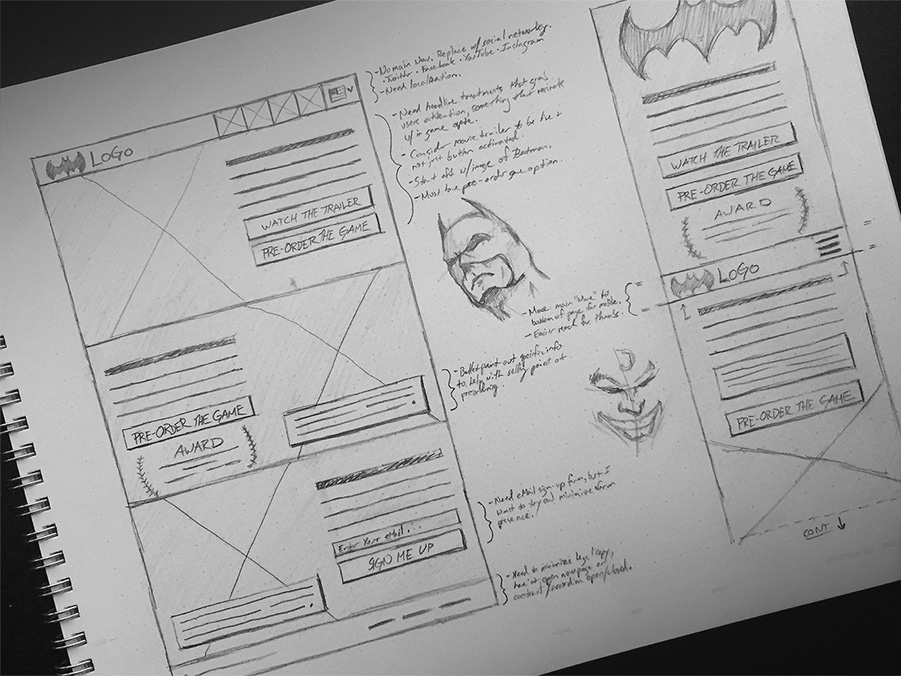
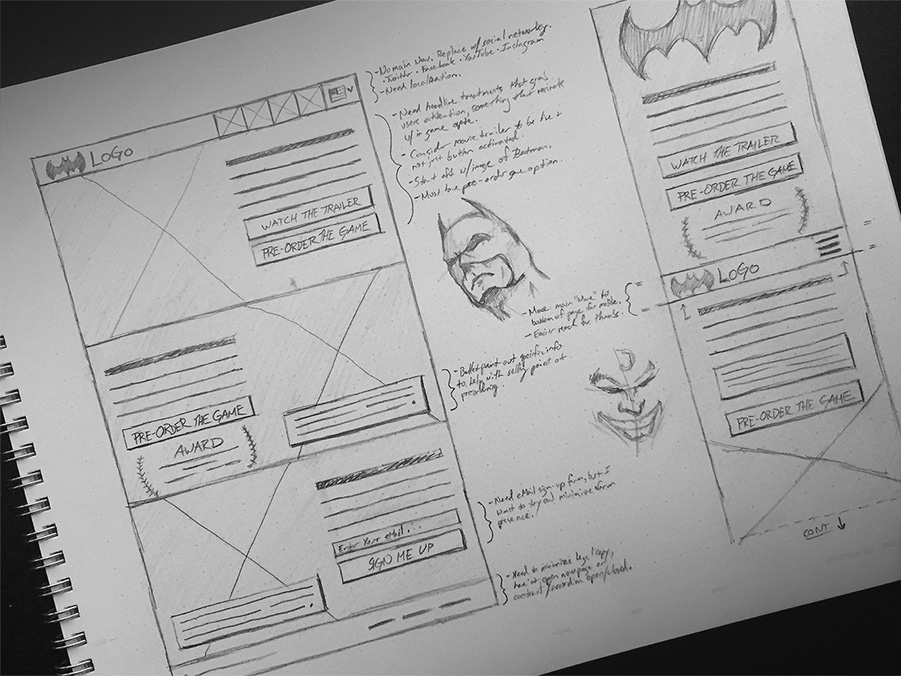
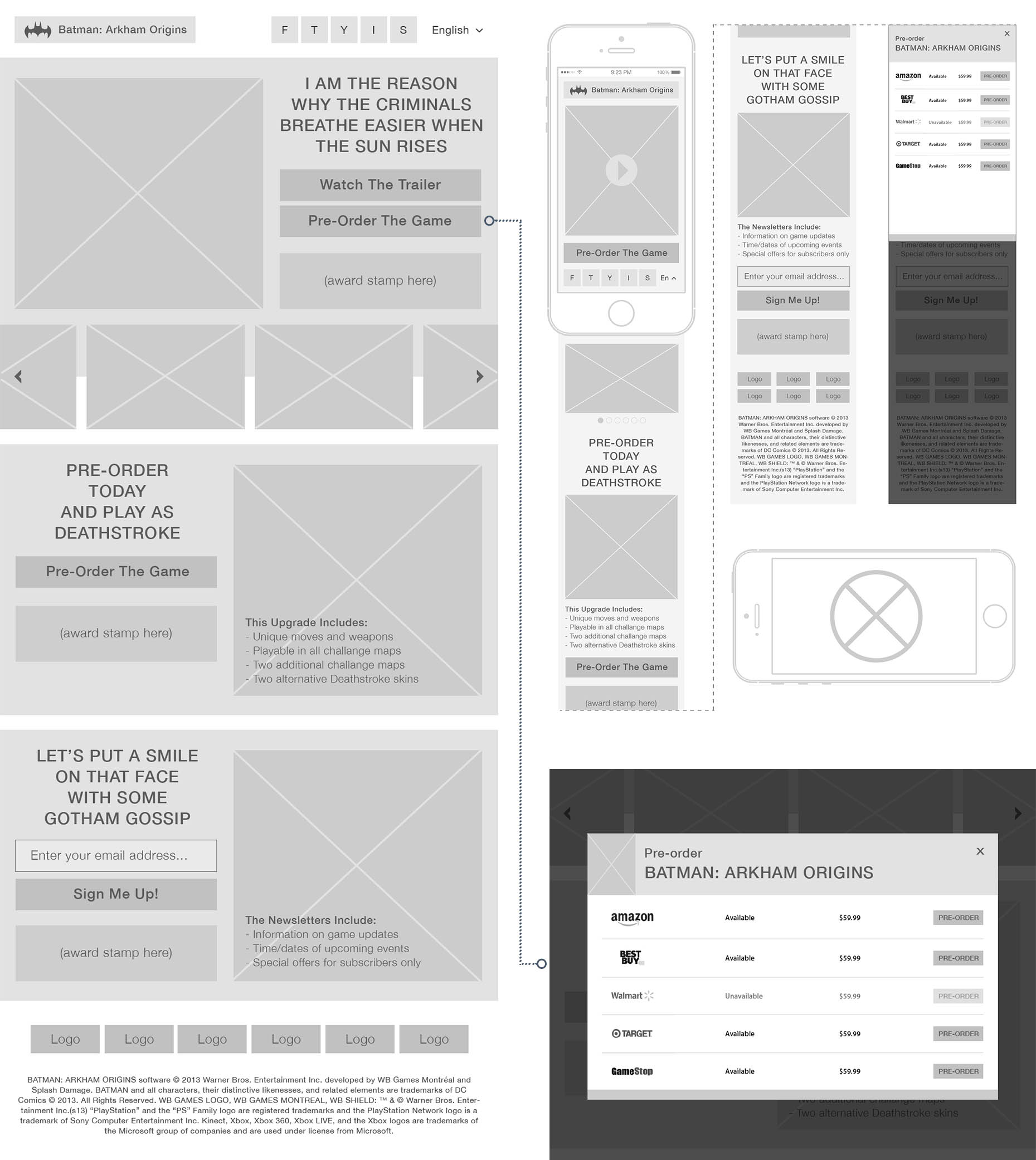
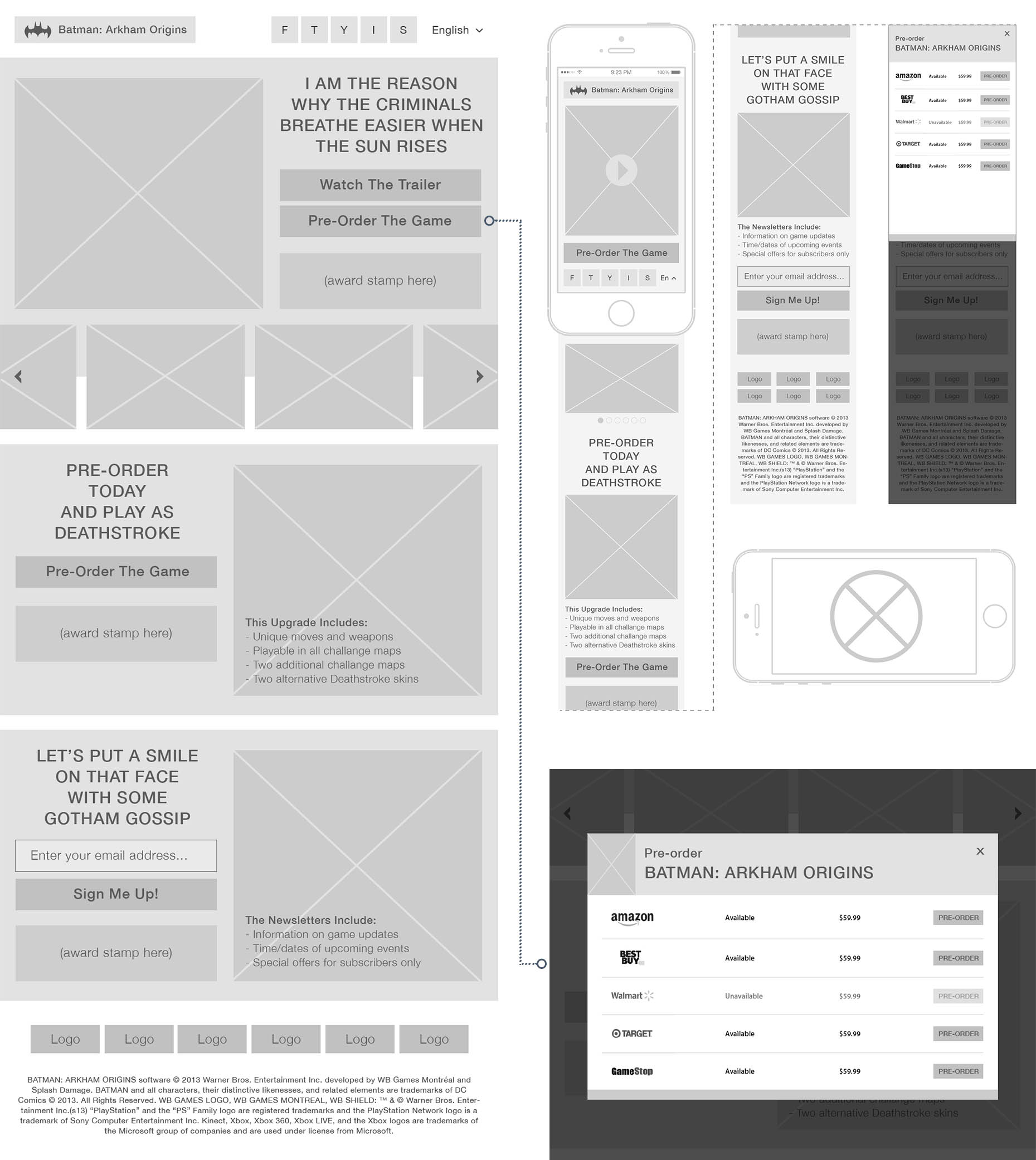
Wireframes


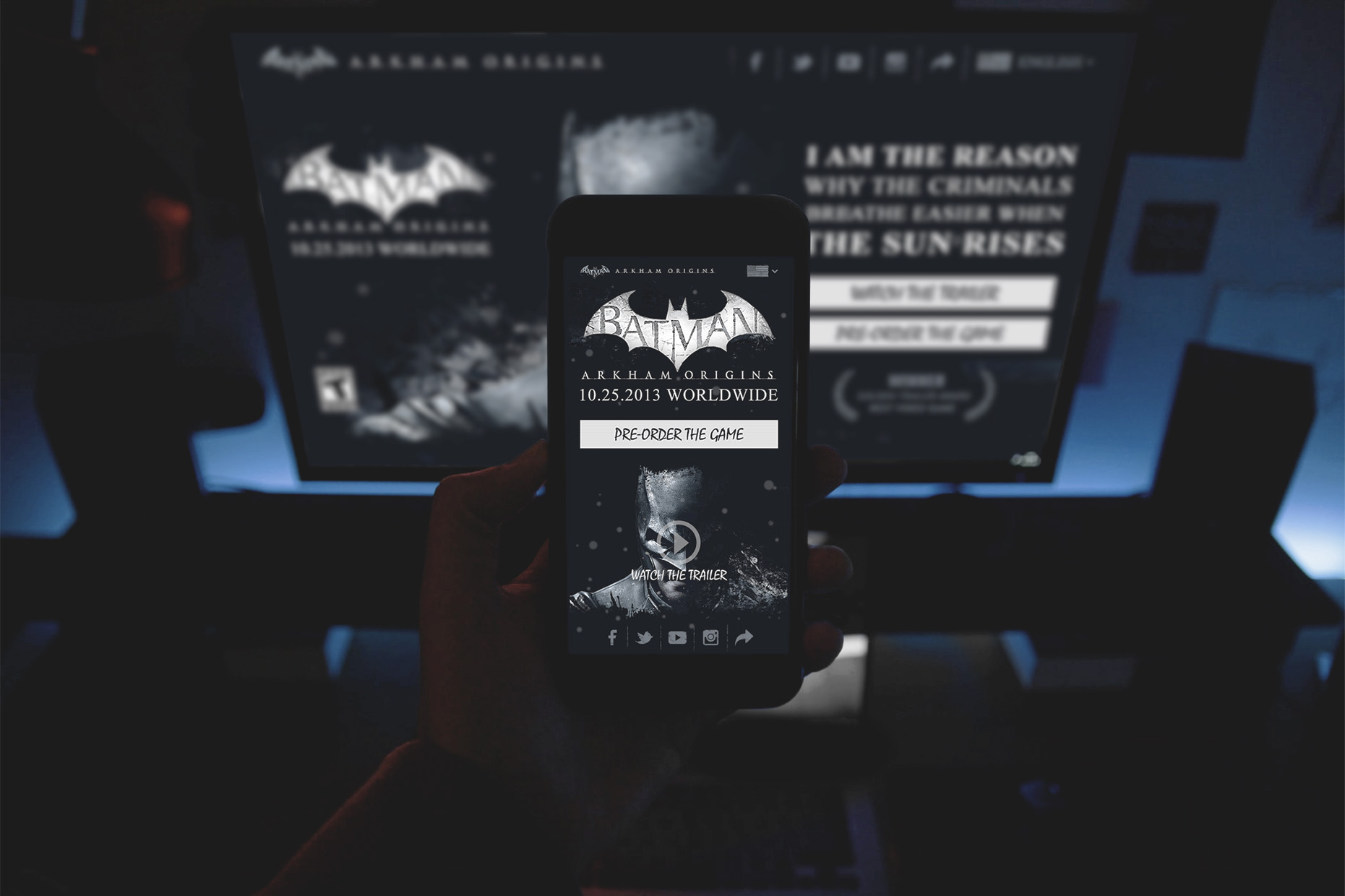
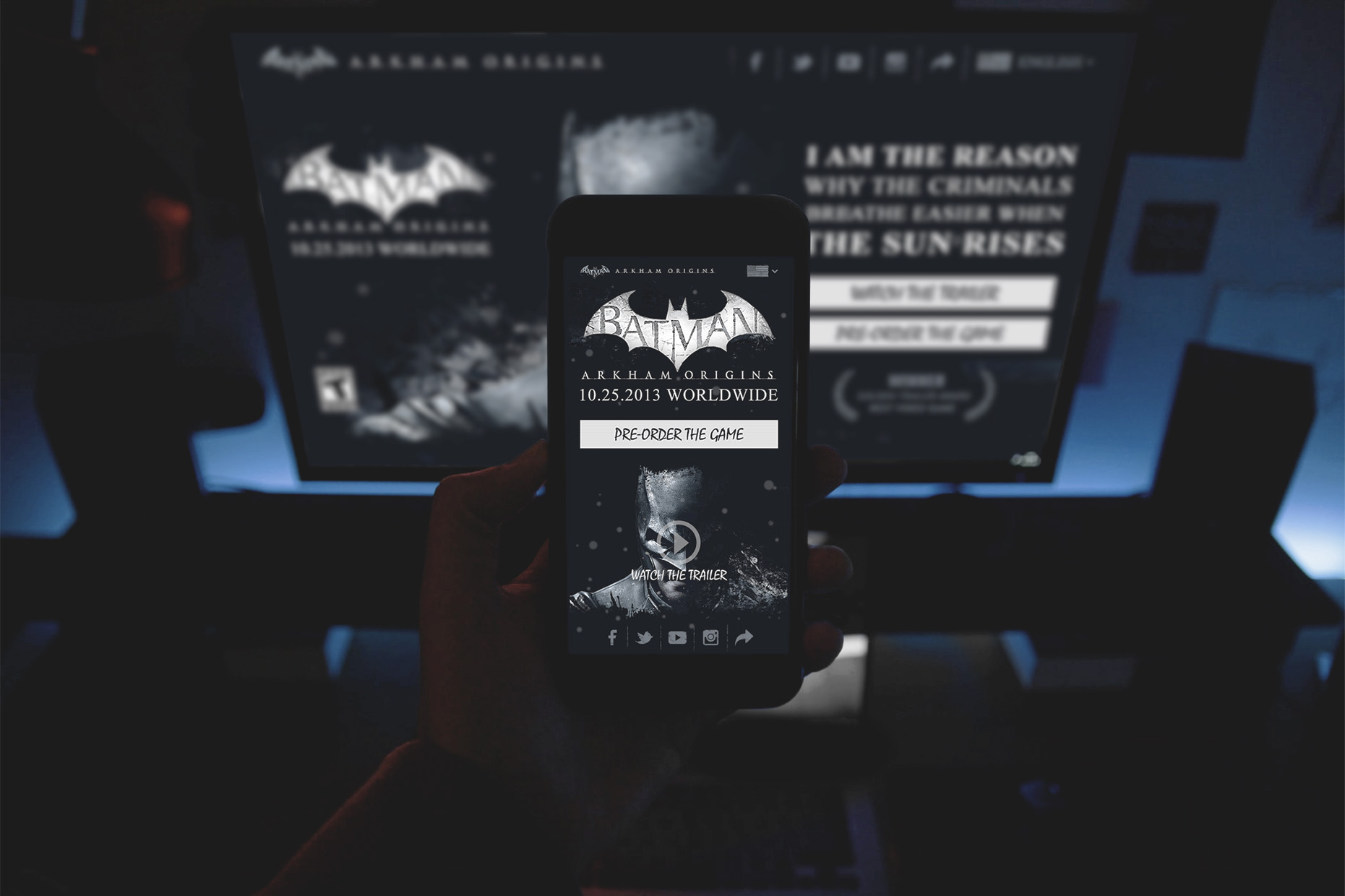
UI and visual design
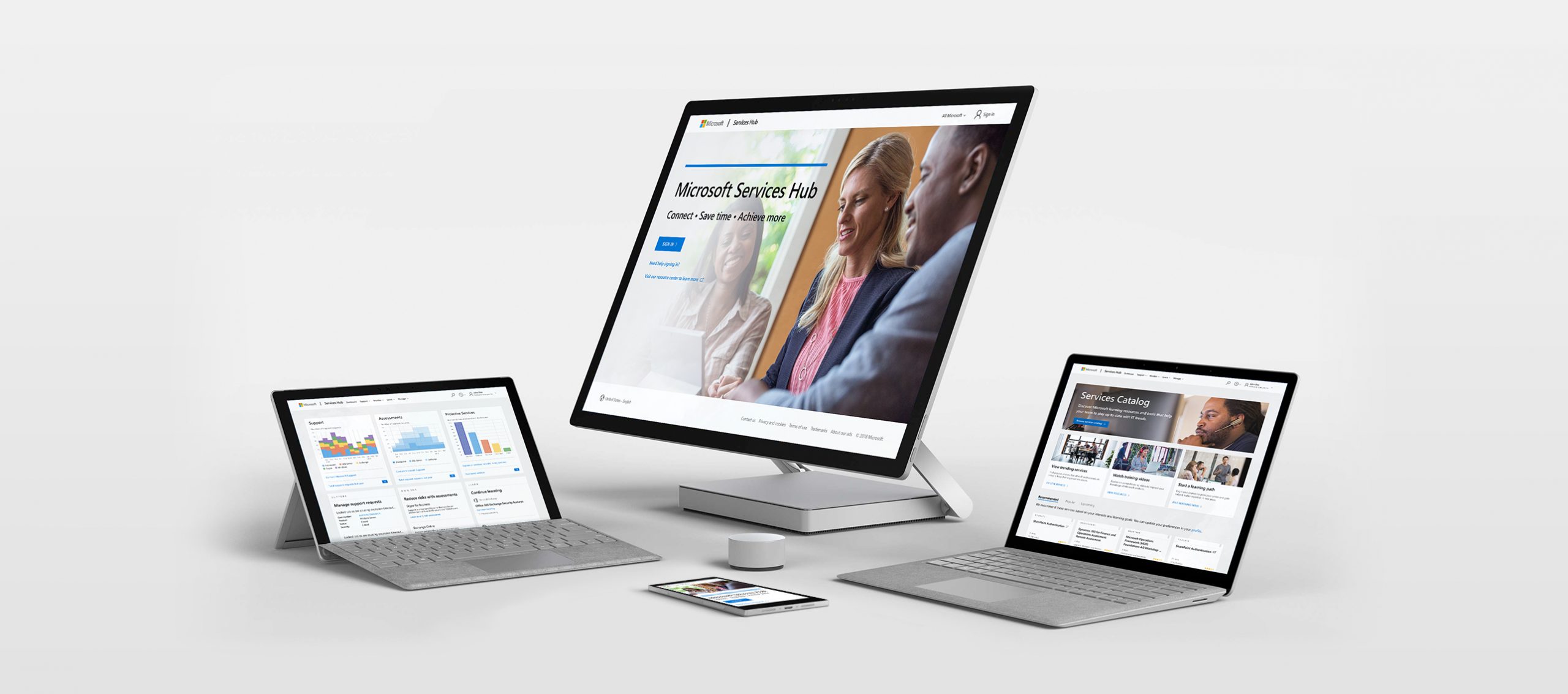
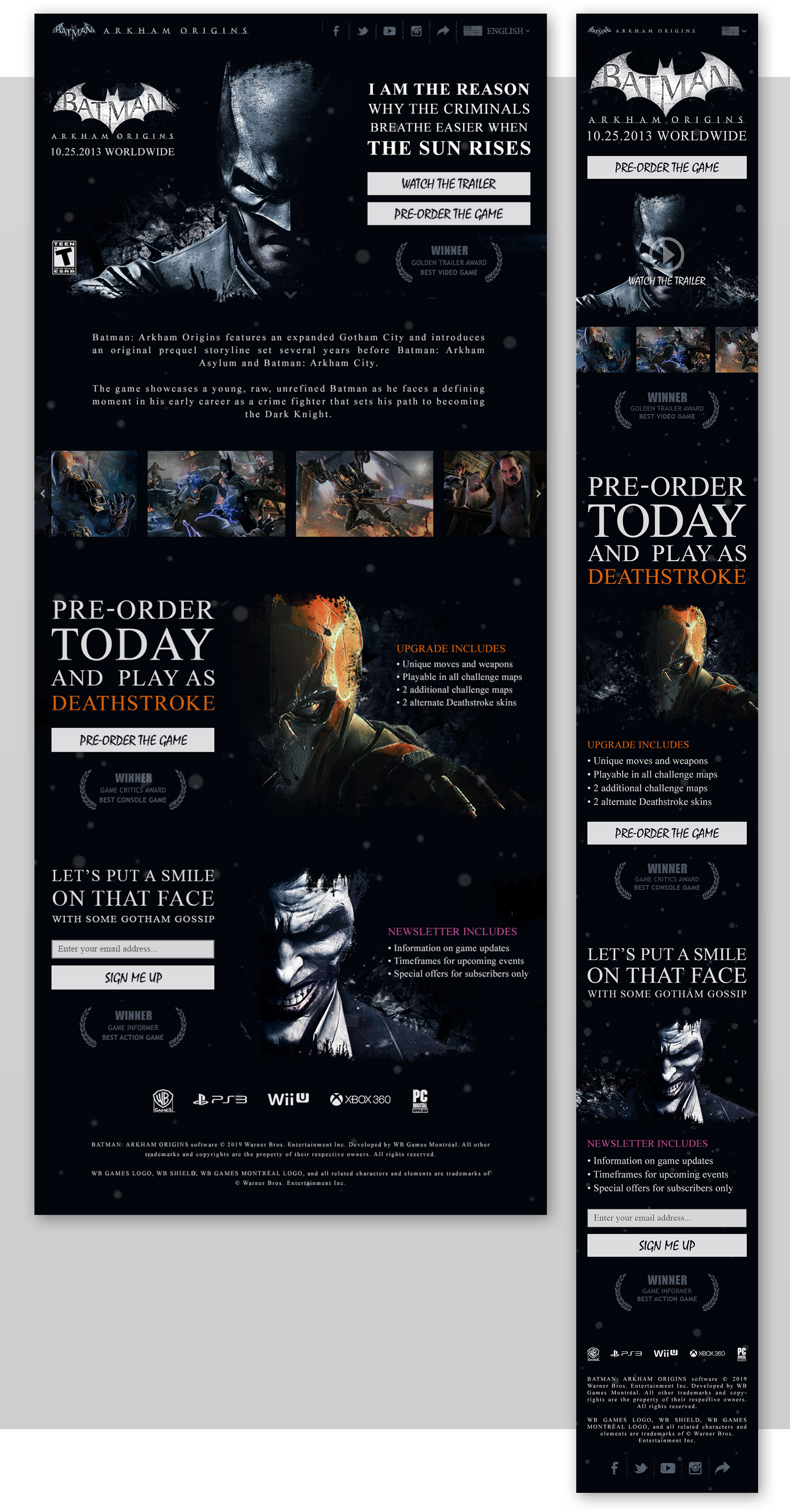
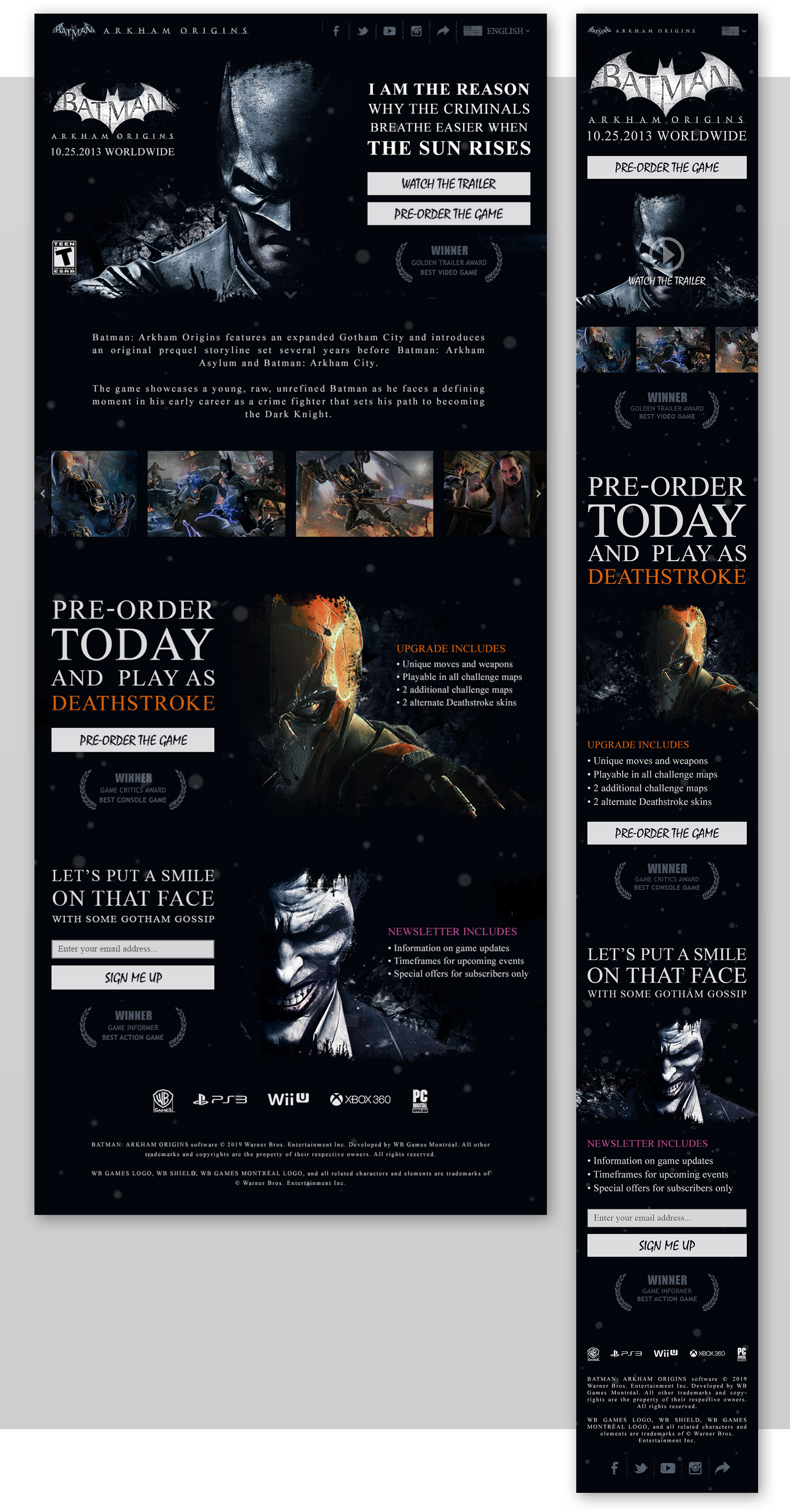
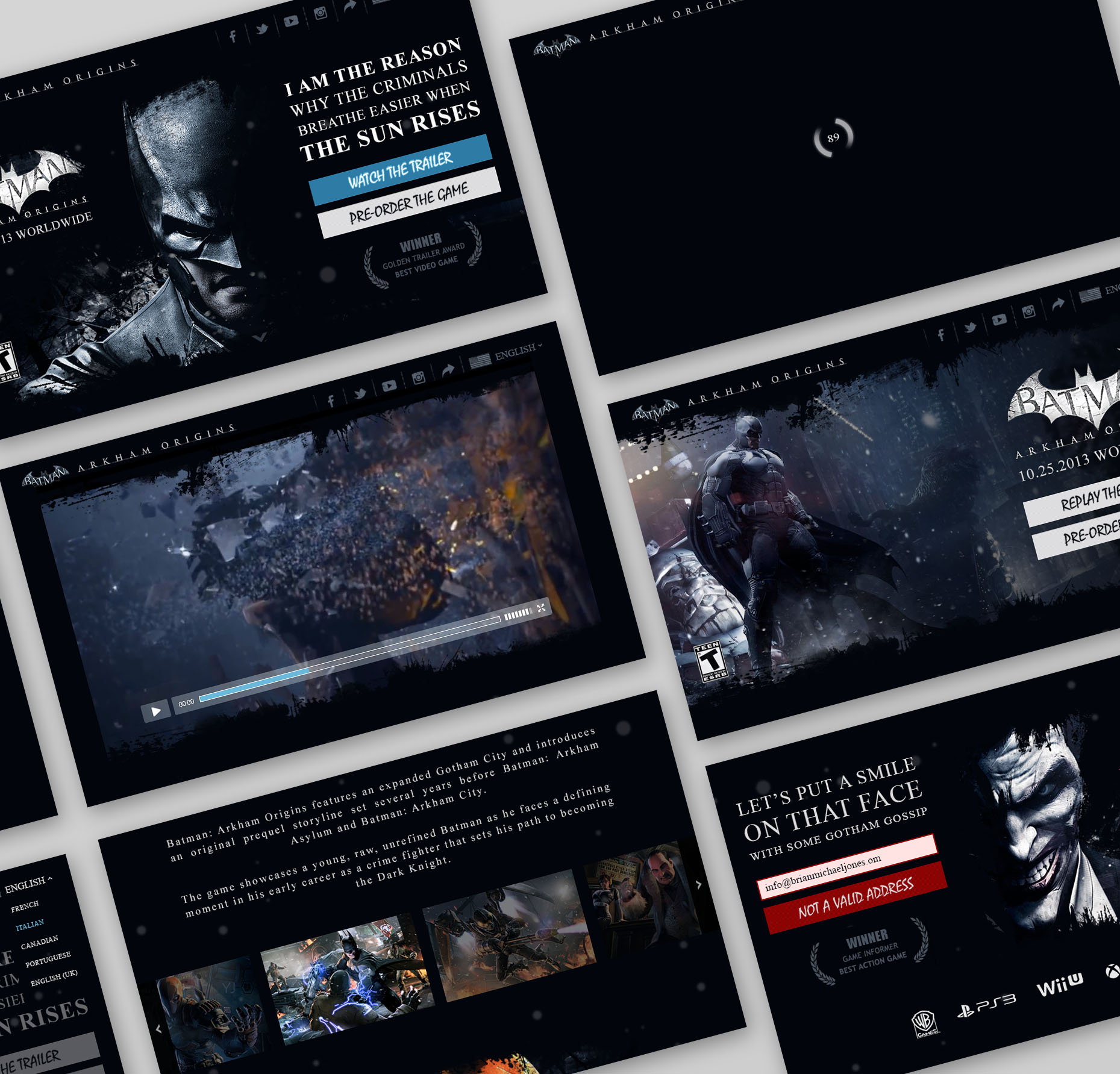
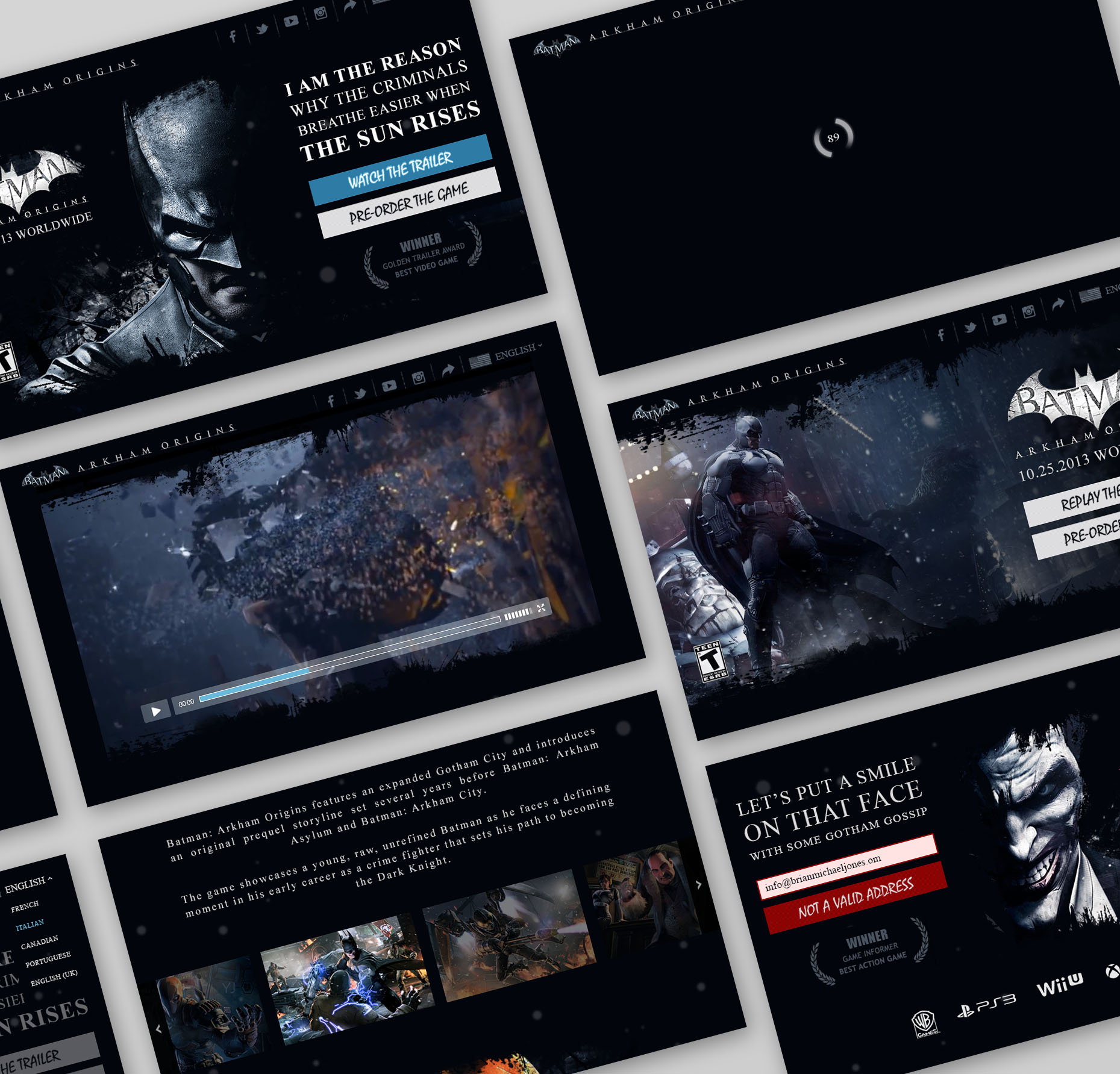
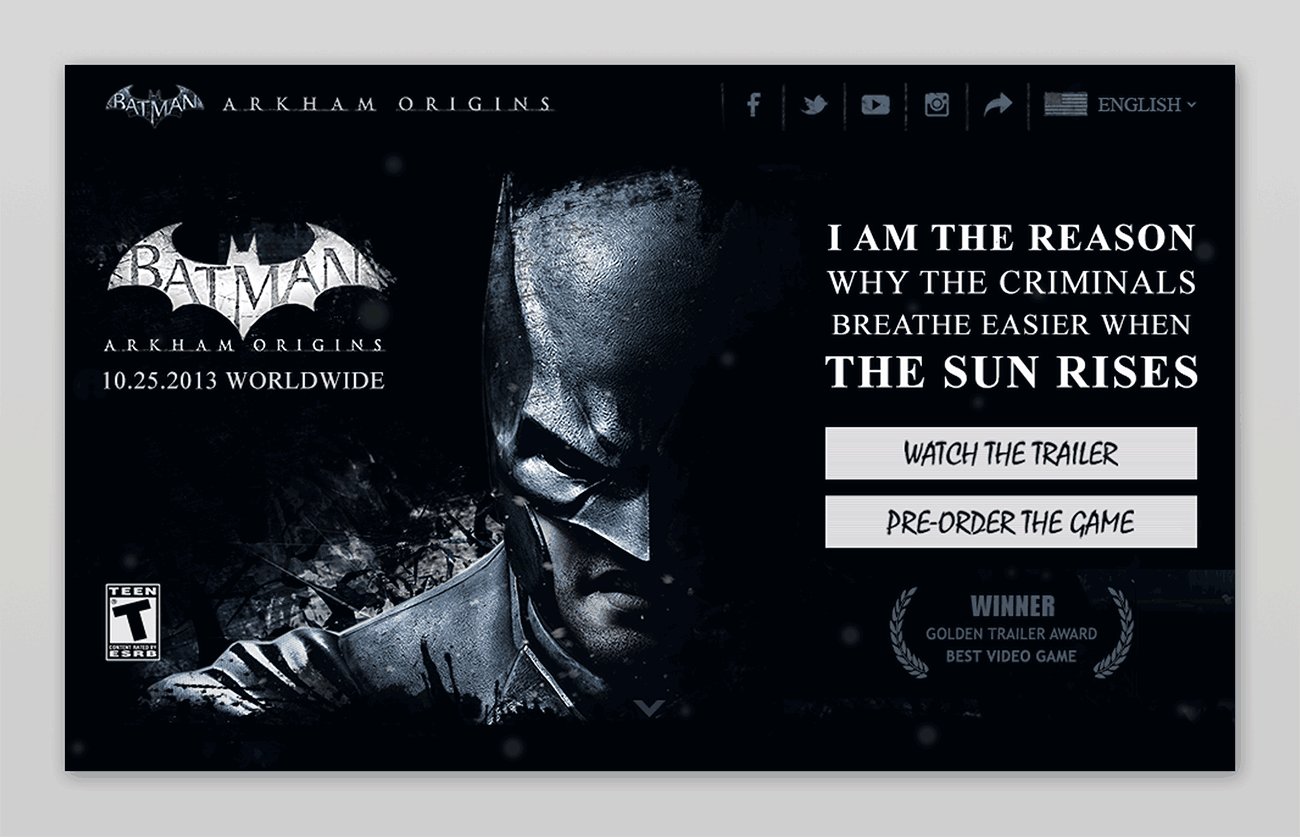
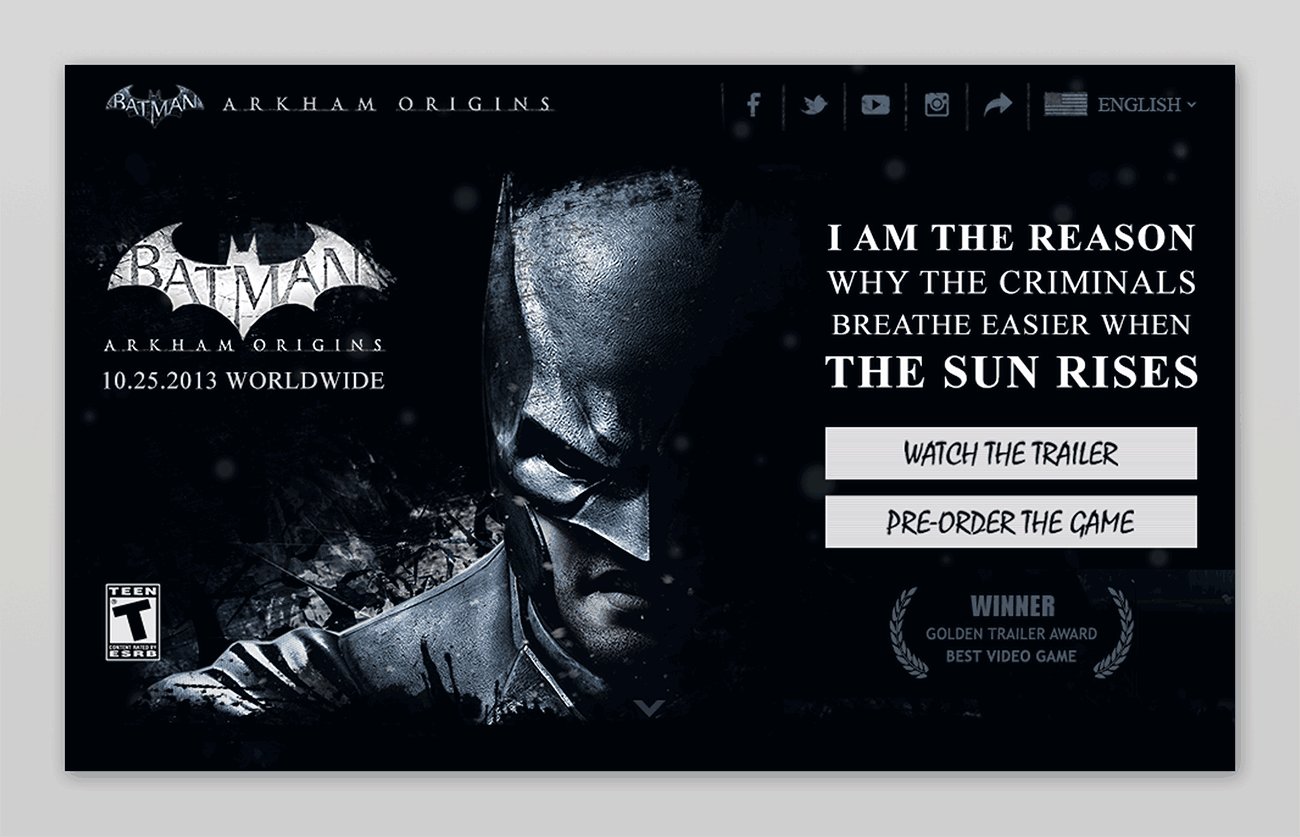
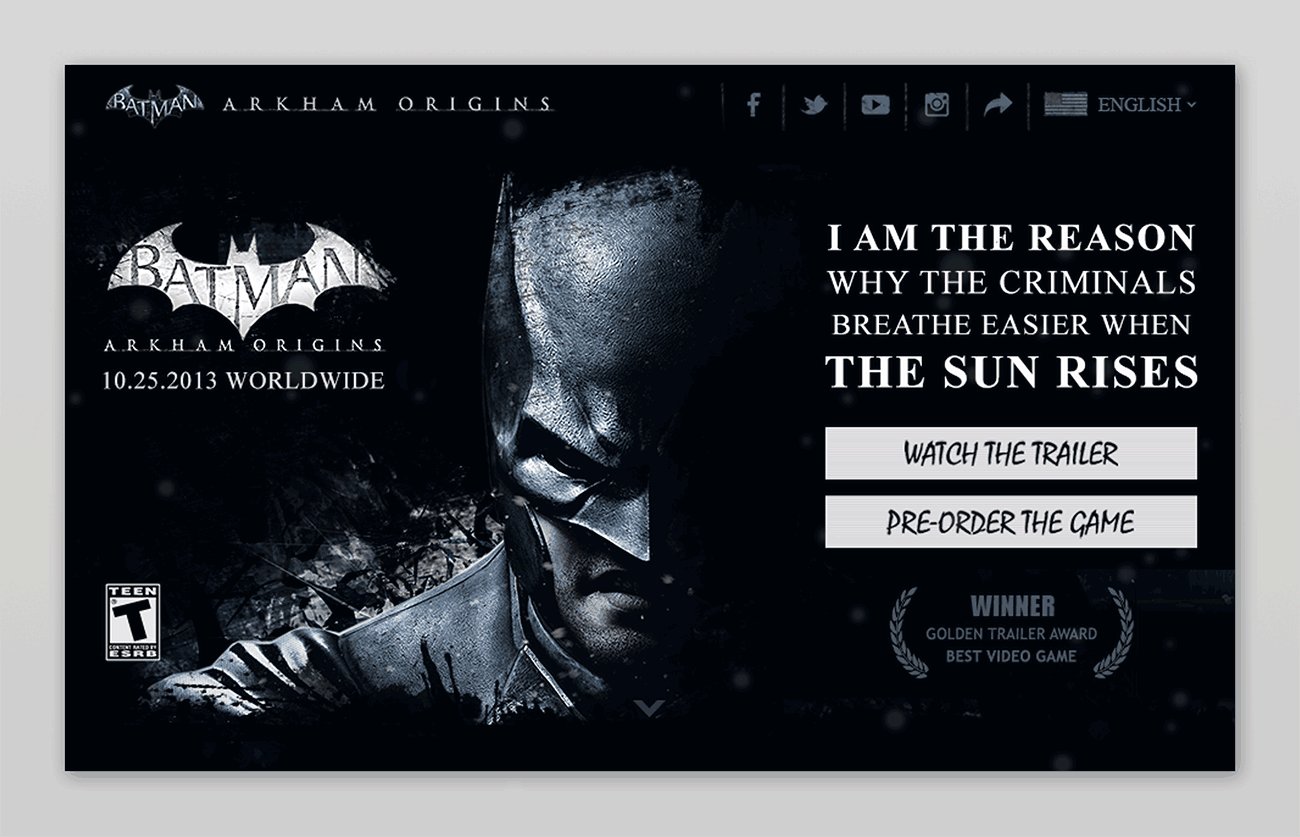
Upon landing, a user should feel safe, that they are in the right place, and can trust the next actions they are about to take. Best accomplished by staying on brand and creating a visual connection from the site to the game. Below you can see the website is fully responsive, with every interactive state considered and accounted for within the design.








Project results
Believe it or not, this was a design test for a job application. It's rare for me to take part in design tests, however, after making it to the top two final candidates, the company requested the remaining candidates take part in a design test to help guide their decision. In the end, my work tipped the scales in my favor, and I received the offer.
More case studies